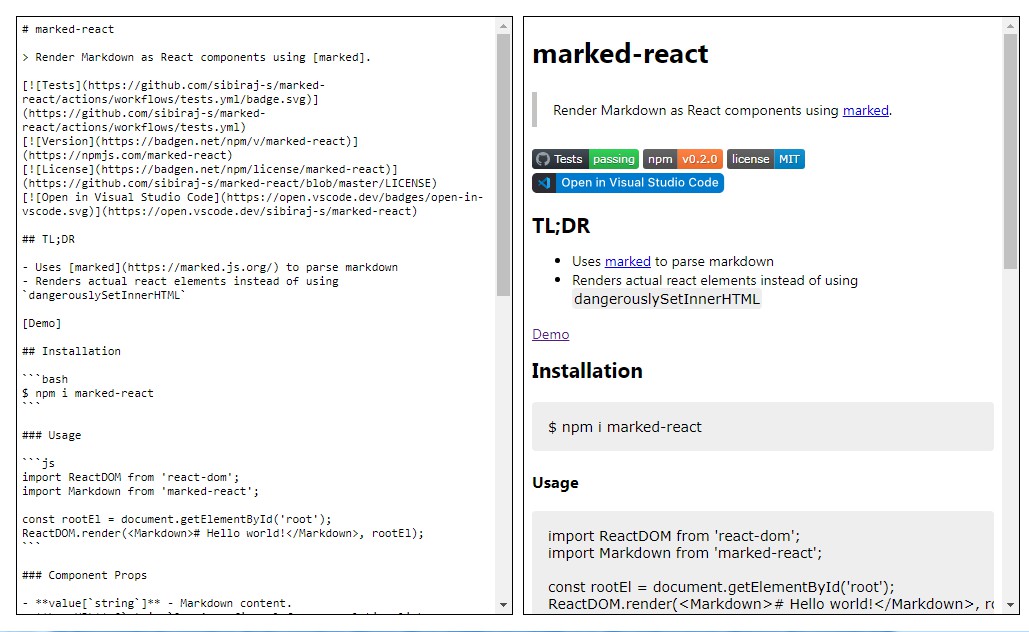
marked-react
Render Markdown as React components using marked.
TL;DR
- Uses marked to parse markdown
- Renders actual react elements instead of using
dangerouslySetInnerHTML
Installation
$ npm i marked-react
Usage
import ReactDOM from 'react-dom';
import Markdown from 'marked-react';
const rootEl = document.getElementById('root');
ReactDOM.render(<Markdown># Hello world!</Markdown>, rootEl);
Component Props
- value[
string] - Markdown content. - baseURL [
string] - A prefix url for any relative link. - openLinksInNewTab [
boolean] - Attributetarget=_blankwill be added to link elements - langPrefix [
string] - A string to prefix the className in a<code>block. Useful for syntax highlighting. Defaults tolanguage-. - breaks [
boolean] - Addbrtag on single line breaks. Requiresgfmto betrue - gfm [
boolean] - Use approved Github Flavoured Markdown
Syntax highlight code blocks
There are some awesome options available to highlight code
An example with react-lowlight
import ReactDOM from 'react-dom';
import Markdown from 'marked-react';
import Lowlight from 'react-lowlight';
import javascript from 'highlight.js/lib/languages/javascript';
Lowlight.registerLanguage('js', javascript);
const renderer = {
code: (snippet, lang) => {
return <Lowlight language={lang} value={snippet} />;
},
};
const markdown = 'console.log("Hello world!")';
const rootEl = document.getElementById('root');
ReactDOM.render(<Markdown value={markdown} renderer={renderer} />, rootEl);