react-sticky-scrollspy-nav
react-sticky-scrollspy-nav is a React component that provides smooth scrolling navigation with sections to a web page.
How to install
Install via NPM package manager
npm i react-sticky-scrollspy-nav
Install via Yarn package manager
yarn add react-sticky-scrollspy-nav
How to use it
Add <section> tags to StickyScrollSpyNav component. You need to add ref={createRef()} to each section item.
import ScrollSpy from "react-scrollspy-navigation";
<ScrollSpy>
<section ref={React.createRef()}>...</section>
<section ref={React.createRef()}>...</section>
<section ref={React.createRef()}>...</section>
</ScrollSpy>
Add nav props to render nav component.
<StickyScrollSpyNav nav={["Nav1", "Nav2", "Nav3"]}>...</StickyScrollSpyNav>
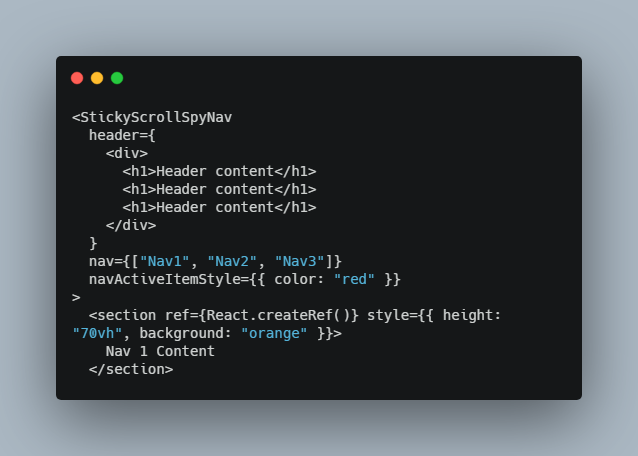
Example Code.
<StickyScrollSpyNav
header={
<div>
<h1>Header content</h1>
<h1>Header content</h1>
<h1>Header content</h1>
</div>
}
nav={["Nav1", "Nav2", "Nav3"]}
navActiveItemStyle={{ color: "red" }}
>
<section ref={React.createRef()} style={{ height: "70vh", background: "orange" }}>
Nav 1 Content
</section>
<section ref={React.createRef()} style={{ height: "70vh", background: "blue" }}>
Nav 2 Content
</section>
<section ref={React.createRef()} style={{ height: "70vh", background: "green" }}>
Nav 3 Content
</section>
</StickyScrollSpyNav>
Props
Common props you may want to specify include:
| Properties | PropType | Description |
|---|---|---|
nav |
string[] |
(Required) navigation names with button tag |
header |
React.ReactNode |
header component |
style |
object |
Customize root style. |
navContainerStyle |
object |
Customize navigation container style |
navItemStyle |
object |
Customize navigation item style |
navActiveItemStyle |
object |
Customize navigation item style when activated |
License
MIT License. Copyright (c) 2021 Junhyeok Heo (Huurray)