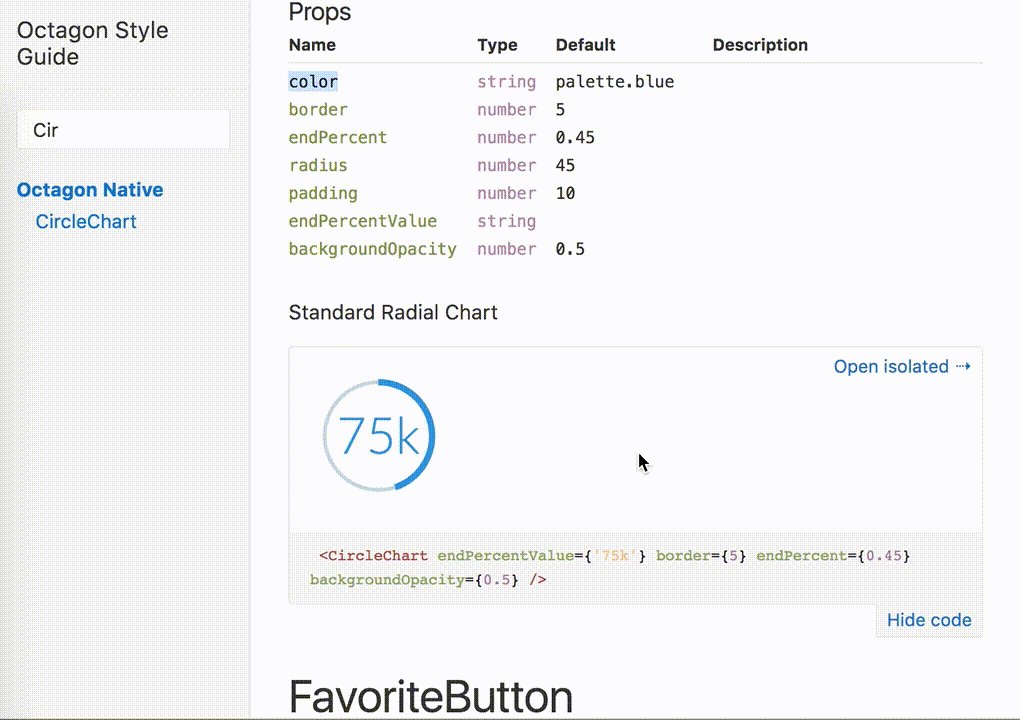
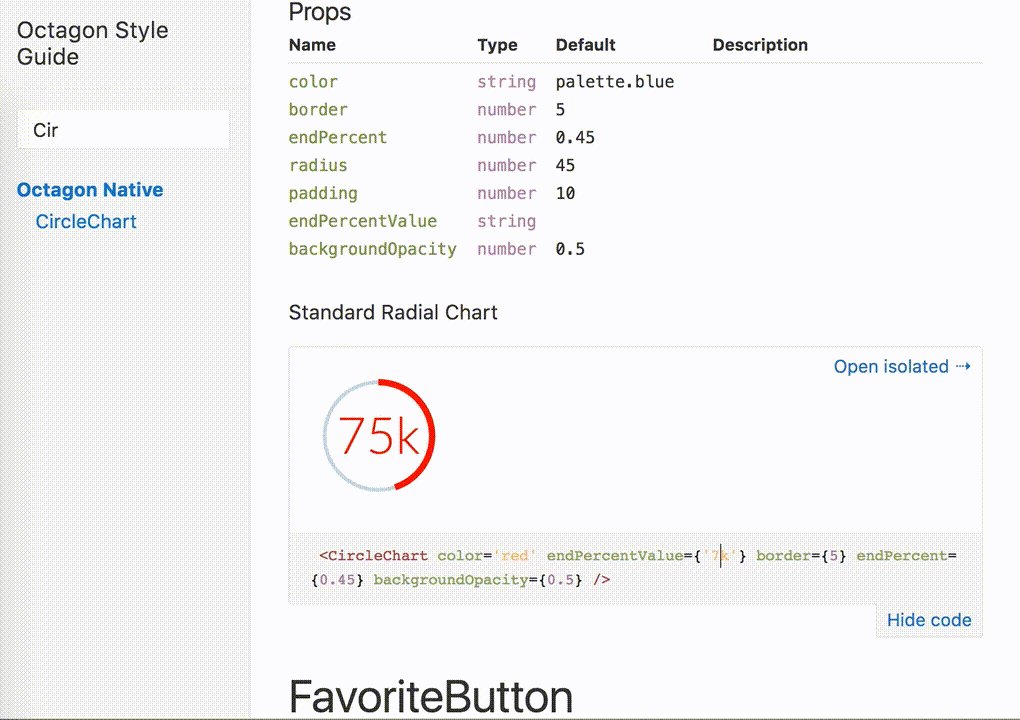
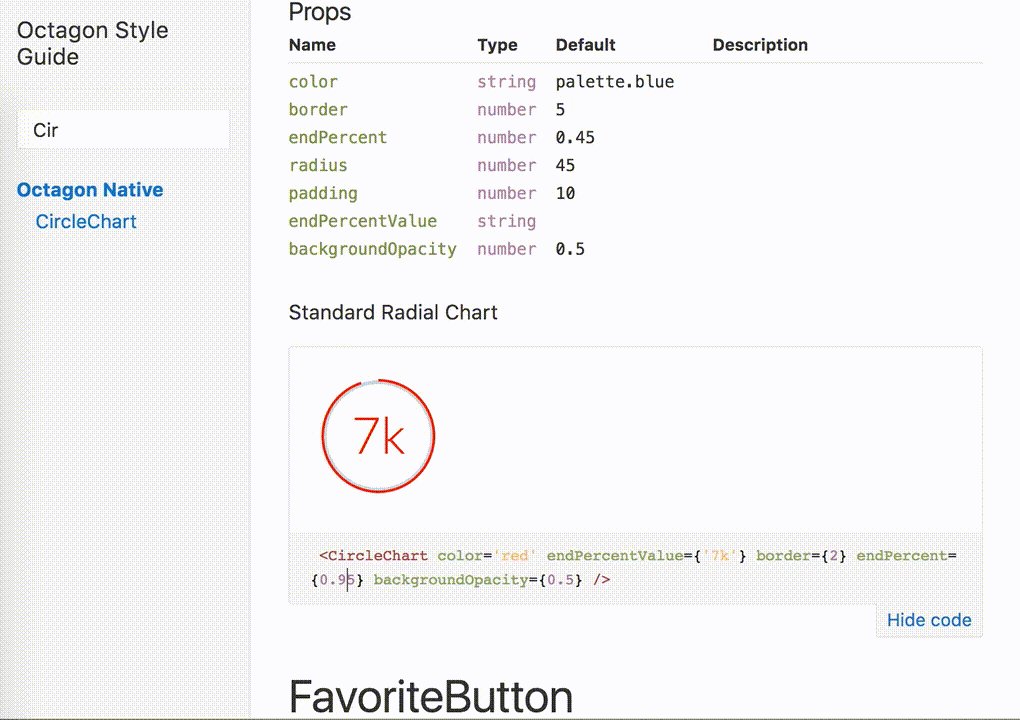
octagon
octagon is a react component library. it is built on top of Semantic UI React (SUIR).

this package provides:
- a custom semantic-ui theme
- a set of supplementary react components beyond those provided by SUIR
note: if you are looking for a ground up framework, please instead jump directly to semantic-ui-react, as this project is generally just an opionionated implementation of the SUI ecosystem.
installation
to install and use this project within your project, simply clone the react-octagon project and use yarn to install it.
yarn add react-octagon or yarn add --dev react-octagon
usage
using octagon components in your app is easy:
- import octagon's CSS
- import components from the lib, or from SUIR
import 'react-octagon/lib/styles/semantic.css'
import { FavoriteButton } from 'react-octagon'
import { Segment } from 'semantic-ui-react'
class MyWigdet () {
render () {
return (
<Segment>
<FavoriteButton isFavorited />
</Segment>
)
}
}