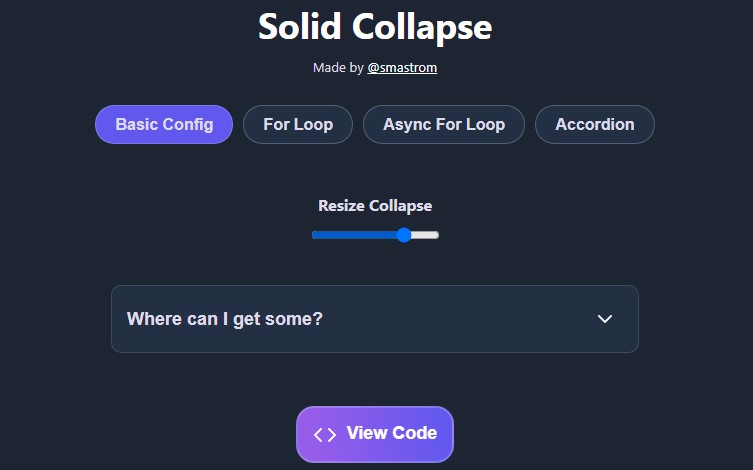
Solid Collapse
Tiny and performant collapse component for SolidJS.
Features
- Pure dynamic CSS height transition, no javascript animations.
- Minimal API: Just pass a boolean value and you’re ready to go.
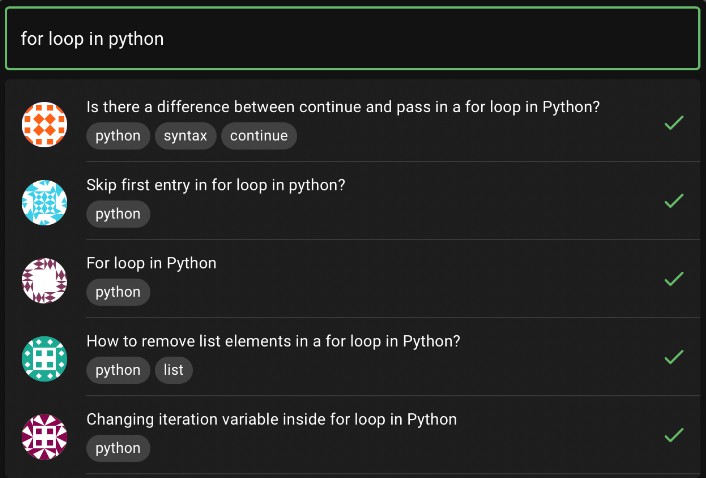
- Works within loops / async loops
- Accordion-ready – See examples
- Super lightweight, only 600B gzipped.
? API
| Props | Description | Type | Default | Required |
|---|---|---|---|---|
| value | Readonly reactive value to control collapse | boolean | false |
✅ |
| class | Classname with your transition | string | '' |
❌ |
| as | Element tag to render instead of div |
string | div |
❌ |
id, role and aria-labelledby are also supported.
? Installation
yarn add solid-collapse
# npm i -S solid-collapse
# pnpm i solid-collapse
? Usage
1. In a CSS file:
.my-transition {
transition: height 300ms cubic-bezier(0.65, 0, 0.35, 1);
}
You can find a complete list of CSS easings at easings.net.
2. In a component file:
import { createSignal } from 'solid-js';
import { Collapse } from 'solid-collapse';
const App = () => {
const [isOpen, setIsOpen] = createSignal(false);
return (
<div>
<button type="button" onClick={() => setIsOpen(!isOpen())}>
Expand me
</button>
<Collapse value={isOpen()} class="my-transition">
<p class="my-content-class">
I am a bunch of collapsed text that wants to be expanded
</p>
</Collapse>
</div>
);
};
⚠️ Do not style the collapse itself! Instead, style the elements inside. The class added to collapse should only have the transition property set.
? For loops, accordions
Please check the examples on the demo website.
? Caveats
-
Assigning a
refto Collapse is not possible. If you need to access its DOM node, you can either:- Call
document.getElementByIdinside anonMountcallback - Assign a ref to its nearest child and access the parent
- Call
-
Rendering Collapse inside a
<details>element in order to get native assistive technologies support is not possible. The browser’s default behavior will prevail over the component’s one, preventing necessary styles injection and transitions. You will have to make your UI compliant by manually implementing ARIA practices according to your use case.
? License
MIT Licensed. Copyright (c) Simone Mastromattei 2022.