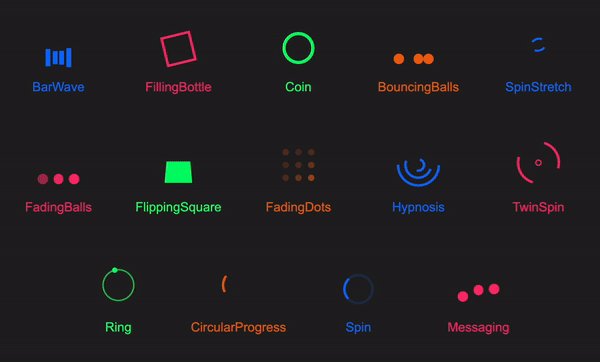
React CSSFx Loading
React wrapper for the CSSFx collection (loading animation only)
Original Design and Code: https://cssfx.netlify.app/
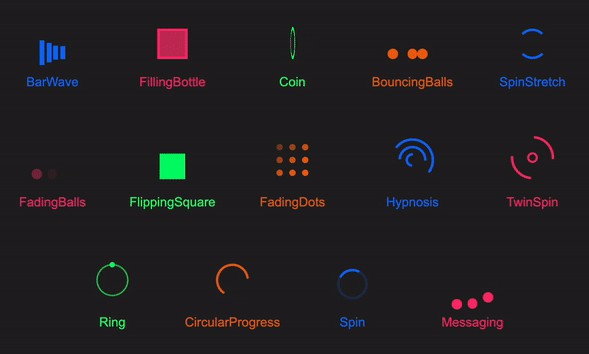
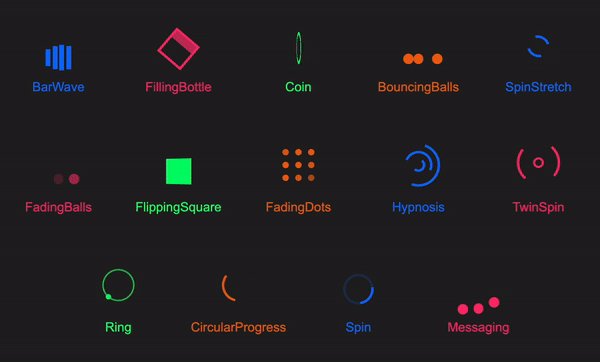
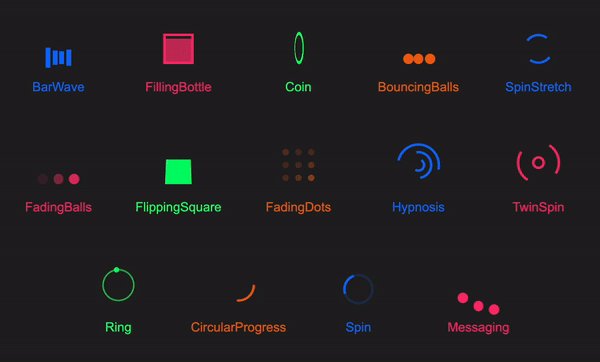
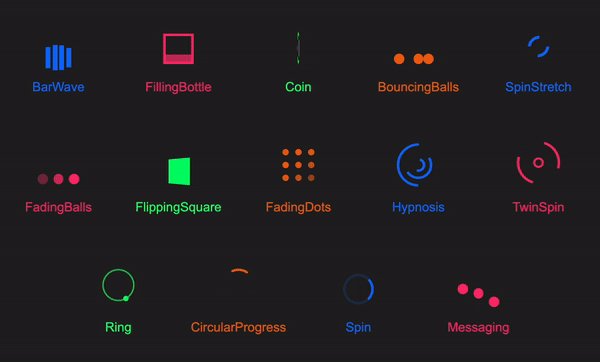
Preview
Live demo
Usage
// Import Components
// Worse way
import { BarWave } from "react-cssfx-loading";
// Better way to reduce bundle size
import BarWave from "react-cssfx-loading/lib/BarWave";
// Render
<BarWave />
// Available Props
<BarWave color="#FF0000" width="100px" height="100px" duration="3s" />
// It also supports all props of an HTML element (or JSX)
<BarWave onClick={() => alert("Clicked")} key="key" />