Spline Wrapper
An unofficial plugin component for react-map-gl
Available functions
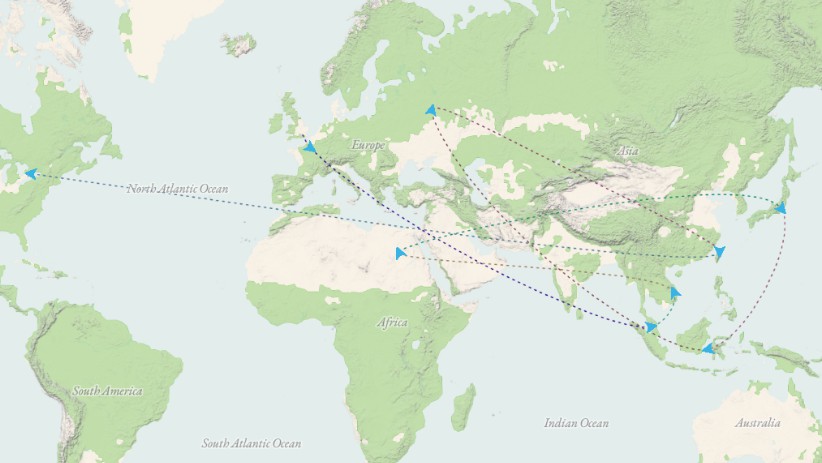
- Create curved lines (No more straight lines with sharp corners! ?)
- Add arrow to end of lines (Hopefully, this is helpful! ?)
Here is a screenshot of the output after using both functions provided:
Run this project to see the demo! (Don’t forget to add the token and map style first)
Props
| Props | Description |
|---|---|
| children | Source component |
| hasArrow | Required for arrowboolean value to add arrow to lines |
| iconImage | Required for arrowstring value for name of icon image to be used for arrow |
| lines | array of {from:[longitude, latitude], to:[longitude, latitude], properties:{}} |
Getting Started
Setup
- In your project directory,
npm install spline-wrapper(NPM package site)
How to use SplineWrapper
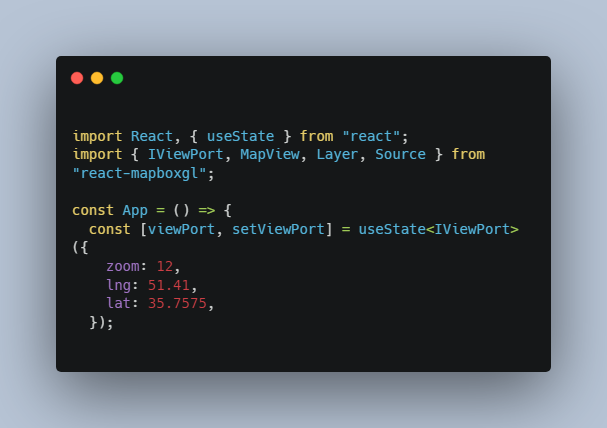
- Import the component:
import SplineWrapper from "spline-wrapper" - Already have an existing Source and Layer components? Don’t have them yet? Not an issue! ?
<Map>
<SplineWrapper>
//Copy&Paste or Create your Source and Layer components here
<Source data={data}>
<Layer/>
...
</Source>
</SplineWrapper>
</Map
- Want to add arrows? Just ensure you have loaded the icon (Example: How to load an image ?). Next, pass the
hasArrowandiconImageprops:
<SplineWrapper hasArrow={true} iconImage="arrow">
...
</SplineWrapper>
- Want curvy lines? Use
linesprops:
const lines = [
{
from:[51.5072, -0.1276], // longitude, latitude
to:[48.8566, 2.3522], // longitude, latitude
properties:{...} // optional
},
{
from:[48.8566, 2.3522], // longitude, latitude
to:[4.2105, 101.9758], // longitude, latitude
properties:{...} // optional
}
]
<SplineWrapper lines={lines}>
...
</SplineWrapper>
Still confused? Check out the example here ?
Notes ?
- There is no
control pointsprop (to control the curve level/intensity) available at the moment but might be added if lots of people need it - Curves are only applied to lines generated from the
linesprop - Load and add icon image before passing the name to
iconImageprop - The arrows are applied to every feature of type
LineString(including those generated fromlinesprop) - The arrow points to the direction of the line
- Since this is just a wrapper component, you should have almost full control over react-map-gl related uses
Enjoy this wrapper component!
Getting Started with Create React App
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode. Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes. You may also see any lint errors in the console.