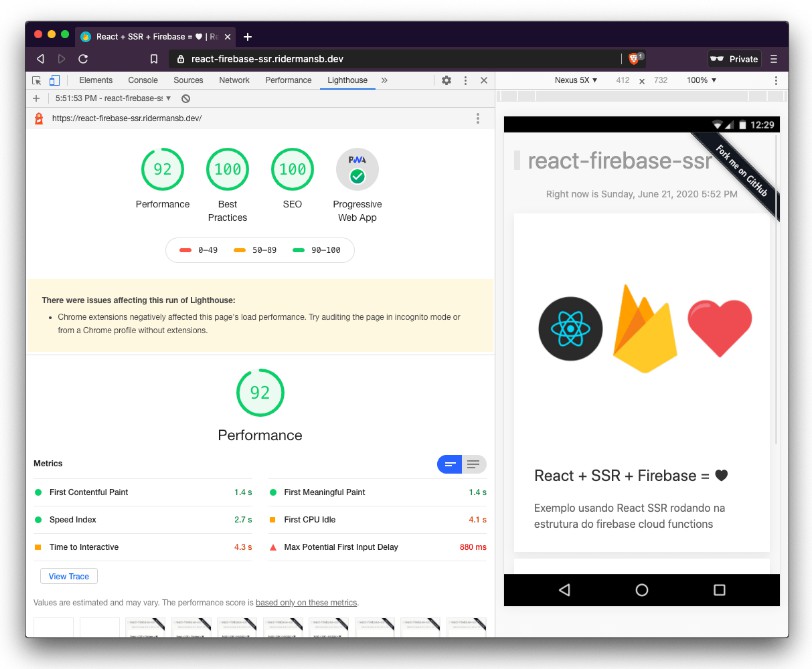
react-firebase-ssr
React template with SSR by using Firebase Cloud Functions.
Seel the deference bellow
- SSR Live: https://react-firebase-ssr.ridermansb.dev/
- CSR Live: https://react-firebase-nossr.ridermansb.dev/
Pre-requisites
Make sure you have [firebase-tools][firebase-tools] installed
Install all dependencies
npm i
cd functions/
npm i
Get Starter
npm start will start webpack-dev-server on port 7003
Run with firebase server
Build the app to generate client.html
rm -rf public && PUBLIC_PATH=http://0.0.0.0:5000 npmR build -- --watch
PUBLIC_PATH is the hosting URL generated by firebase server
Inside functions folder, run webpack in watch mode
rm -rf dist/ && npmR build -- --watch
Start the server
npmR start:serve -- --host 0.0.0.0
Run with firebase emulators
Build the app to generate client.html
rm -rf public && PUBLIC_PATH=http://0.0.0.0:8000 npmR build -- --watch
PUBLIC_PATH is the hosting URL, check firebase.json file
Inside functions folder, run webpack in watch mode
rm -rf dist/ && NODE_ENV=production npmR build -- --watch
Start the emulators
npmR start:emulators