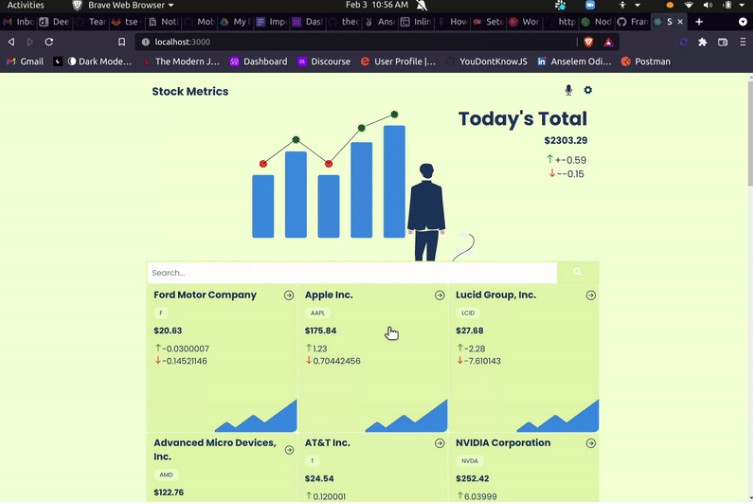
Stock Metrics
Stock metrics is a web(mobile-focused) app for checking the companies listed on the stoc exchange and see their live metrics. Its data is consumed from the Financial modelling API. It is built using React, Redux, and Styled Components, Framer Motion.
Presentation
Mini Demo
Live Demo
Additional description about the project and its features.
Built With
-
Major languages (JavaScript)
-
Framework/Libraries (React, Styled-Components, Framer Motion, React Testing Library)
-
Technologies/tools used
- create-react-app tool - Webpack(Code Bundlng et al) - Babel (code transpiling) - Jest(for testing) - Git(version control) - ESLint(JavaScript linting) - Stylelint(style linting)
Getting Started
To get a local copy up and running follow these simple example steps.
Prerequisites
- A text editor(preferably Visual Studio Code)
Install
Usage
Clone this repository
$ git clone [email protected]:AnselemOdims/Stock-metrics.git
$ cd Stock-metrics
Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode. Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes. You may also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode. See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes. Your app is ready to be deployed!
Authors
? Anselem Odimegwu
Acknowledgement
Original design idea by Nelson Sakwa on Behance.. Under the Creative Commons License
? Contributing
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Show your support
Give a ⭐️ if you like this project!
? License
This project is MIT licensed.