react-security-code
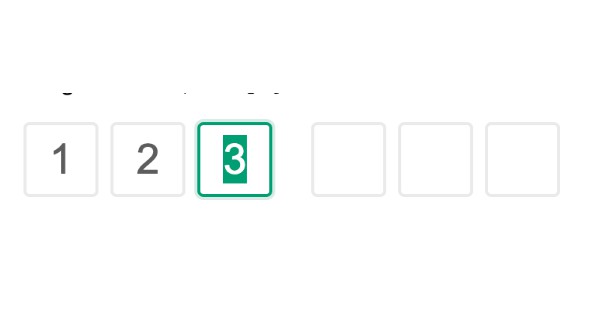
Security Code Component for React
? Installation
npm i @laterjs/react-security-code
? Usage
import { SecurityCode, ToSecurityCodeRef } from '@laterjs/react-security-code';
import { useRef, MutableRefObject } from "react";
export default () => {
const securityCodeRef = useRef() as MutableRefObject<ToSecurityCodeRef>;
return (
<SecurityCode
ref={securityCodeRef}
onCodeChanged={digits => {
console.log('onCodeChanged...', digits)
}}
onCodeEntered={digits => {
console.log('onCodeEntered...', digits)
}}
fields={6}/>
)
}
? Browser compatibility
 |
 |
 |
 |
 |
|---|---|---|---|---|
| IE11, Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
SNAPSHOT
LICENSE
MIT