Valorant API React Project
? Information
- With the usage of Valorant API from https://valorant-api.com/ , thie project is made of different kinds of information about Valorant Game
- Here is the explanation of the project
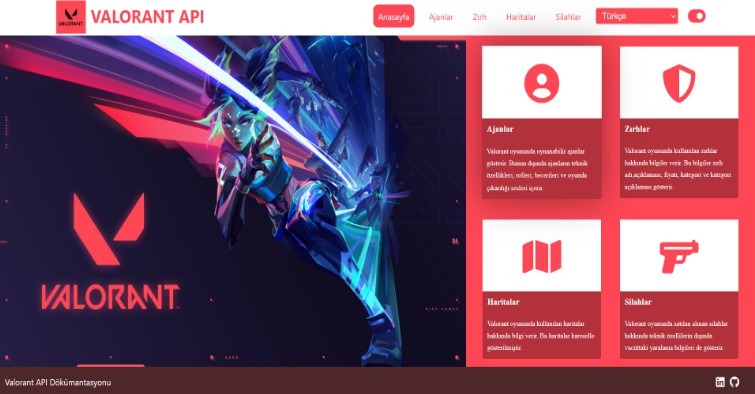
- General information about the game in the home page
- General information about agents with their characteristic features
- General information about gears which agents can wear
- General information about maps
- General information about weapons which agents can buy before starting the game
- Adding language feaetures to convert all information to selected language through i18next
- Adding toggle button to change the theme of the webiste (dark mode, light mode)
? Run the App
1 ) Download your project from this link https://github.com/Rapter1990/ValorantApiReactProject
2 ) Go to the project’s home directory : cd ValorantApiReactProject
3 ) Install all libraries used in the project through this command npm install
4 ) Run the project though this command npm start
Screenshots
Click here to show the screenshots of project
Figure 1
Figure 2
Figure 3
Figure 4
Figure 5
Figure 6
Figure 7