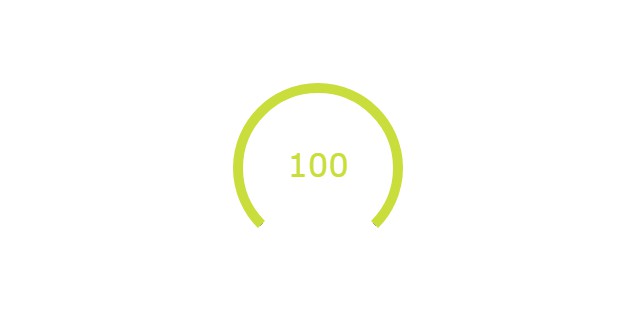
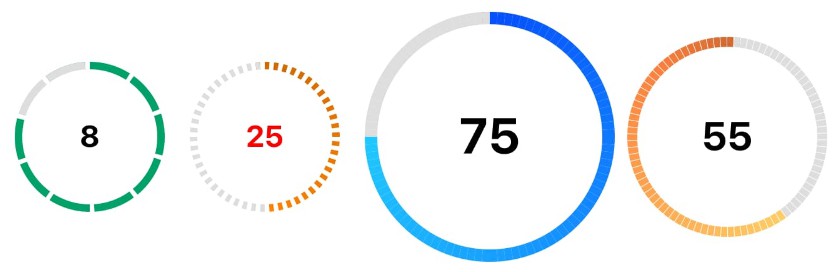
Component Gauge
Simple React Component to create Gauge.
Demo: https://akbaruddin.github.io/components-gauge/
# npm
npm i components-gauge --save
# yarn
yarn add components-gauge
# pnpm
pnpm i components-gauge
Usage
import React, { Component } from "react";
import Gauge from "components-gauge";
export default function App() {
return (
<Gauge
animated: true,
width: 200,
height: 200,
baseStroke: 2,
filledStroke: 2.5,
baseColor: "#eee",
filledColor: "#666",
textColor: "#000",
radius: 40,
showValue: true,
/>
);
}
Props
| Prop | Default | Description |
|---|---|---|
| animated | true | Animation |
| width | 200 | width of chart 200px |
| height | 200 | height of chart 200px |
| baseStroke | 2 | |
| filledStroke | 2.5 | |
| baseColor | #eee | |
| filledColor | #666 | |
| textColor | #999 | |
| radius | 40 | |
| showValue | false | |
| time | 10000(10s) | |
| onEnd | Empty | Event on end |
License
MIT Licensed.