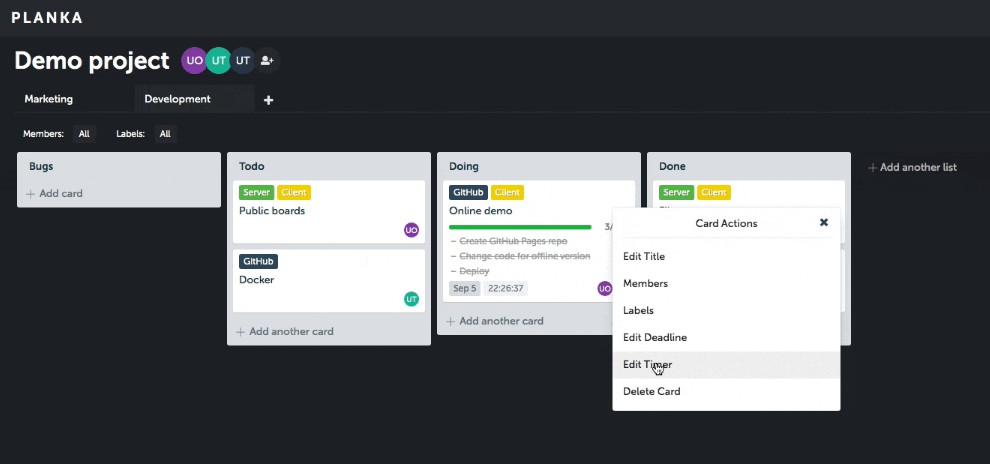
4ga Boards
Kanban boards inspired by discontinued Gitkraken Glo Boards.
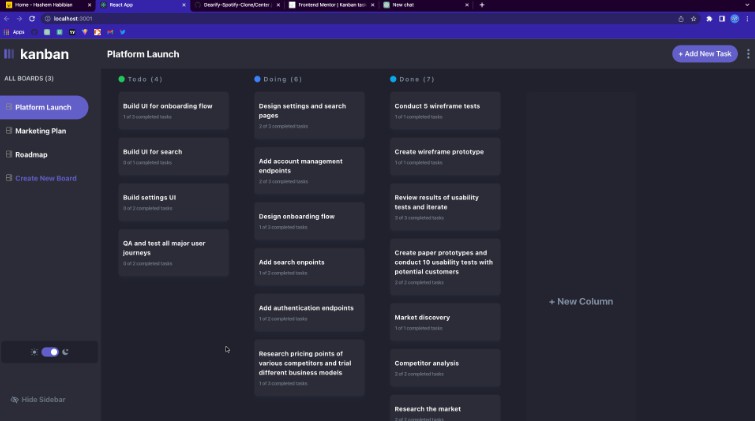
Demo – WIP
Features
- Create projects, boards, lists, cards, labels and tasks
- Add card members, track time, set a due date, add attachments, write comments
- Markdown support in a card description and comment
- Filter by members and labels
- Customize project background
- Real-time updates
- User notifications
- Internationalization
Deploy
There are 2 types of installation:
1. Docker Compose
- Make sure you have Docker and Docker Compose installed and operational.
- Create
docker-compose.ymlbased on the example. This is the ONLY file you will need. You can create this file on your own machine by copy and pasting the content. - Edit
BASE_URLto match your domain name or IP address. - Edit
SECRET_KEYwith random value. You can generate it byopenssl rand -hex 64.
Download the docker-compose.yml:
curl -L https://raw.githubusercontent.com/RARgames/4gaBoards/main/docker-compose.yml -o docker-compose.yml
Pull images and start services:
docker-compose up -d
Demo user: [email protected] demo
2. Without Docker
Installing without Docker is a bit more complicated, here’s what you need to do:
- Clone this repository into a directory of your choice. (e.g.
/var/www/4gaBoards)
mkdir -p /var/www/4gaBoards
cd /var/www/4gaBoards
git clone https://github.com/RARgames/4gaBoards.git .
- Install dependencies and build client.
npm i
cd client
npm run build
Note: You can use yarn or pnpm instead of npm.
- Copy the
builddirectory to theserver/publicdirectory.
cp -r build ../server/public
cp build/index.html ../server/views/index.ejs
- Configure environment variables.
cd ../server
cp .env.sample .env
# Edit .env file (You could use nano, vim, etc.)
nano .env
Note: Before continuing, make sure you have your selected database created and running.
- Copy start script from the root directory to the
serverdirectory.
cp ../docker-start.sh start.sh
- Start the server.
./start.sh
Note: You can use pm2 or systemd to run the server in the background.
Additional information (Nginx Configuration, Logging, Rotating Logs, Fail2ban)
Additional information available here.
Import from Trello
It’s already available in 4ga Boards. Just add a project, then click Import while creating a new board.
Development
Clone the repository and install dependencies:
git clone https://github.com/RARgames/4gaBoards.git
cd 4gaBoards
npm i
cd client
npm run build
cp -r build ../server/public
cp build/index.html ../server/views/index.ejs
cd ../server
cp .env.sample .env
cd ..
Either use a local database or start the provided development database:
docker-compose -f docker-compose-dev.yml up
Edit DATABASE_URL in server/.env if needed, then initialize the database:
npm run server:db:init
Start the development server:
npm start
Demo user: [email protected] demo
Tech stack
- React, Redux, Redux-Saga, Redux-ORM, Semantic UI React, react-beautiful-dnd
- Sails.js, Knex.js
- PostgreSQL
License
4ga Boards are MIT licensed.
Project was separated from Planka by meltyshev to preserve the MIT license, change project vision, and add some new features.