TOAST UI Editor v3 major update planning???
TOAST UI Editor is planning a v3 major update for 2021. You can see our detail RoadMap here!
GFM Markdown and WYSIWYG Editor – Productive and Extensible
? Packages
TOAST UI Editor
| Name | Description |
|---|---|
@toast-ui/editor |
Plain JavaScript component |
TOAST UI Editor’s Wrappers
| Name | Description |
|---|---|
@toast-ui/jquery-editor |
jQuery wrapper component |
@toast-ui/react-editor |
React wrapper component |
@toast-ui/vue-editor |
Vue wrapper component |
TOAST UI Editor’s Plugins
| Name | Description |
|---|---|
@toast-ui/editor-plugin-chart |
Plugin to render chart |
@toast-ui/editor-plugin-code-syntax-highlight |
Plugin to highlight code syntax |
@toast-ui/editor-plugin-color-syntax |
Plugin to color editing text |
@toast-ui/editor-plugin-table-merged-cell |
Plugin to merge table columns |
@toast-ui/editor-plugin-uml |
Plugin to render UML |
? Why TOAST UI Editor?
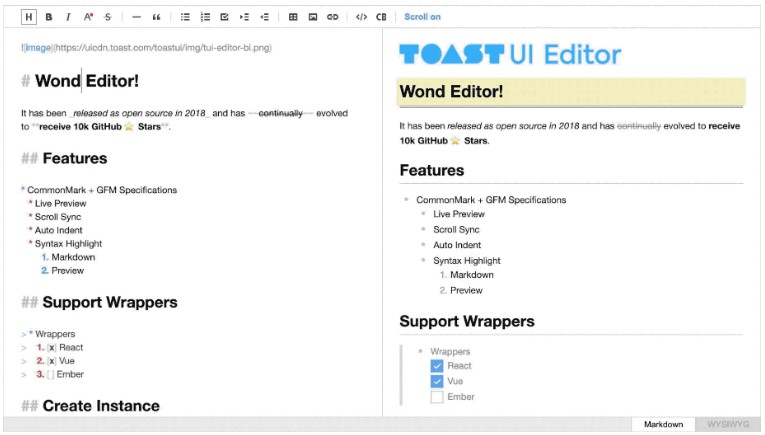
TOAST UI Editor provides Markdown mode and WYSIWYG mode. Depending on the type of use you want like production of Markdown or maybe to just edit the Markdown. The TOAST UI Editor can be helpful for both the usage. It offers Markdown mode and WYSIWYG mode, which can be switched any point in time.
Productive Markdown Mode
CommonMark + GFM Specifications
Today CommonMark is the de-facto Markdown standard. GFM (GitHub Flavored Markdown) is another popular specification based on CommonMark – maintained by GitHub, which is the Markdown mostly used. TOAST UI Editor follows both CommonMark and GFM specifications. Write documents with ease using productive tools provided by TOAST UI Editor and you can easily open the produced document wherever the specifications are supported.
- Live Preview : Edit Markdown while keeping an eye on the rendered HTML. Your edits will be applied immediately.
- Scroll Sync : Synchronous scrolling between Markdown and Preview. You don’t need to scroll through each one separately.
- Auto Indent : The cursor will always be where you want it to be.
- Syntax Highlight : You can check broken Markdown syntax immediately.
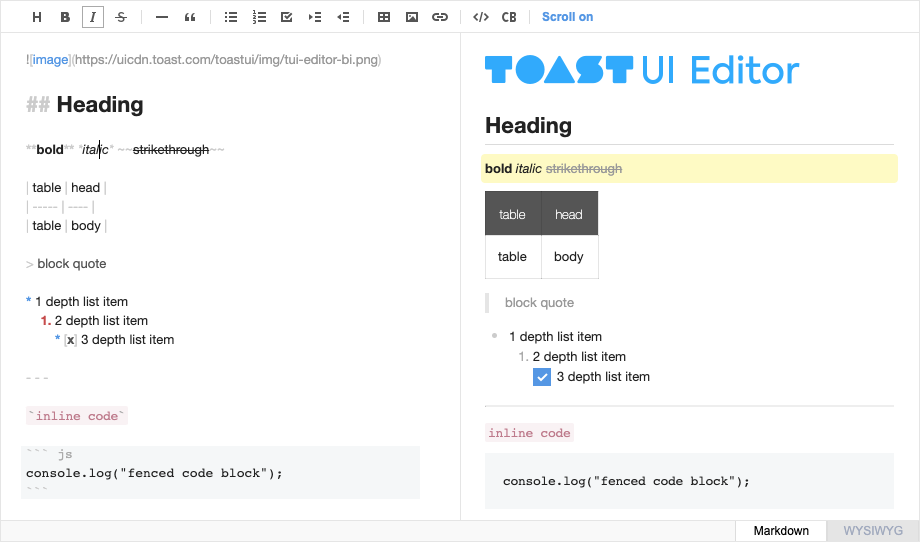
Easy WYSIWYG Mode
- Table : Through the context menu of the table, you can add or delete columns or rows of the table, and you can also arrange text in cells.
- Code Block Editor : The code block area can be edited through the layer popup editor.
Usability Common UI
- Toolbar : Through the toolbar, you can style or add elements to the document you are editing.
- Copy and Paste : Paste anything from browser, screenshot, excel, powerpoint, etc.
Use of Various Extended Functions – Plugins
CommonMark and GFM are great, but we often need more abstraction. The TOAST UI Editor comes with powerful Plugins in compliance with the Markdown syntax.
Five basic plugins are provided as follows, and can be downloaded and used with npm.
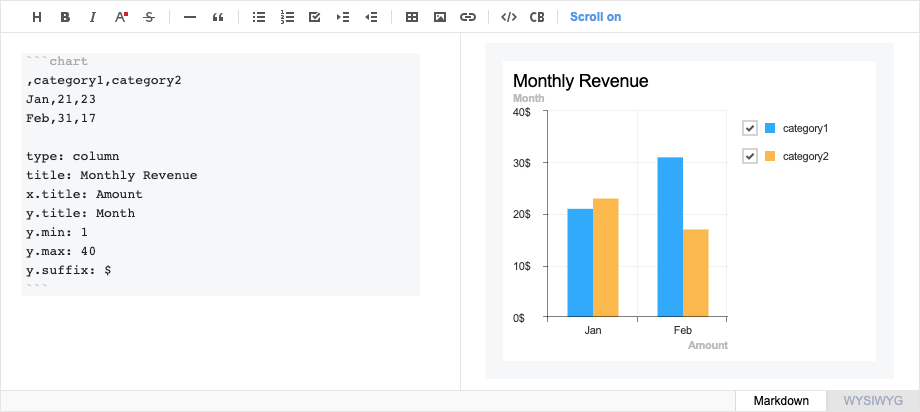
chart: A code block marked as a ‘chart’ will render TOAST UI Chart.code-syntax-highlight: Highlight the code block area corresponding to the language provided by highlight.js.color-syntax: Using TOAST UI ColorPicker, you can change the color of the editing text with the GUI.table-merged-cell: You can merge columns of the table header and body area.uml: A code block marked as an ‘uml’ will render UML diagrams.
? Features
- Viewer : Supports a mode to display only markdown data without an editing area.
- Internationalization (i18n) : Supports English, Dutch, Korean, Japanese, Chinese, Spanish, German, Russian, French, Ukrainian, Turkish, Finnish, Czech, Arabic, Polish, Galician, Swedish, Italian, Norwegian, Croatian, Portuguese + language and you can extend.
? Examples
- Basic
- Viewer
- Using All Plugins
- Creating the User’s Plugin
- Customizing the Toobar Buttons
- Internationalization (i18n)
Here are more examples and play with TOAST UI Editor!
? Browser Support
 Chrome Chrome |
 Internet Explorer Internet Explorer |
 Edge Edge |
 Safari Safari |
 Firefox Firefox |
|---|---|---|---|---|
| Yes | 10+ | Yes | Yes | Yes |
? Pull Request Steps
TOAST UI products are open source, so you can create a pull request(PR) after you fix issues. Run npm scripts and develop yourself with the following process.
Setup
Fork master branch into your personal repository. Clone it to local computer. Install node modules. Before starting development, you should check to see if there are any errors.
$ git clone https://github.com/{your-personal-repo}/tui.editor.git
$ cd [project-name]
$ npm install
$ npm run setup:libs
$ cd ./apps/editor
$ npm install
$ npm run test
Develop
You can see your code is reflected as soon as you saving the codes by running a server. Don’t miss adding test cases and then make green rights.
Run webpack-dev-server
$ npm run serve
Run karma
$ npm run test
Pull Request
Before creating a PR, test and check for any errors. If there are no errors, then commit and push.
For more information, please refer to the Contributing section.
? Contributing
? TOAST UI Family
? Used By
- Dooray! – Collaboration Service (Project, Messenger, Mail, Calendar, Drive, Wiki, Contacts)
- UNOTES – Visual Studio Code Extension
? License
This software is licensed under the MIT © NHN.