react-input-validate
Simple input validator React component
Install
npm install --save react-input-validate
Usage
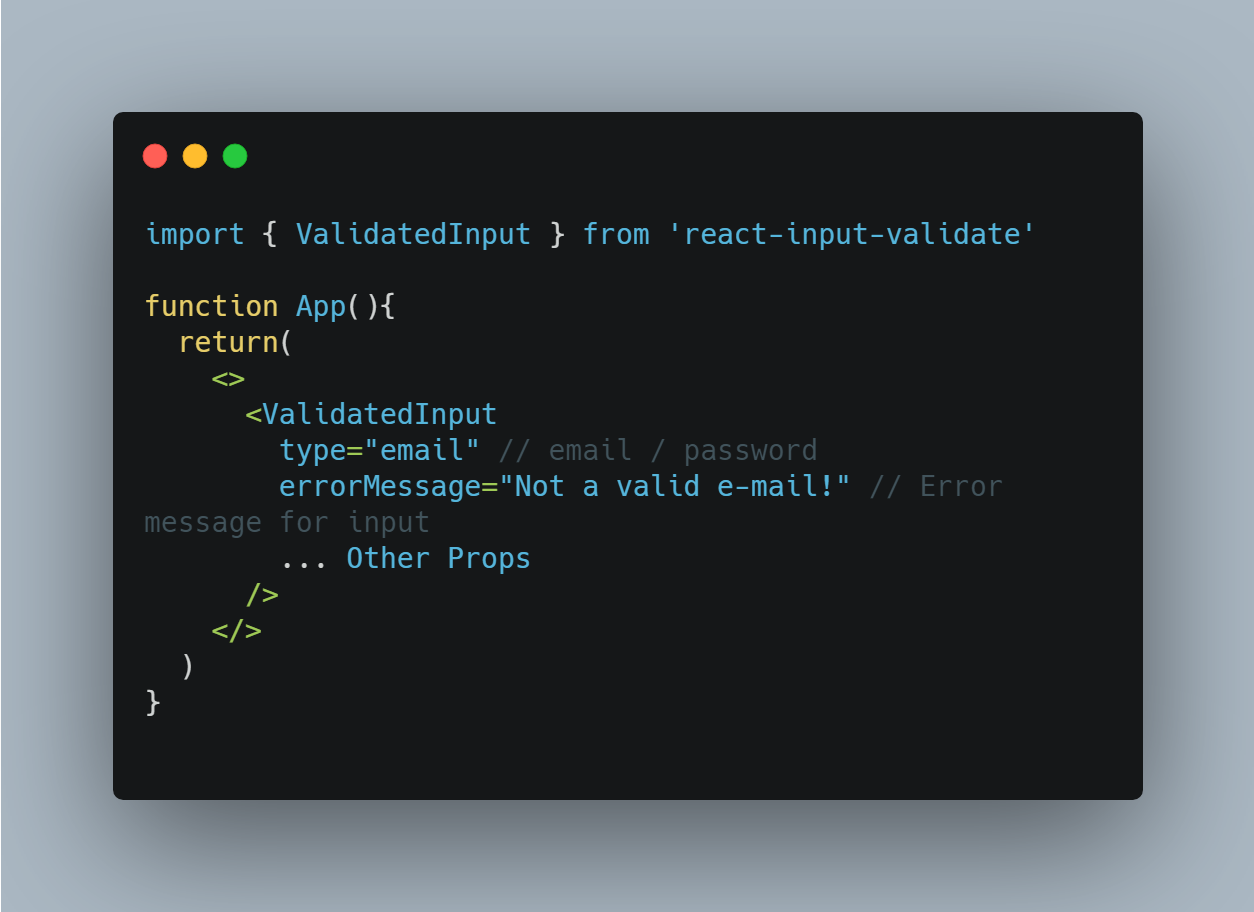
import { ValidatedInput } from 'react-input-validate'
function App(){
return(
<>
<ValidatedInput
type="email" // email / password
errorMessage="Not a valid e-mail!" // Error message for input
... Other Props
/>
</>
)
}
Other Props
- message="Must be a valid e-mail!" // Info message for input
- minLength="0" // Min length of a password
- maxLength="10" // Max length of a password