Redux-toolkit Authentication & Authorization example
- JWT Authentication & Authorization Flow for User Login, Register, Logout
- Project Structure for React Redux JWT Authentication, Router, Axios
- Working with Redux Actions, Reducers, Store using redux-toolkit
- Storing JWT in HttpOnly Cookies
- Creating React Function Components with Hooks & Form Validation
- React Function Components for accessing protected Resources (Authorization)
- Dynamic Navigation Bar in React App
For more detail, please visit:
React Redux Authentication & Authorization example with Redux-toolkit
Signup Page:
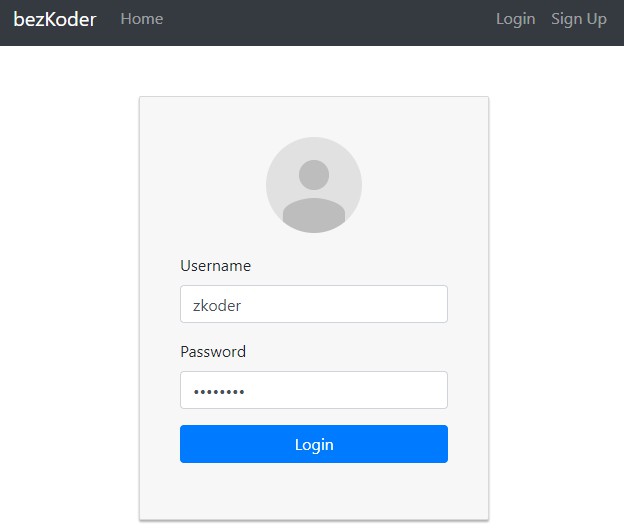
Login Page:
For Authorized account login (Moderator for example), the navigation bar will change:
Working with back-end servers:
Related Posts (without redux-toolkit):
Fullstack (JWT Authentication & Authorization example):
This project was bootstrapped with Create React App.
Project setup
In the project directory, you can run:
npm install
# or
yarn install
or
Compiles and hot-reloads for development
npm start
# or
yarn start
Open http://localhost:8081 to view it in the browser.
The page will reload if you make edits.
Related Posts
Fullstack with Node Express:
Fullstack with Spring Boot:
Fullstack with Django:
Serverless:
Integration (run back-end & front-end on same server/port)