React Retro Hit Counter
Remember when the web was this quirky place full of "Under Construction" clipart, guestbooks, and web rings? The time when animated GIFs were used for everything - background images, cursors, nothing was off-limits. The time before we learned that BonziBuddy was actually malware.
Sometimes I miss the 90s web. This is a small gesture to help share some of that nostalgia.
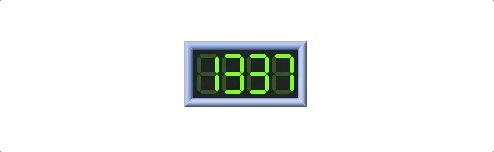
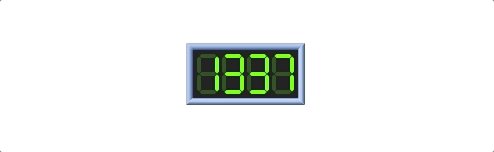
Relive your youth with this straight-outta-geocities hit counter. If you have a page on the Information SuperHighway, slap this bad boy on it and impress all your friends.
- ? Retro 90s aesthetic
- ⚙️ Highly customizable
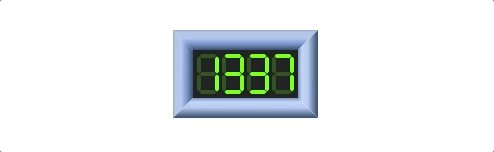
- ? Includes optional skeumorphic border, and soft glow.
- ? Generated on-the-fly with SVG and Canvas. No images, totally scalable.
- ⚡️ Tiny! <3kb gzip.
Easily the best React counter you'll find anywhere on Altavista.
Is this serious?
Yes! It's a real thing.
Does this actually track hits?
No. This is just a presentational component, you need your own tracking system.
I recommend micro-analytics. Super easy to set up and use.
Compatibility
Compatible with React 15.3 or higher.
Works on all major browsers, including Edge. Haven't tested on IE.
Installation
$ yarn install react-retro-hit-counter
# or
$ npm i -s react-retro-hit-counter
Usage
import RetroHitCounter from 'react-retro-hit-counter';
const YourComponent = () => (
<RetroHitCounter
hits={1337}
/* The following are all default values: */
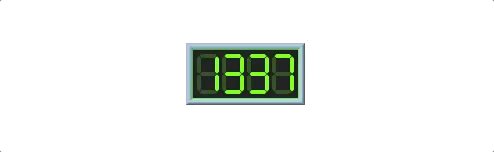
withBorder={true}
withGlow={false}
minLength={4}
size={40}
padding={4}
digitSpacing={3}
segmentThickness={4}
segmentSpacing={0.5}
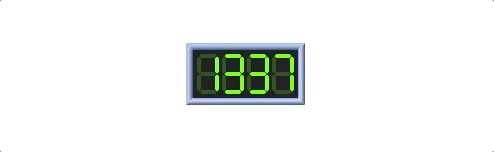
segmentActiveColor="#76FF03"
segmentInactiveColor="#315324"
backgroundColor="#222222"
borderThickness={7}
glowStrength={0.5}
/>
);
API Reference
hits
| Type: | Default Value |
|---|---|
number |
undefined |
The number of hits to display!
Protip: You can cheat, I won't tell!
hits={actualNumber * 100}
minLength
| Type: | Default Value |
|---|---|
number |
4 |
Single-digit hit counters are sad. Start-pad the number with 0s.

size
| Type: | Default Value |
|---|---|
number |
40 |
The height, in pixels, of each digit. Not including padding.

padding
| Type: | Default Value |
|---|---|
number |
4 |
The padding, in pixels, around the hit counter.

digitSpacing
| Type: | Default Value |
|---|---|
number |
3 |
The amount of space, in pixels, between each digit.

segmentThickness
| Type: | Default Value |
|---|---|
number |
4 |
The width of each segment, in pixels.

You can make really abstract numbers with this prop! I've decided that this is a feature, not a bug.
segmentSpacing
| Type: | Default Value |
|---|---|
number |
0.5 |
Spacing between the segments, in pixels.

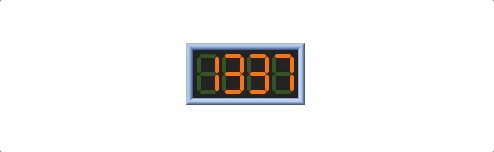
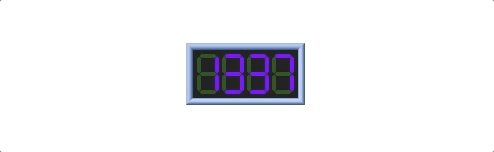
segmentActiveColor
| Type: | Default Value |
|---|---|
string |
#76FF03 |
Each digit is comprised of 7 segments, and this prop controls the color of the active ones (AKA the number itself).

segmentInactiveColor
| Type: | Default Value |
|---|---|
string |
#315324 |
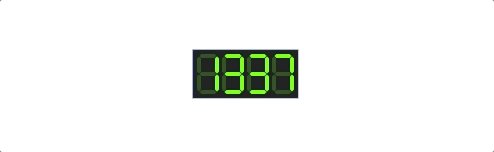
Controls the color of the inactive segments. Pass "transparent" to not show the inactive ones.

backgroundColor
| Type: | Default Value |
|---|---|
string |
#222222 |
Set a custom background color for your hit counter. Accepts any valid CSS value (pass "transparent" for no background).

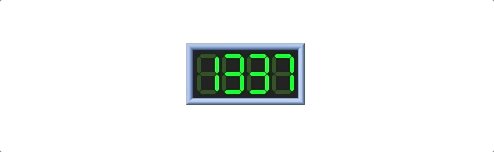
withBorder
| Type: | Default Value |
|---|---|
boolean |
true |
No 90s hit counter would be complete without a skeumorphic chrome border!

Protip: You can use the border on your own if you like, it's a named export.
import {RetroBorder} from 'react-retro-hit-counter'. You'll need to provide an explicit width/height, though (the border is made in Canvas, and I didn't want the cost of reading width/height from the DOM).You can find its props here
borderThickness
| Type: | Default Value |
|---|---|
number |
7 |
Width, in pixels, of the border. Only used if withBorder is set to true.

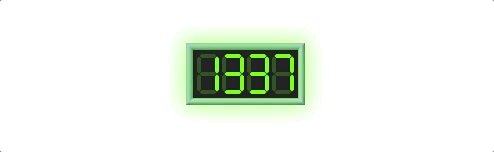
withGlow
| Type: | Default Value |
|---|---|
boolean |
false |
If desired, a soft glow can be emitted from the hit counter. This works especially well with the border.
The color of the glow is based on segmentActiveColor.

glowSize
| Type: | Default Value |
|---|---|
number |
2 |
The size of the glow. This parameter controls both the negative margin, in pixels, as well as the blur amount (also in pixels). Only used if withGlow is set to true.

glowStrength
| Type: | Default Value |
|---|---|
number |
0.4 |
The opacity of the glow. Only used if withGlow is set to true.