TikTok Chat Simulation
This project is an academy project. This’s made to evaluate React framework performances, get more knowledge about how class components work and test my capacity to make some advanced user interfaces without any CSS packages like Bootstrap or TailWind. It’s front-end only. No any back-end API is called. The main goal of this project is to reproduce TitkTok chat section using native web language on pages’s style sheets.
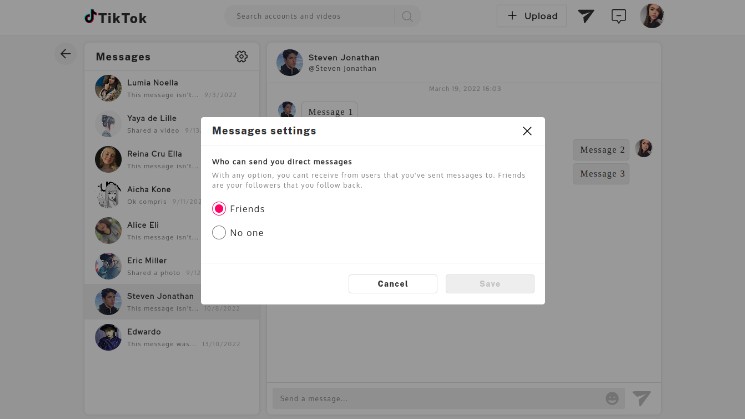
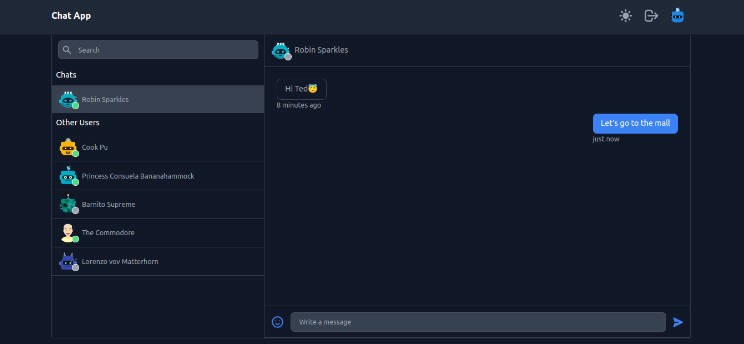
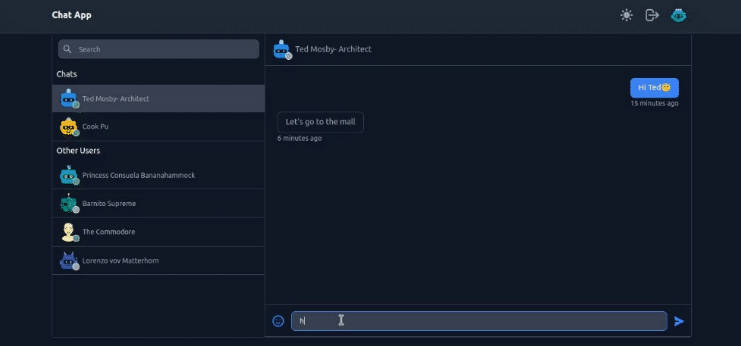
Final result
This is the final result of the project:




Project installation
Install curl:
sudo apt install curl
Install nodejs:
cd ~
curl -sL https://deb.nodesource.com/setup_16.x -o /tmp/nodesource_setup.sh
sudo bash /tmp/nodesource_setup.sh
sudo apt install nodejs
node -v
Install yarn with npm:
NPM (Node Package Manager) is the default program that is automatically installed on Nodejs installation. You can use NPM directly when Nodejs is already installed.
sudo npm install yarn --global
React installation:
If you don’t have React in your computer, you can install it with npm or yarn like this:
sudo yarn global add create-react-app
Project cloning:
git clone [email protected]:obrymec/TikTok-Chat-Simulation.git titktok-chat-simulation/
Install project dependencies:
Go to the root folder of the project and run:
yarn install
Run project:
Go to the root folder of the project and run:
yarn start
Go to your favorite browser and tap on the search bar the following link:
http://localhost:3000/
Enjoy ?