react-bootstrap-timezone-picker
Time zone picker for react-bootstrap.

Installation
npm install react-bootstrap-timezone-picker
Usage Example
import TimezonePicker from 'react-bootstrap-timezone-picker';
import 'react-bootstrap-timezone-picker/dist/react-bootstrap-timezone-picker.min.css';
...
<TimezonePicker
absolute = {false}
defaultValue = "Europe/Moscow"
placeholder = "Select timezone..."
onChange = {this.handleChange}
/>
...
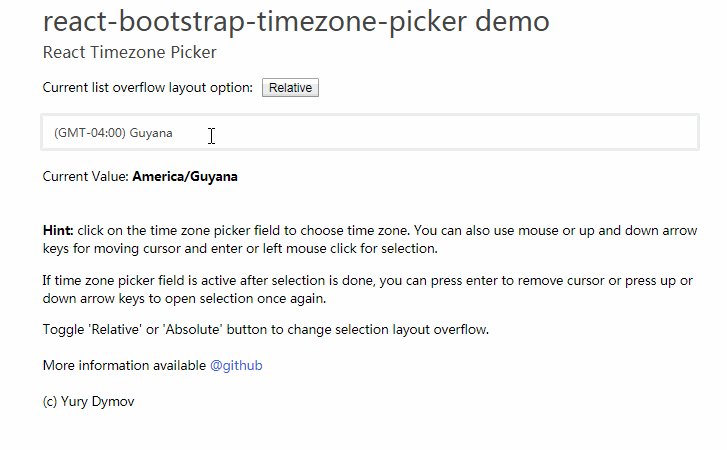
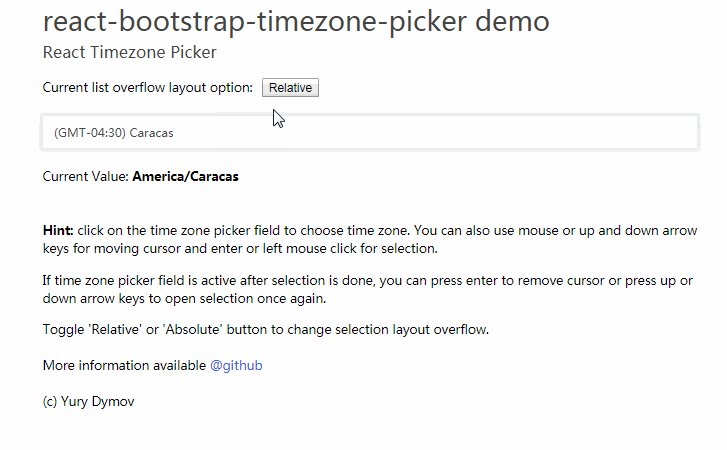
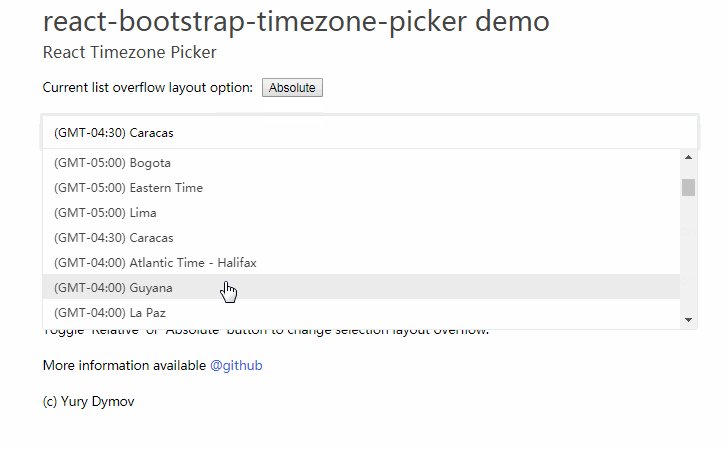
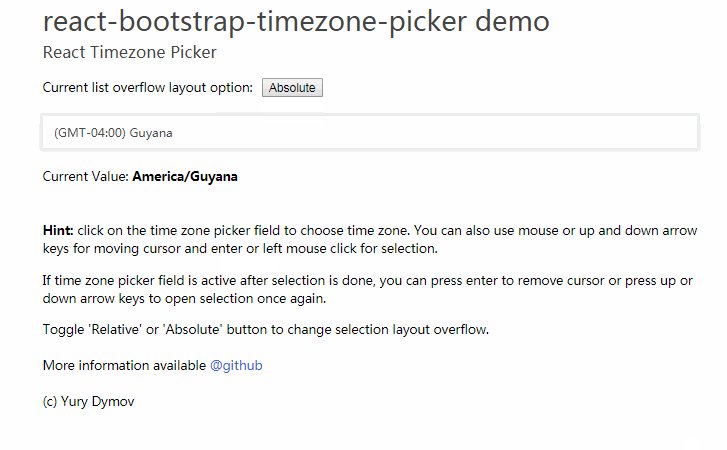
Demo source code is available here.
Props
Note: all props are optional.
| Prop | Type | Default | Description |
|---|---|---|---|
| absolute | bool | true | Control time zone list overflow. Please check demo for more details. |
| className | string | none | Class name for container |
| defaultValue | string | none | Initial time zone can be provided |
| onChange(newValue: string) | func | none | Triggered on user selection |
| placeholder | string | none | If value is empty, than placeholder is displayed |
| style | object | none | Style for container |
| timezones | object | loaded from timezone.json | Time zone option list |
| value | string | none | Override selected time zone with a new value |