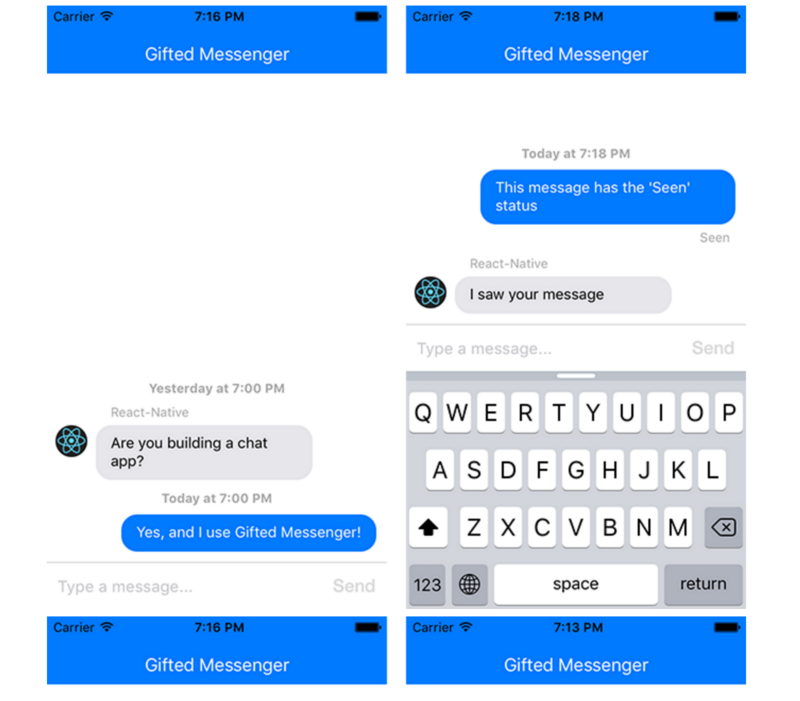
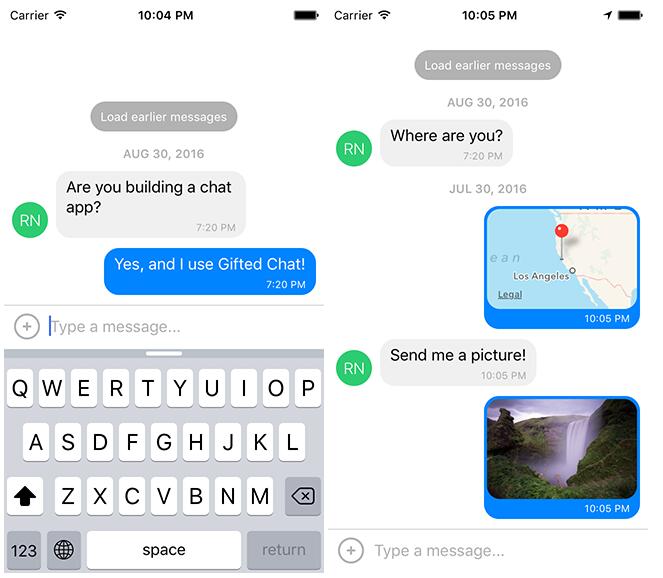
The most complete chat UI for React Native
The most complete chat UI for React Native (formerly known as Gifted Messenger)

Dependency
- React Native minimum version supported 0.29.0
Installation
npm install react-native-gifted-chat --save
Android installation
Add android:windowSoftInputMode="adjustResize" to your Android Manifest android/app/src/main/AndroidManifest.xml
<!-- ... -->
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:windowSoftInputMode="adjustResize"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize">
<!-- ... -->
Example
import React, { Component } from 'react';
import { GiftedChat } from 'react-native-gifted-chat';
class Example extends Component {
constructor(props) {
super(props);
this.state = {messages: []};
this.onSend = this.onSend.bind(this);
}
componentWillMount() {
this.setState({
messages: [
{
_id: 1,
text: 'Hello developer',
createdAt: new Date(Date.UTC(2016, 7, 30, 17, 20, 0)),
user: {
_id: 2,
name: 'React Native',
avatar: 'https://facebook.github.io/react/img/logo_og.png',
},
},
],
});
}
onSend(messages = []) {
this.setState((previousState) => {
return {
messages: GiftedChat.append(previousState.messages, messages),
};
});
}
render() {
return (
<GiftedChat
messages={this.state.messages}
onSend={this.onSend}
user={{
_id: 1,
}}
/>
);
}
}
Advanced example
See example/App.js
Message object
{
_id: 1,
text: 'My message',
createdAt: new Date(Date.UTC(2016, 5, 11, 17, 20, 0)),
user: {
_id: 2,
name: 'React Native',
avatar: 'https://facebook.github.io/react/img/logo_og.png',
},
image: 'https://facebook.github.io/react/img/logo_og.png',
// additional custom parameters
}
Props
messages(Array) - messages to displayuser(Object) - user sending the messages{_id, name, avatar}onSend(Function) - function to call when sending a messagelocale(String) - localize the datesisAnimated(Bool) - animates the view when the keyboard appearsloadEarlier(Bool) - enables the load earlier message buttononLoadEarlier(Function) - function to call when loading earlier messagesrenderLoading(Function) - render a loading view when initializingrenderLoadEarlier(Function) - render the load earlier buttonrenderAvatar(Function) - renders the message avatarrenderBubble(Function) - render the message bubblerenderMessage(Function) - render the message containerrenderMessageText(Function) - render the message textrenderMessageImage(Function) - render the message imagerenderCustomView(Function) - render a custom view inside the bubblerenderDay(Function) - render the day above a messagerenderTime(Function) - render the message timerenderFooter(Function) - renders a fixed bottom view. Can be used for 'is typing message', see example/App.jsrenderInputToolbar(Function) - render the composer containerrenderActions(Function) - renders an action button on the left of the message composerrenderComposer(Function) - render the text input message composerrenderSend(Function) - render the send buttonrenderAccessory(Function) - renders a second line of actions below the message composerbottomOffset(Integer) - distance of the chat from the bottom of the screen, useful if you display a tab bar
Features
- Custom components
- Multiline TextInput
- Load earlier messages
- Avatar as initials
- Touchable links using react-native-parsed-text
- Localized dates
- Copy text messages to clipboard
License
Feel free to ask FaridSafi questions on Twitter @FaridSafi !