React + Tailwind = Spotify Clone
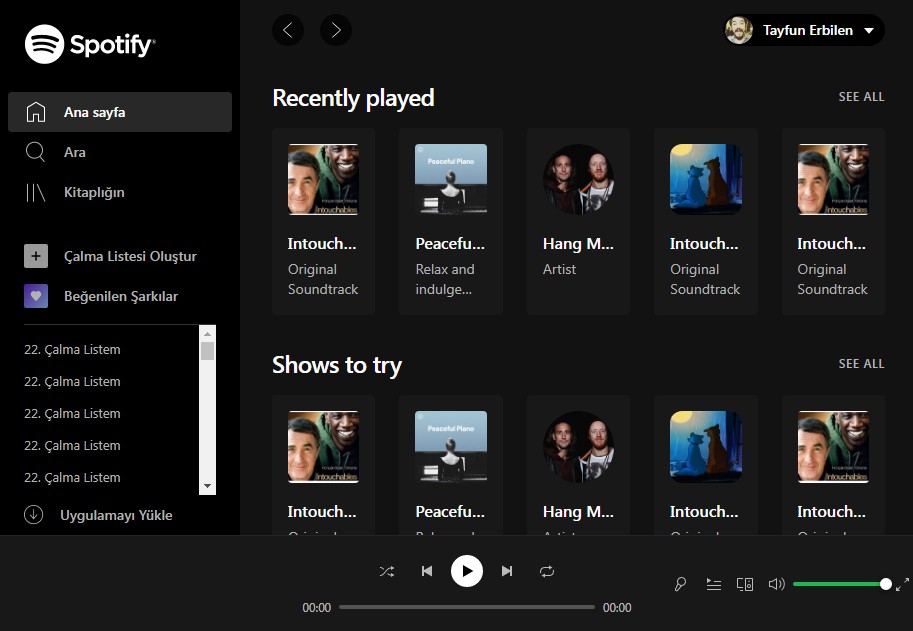
React + Tailwind serisinin bu bölümünde spotify’ın web versiyonunu birlikte kodluyoruz.
-
bölümde öğrenecekleriniz
- React ve tailwind kurulumu
- React Router kurulumu
- Temel componentlerin oluşturulması
- Mevcut sayfalar için view’ların oluşturulması
- SVG iconların oluşturulması
<Sidebar />componentinin kodlanması
-
bölümde öğrenecekleriniz
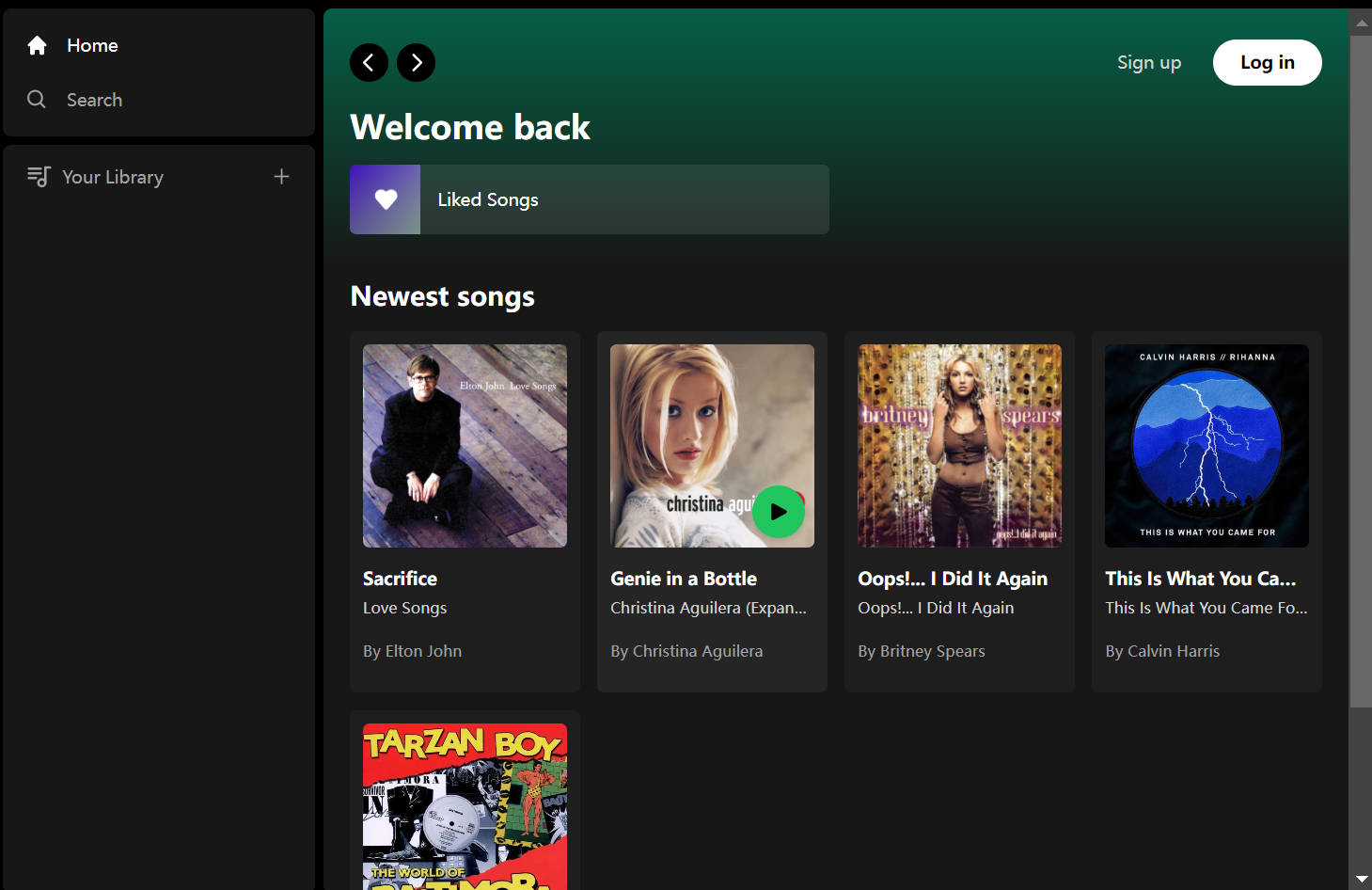
<Navbar />ve<Home />componentlerinin kodlanmasıtailwindiçinline-clampeklentisi kullanımı- Accessibility için
headlessuikullanımı react-routerhookları
-
bölümde öğrenecekleriniz
<Player />componentinin kodlanması- Ses dosyalarını yönetmek için
react-usepaketinin kullanımı - Player range slider için
react-rangepaketinin kullanımı - State’leri global olarak yönetmek için
reduxkullanımı
-
bölümde öğrenecekleriniz
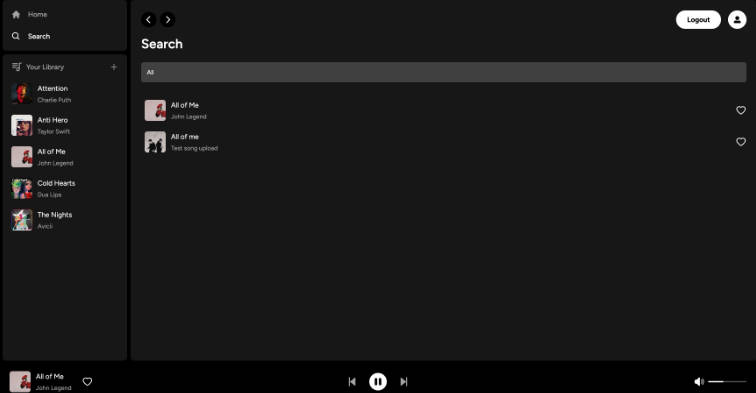
- Search bölümünü kodluyoruz
- Drag scrollbar paketini kurup ufak bir carousel hazırlıyoruz
- Bolca tailwind kullanıyoruz ?
-
bölümde öğrenecekleriniz
- Full Screen Player yönetimi
- Full Screen’e özel hook’un kullanımı
- Bolca tailwind ?
-
bölüm hazırlanacak….
Demo
Şu ana kadar yapılmış son halinin demosu
https://react-tailwind-spotify-demo.netlify.app/