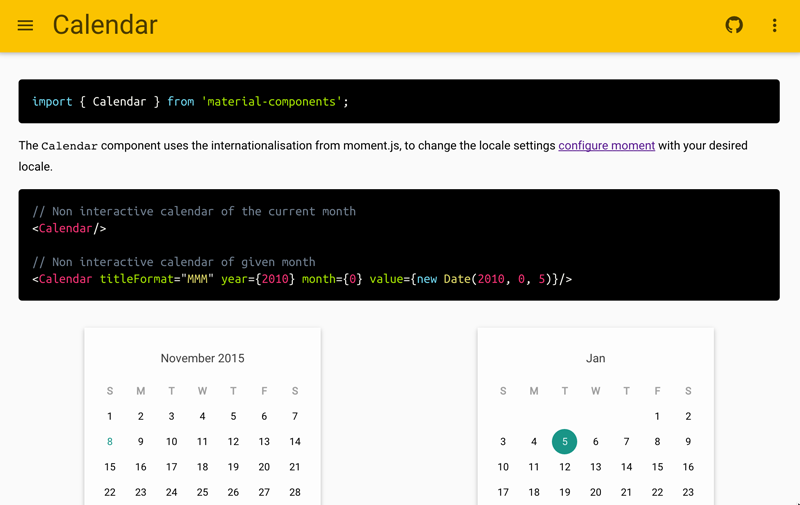
Material Components
Stateless UI components for react that follow material design.
material-components is a library of React (15.0.0) user interface components based on material design.
material-components are completely stateless making them an ideal companion to libraries such as Cerebral or Redux. But they can also be used with other flux based frameworks or even without a framework at all.
The development of material-components has been sponsored by Elastic Time.
Installation
yarn install --save-dev material-components
Contribute
Fork the repository
yarn install
yarn start runs dev mode which watches for changes and auto lints, tests and builds. Visit http://localhost:8080/webpack-dev-server/index.html to view the demo app.
yarn test runs the tests
yarn run lint lints the code
yarn run build compiles to es5