React Template
A react template heavily inspired by Ignite CLI’s boilerplate for React Native, it uses a couple of generators with simple template customization.
Used Tech
- TypeScript ?
- Mobx State Tree for state management
- ApiSauce as an api client
- React Router V6 for routing ↖↗
Project Structure
src
├───apis
│ ├───base // The base API that can be extended to implement clients
│ └───pokemon // Example of extending the base API
├───assets // Project assets
├───components // Components folder
│ └───pokemon-card // Example, generated by "yarn g component pokemon-card"
├───models // Mobx models folder
│ ├───extensions // Extensions to be used in mobx models
│ ├───pokemon // Example, generated by "yarn g model pokemon"
│ └───root-store // The root of the mobx store
├───pages // Pages folder
│ └───pokemon-list // Example, generated by "yarn g page pokemon-list"
├───router // Router definition folder
├───styles // Global styles
├───ui // UI components folder
└───utils // Utility files
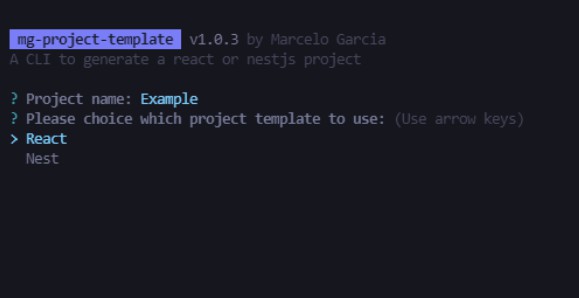
Templates and Generators
This template comes with a few templates that can be generated for fast development
yarn g <template> <name>
# e.g.
yarn g component pokemon-card
# or
npm run g component pokemon-card
Available templates can be found in templates directory
Custom templates can also be created, the script uses ejs under the hood, providing the following data to the render function
{
name: {
kebab: "pokemon-card",
pascal: "PokemonCard",
camel: "pokemonCard",
title: "Pokemon Card"
}
}
Adding Pages to the Router
This includes 2 simple steps:
- run
yarn g page pokemon-details - Add the following to
router/routes.ts
import { FC } from "react";
import {
PokemonList,
// ++++++++++++++++++++++++++++++++
PokemonDetails,
// ++++++++++++++++++++++++++++++++
} from "../pages";
/**
* Basic route type that the router consumes for dynamic generation
*/
type Route = {
path: string;
component: FC;
};
/**
* Define your routes here
*/
export const routes: Route[] = [
{
path: "/",
component: PokemonList,
},
// ++++++++++++++++++++++++++++++++
{
path: "/pokemon/:id",
component: PokemonDetails,
},
// ++++++++++++++++++++++++++++++++
];
Startup Guide
- Clone it:
git clone https://github.com/ibrahimelaradi/react-template.git - Install it:
yarn installornpm install - Rename it:
yarn rename <new-name>ornpm run rename <new-name>
License
The MIT License (MIT)
Copyright (c) 2021-present Ibrahim Elaradi
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the “Software”), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.