THE EXHIBIT
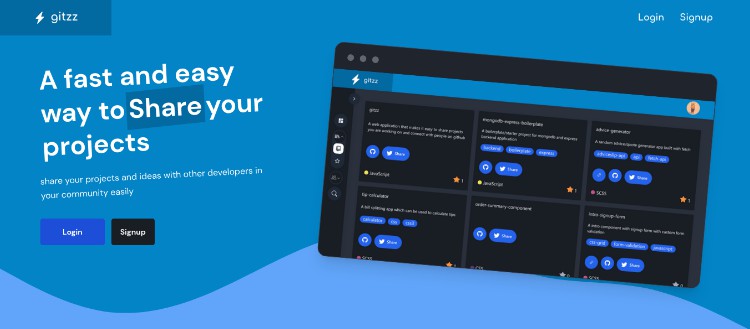
Share your project with the world!
Web link:
About:
THE EXHIBIT is a group project which ideas originally came from the needs of sharing student’s projects to showcase to the world. THE EXHIBIT is the place where we can Learn new things, get ideas for your next projects, help others to improve and meet potential employer. THE EXHIBIT was created by three students: Lu Ye, Janusshan Paramasivam, and Josh Nguyen, and was build completely by them. With the help of three design students from GA’s UXDI course: Linette Yang, Paula Abejero, Paulo Saroma; the app was build from scratch to finish in just one week. This collaborate project helps us the SEI and UXDI students to gain direct experience that is relevant to our future carrer. Interesting fact about THE EXHIBIT:
- It was build within only 8 days.
- Total amount of hours the SEI students put in are estimated at least 250 hours.
- The entire code base has at least 10,000 lines of code as of due date.
Review:
Usage:
- Everyone can come and use our app without having to sign up for an account. However, in order to use all the features, we recommend user to log in or sign up.
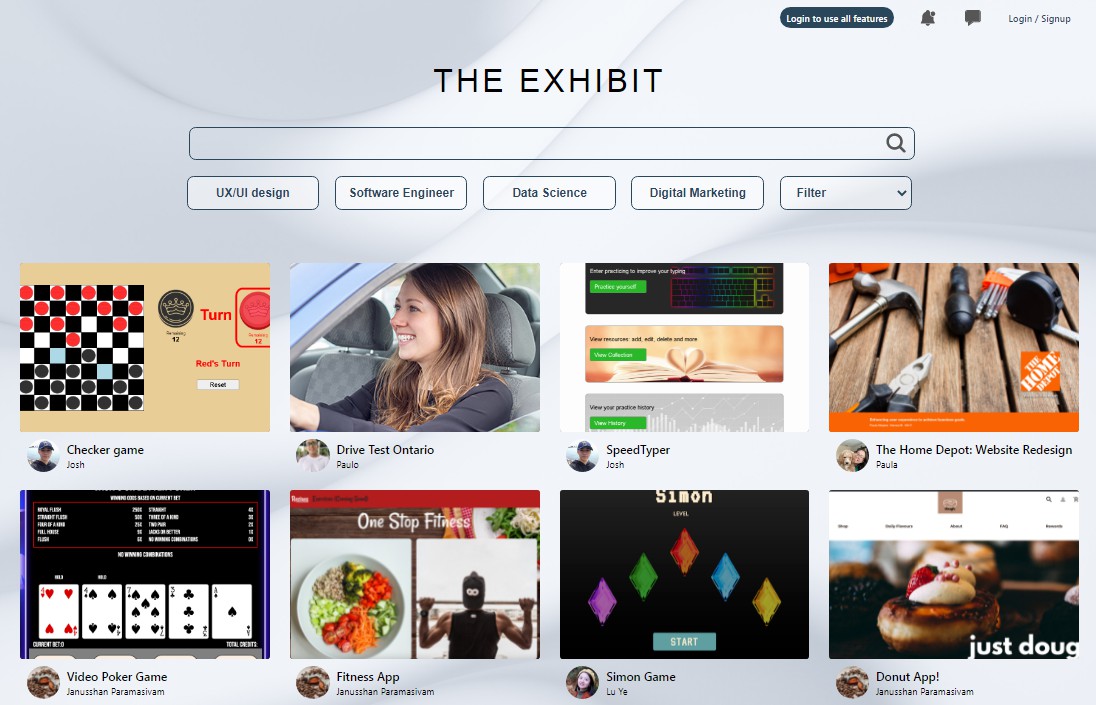
- On the home page, we can see all the projects from users.
- We can filter and sort the projects by their tools, languages, and author name, ect.
- We can view, like, save, and comment on a specific project.
- We can also view other users’ page as well to see if they have more cool projects to showcase.
- If we want to contact other users, we can send a direct message to them in realtime.
- We can go to the upload page and create a project easily as we have instructions for each input field.
- Finally, we can go to our profile page to see our profile info, edit our background image, view projects that we created, view projects that we liked or saved.
Meet the Developer:
| Name | Roles |
|---|---|
| Lu Ye | Task Manager, Styling, Wireframe, Routing, Component, Functionality, Authorization, |
| Josh Nguyen | GitHub Manager, Documenter, Images and Logo, Styling, Wireframe, Routing, Component, Functionality, Authorization, |
| Janusshan Paramasivam | Database Manager, Authentication, Styling, Wireframe, Routing, Component, Functionality, Authorization, |
Meet the Designer:
| Name | Roles |
|---|---|
| Paula Abejero | Wireframe, User Flow, Style guild, Prototype, Competitive analysis |
| Linette Yang | Wireframe, User Flow, Style guild, Prototype, Competitive analysis |
| Paulo Saromo | Wireframe, User Flow, Style guild, Prototype, Competitive analysis |
Languages and Tools:
Technologies:
 Tasks Manager – Trello Board
Tasks Manager – Trello Board
 Database Model – Lucid Chart
Database Model – Lucid Chart
 Wireframe and Prototype – Figma + Figjam
Wireframe and Prototype – Figma + Figjam
User flow:
Entity Relationship Diagram:
Icebox:
- Save project as a draf when creating a project
- Notification feature
- Enable edit project
- Enable delete project
- Instant messaging between group of users
- GitHub intergration to enable cloning GitHub repository directly from our website
- Light and dark mode toggle
- Google and GitHub authentication
Key Learning:
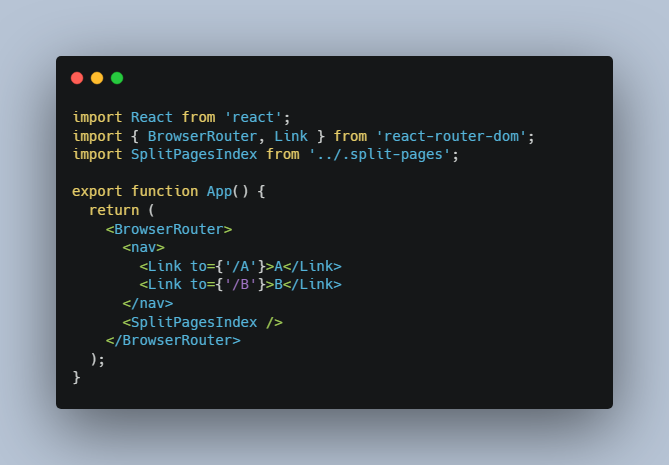
- React is a very powerful and dynamic tool, but we have to do it “The React Way”.
- In React, state and props management is important.
- Component management is the key.
Challenges:
- Creating a fully functional app in a small amount of time takes a lot of effort.
- The newest version of React and React Router required to use functional component for many features, and it makes class based component difficult to work with
License:
Distributed under the MIT License.
Contact:
Developer: Lu Ye Josh Nguyen Janusshan Paramasivam
Designer: Linette Yang Paula Abejero Paulo Saromo