react-table-hoc-draggable-columns
Higher Order Component for ReactTable to enable Draggable columns for reordering or swapping positions.
*Note: This version supports V6 of React Table.
Install
npm install --save react-table-hoc-draggable-columns
Usage
import ReactTable from 'react-table';
import "react-table/react-table.css";
import withDraggableColumns from 'react-table-hoc-draggable-columns';
import 'react-table-hoc-draggable-columns/dist/styles.css';
const ReactTableDraggableColumns = withDraggableColumns(ReactTable);
...
render () {
return (
<ReactTableDraggableColumns
draggableColumns= {{
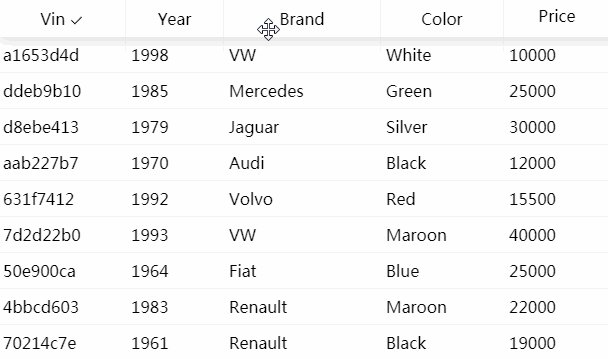
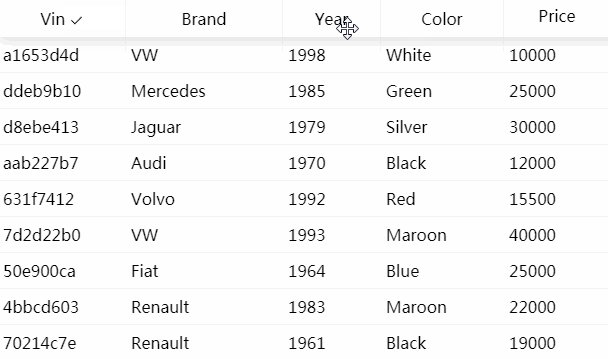
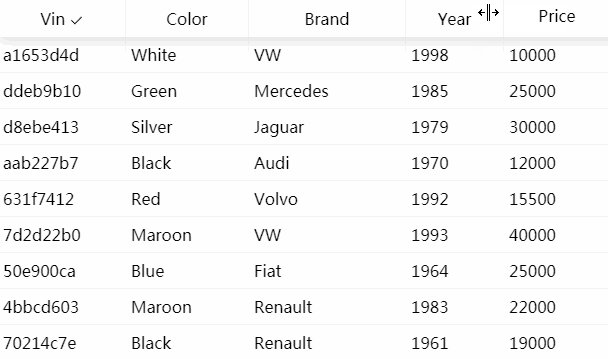
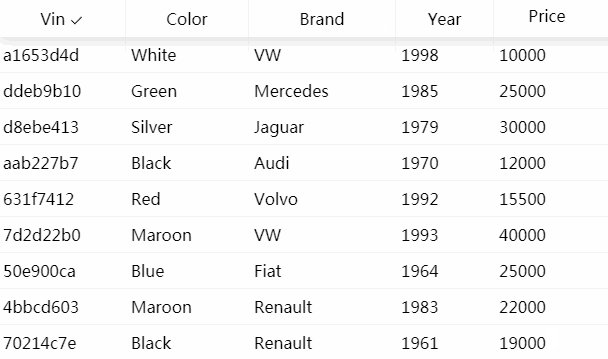
mode: 'reorder',
draggable: ['firstName', 'age']
}}
data={data}
columns={[
{
Header: 'First Name',
accessor: 'firstName',
},
{
Header: 'Last Name',
accessor: 'lastName',
},
...
{
Header: 'age',
accessor: 'age',
}
]}
/>
)
}
draggableColumns Prop
| Property | Description | Default value | Type | Required |
|---|---|---|---|---|
mode |
mode to either 'reorder' the column or 'swap' column position on drop | 'reorder' | string | yes |
draggable |
array of column accessors to allow drag and drop | array of strings | ||
enableColumnWideDrag |
when {true} entire column is draggable. when {false} only header text is draggable | true | bool | |
disableTableScroll |
disable ReactTable horizontal/vertical scrolling when dragging a column | false | bool | |
overflow |
used with disableTableScroll={true} to reset ReactTable overflow style onDragEnd event | auto |
string | |
useDragImage |
clone dragged column element? useful for applying a different css class. | true | bool | |
dragImageClassName |
dragImageClassName only applies when useDragImage={true} | rt-dragged-item |
string | |
onDragEnterClassName |
when mode={'swap'} - css class applied on dragged over column | rt-drag-enter-item |
string | |
onDraggedColumnChange |
callback method to be notified when column order changes - signature: function(columns) | function | ||
onDropSuccess |
callback method to be notified when on column drop success - signature: function(draggedColumn, targetColumn, oldIndex, newIndex, oldOffset, newOffset) | function | ||
reorderIndicatorUpClassName |
additional className for reorder indicator Up | string | ||
reorderIndicatorDownClassName |
additional className for reorder indicator Down | string |