Todo app
Solution for a challenge from Devchallenges.io.
Overview
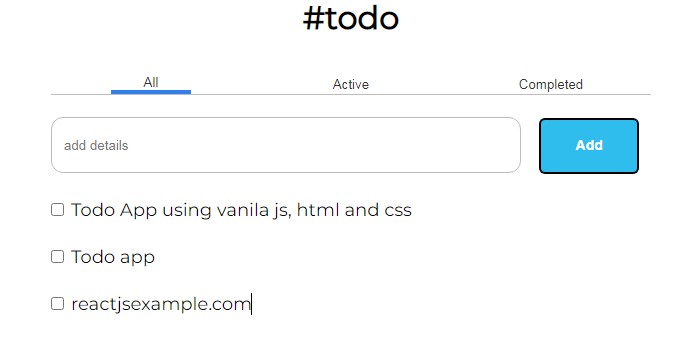
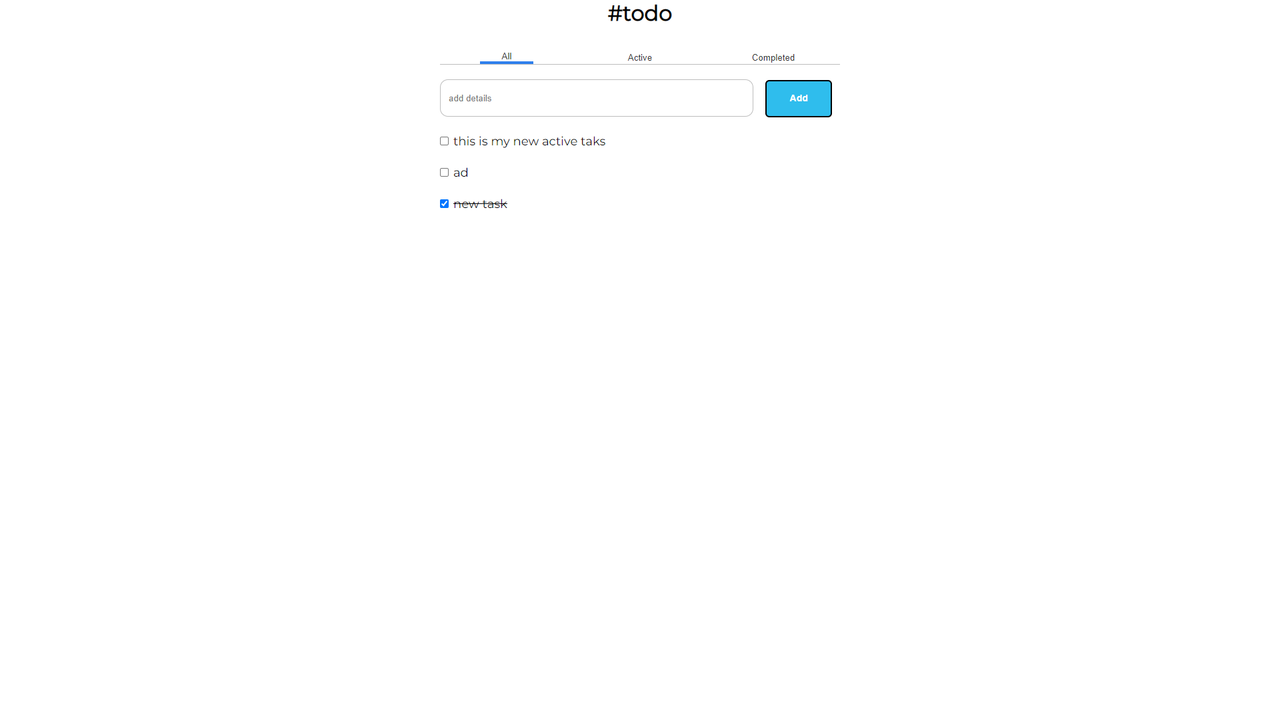
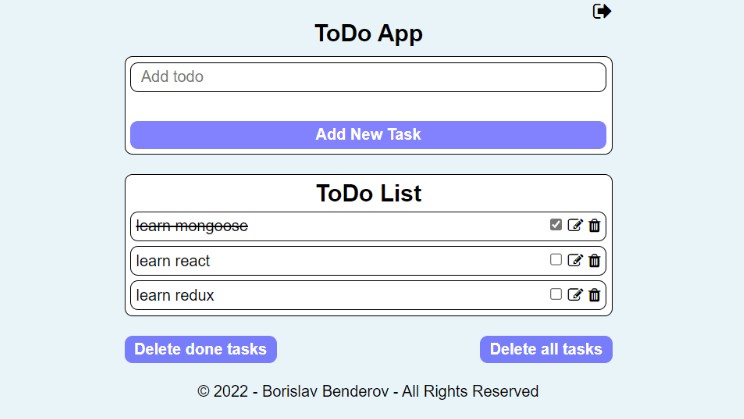
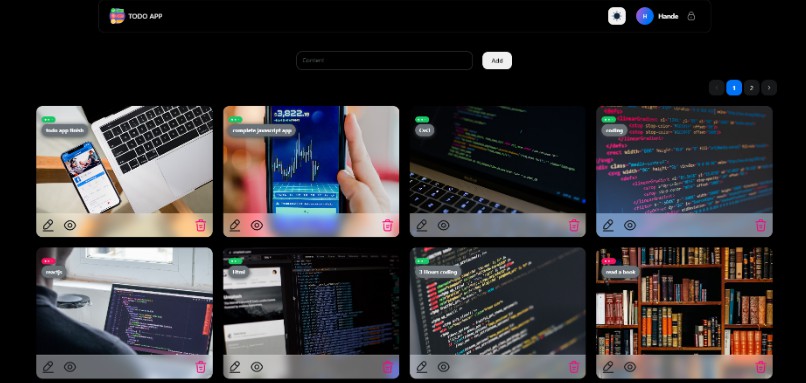
Introduce your projects by taking a screenshot or a gif. Try to tell visitors a story about your project by answering:
- Where can I see your demo? You can find the demo at https://devchallenges.io/solutions/7NJm974d9PPMVbm94ZYU.
- What was your experience? This project is wonderful to begin with web development I really learned while I was struggling to wrap my head in some concepts.
- What have you learned/improved? I improved my knowledge about how JavaScript work, and how to create web apps.
- Your wisdom? Some of the higher order functions in js are really helpful to let you work easily with arrays which you’re going to use very often.
Built With
Features
This application/site was created as a submission to a DevChallenges challenge. The Weather app (https://devchallenges.io/challenges/mM1UIenRhK808W8qmLWv) was to build an application to complete the given user stories.
- User story: I can add a new task
- User story: I can complete a task
- User story: I can toggle between All, Active and Completed
- User story: I can remove one or all tasks under the Completed tab
- User story (optional): Store the data in local storage that when I refresh the page I can still see my progress
How To Use
To clone and run this application, you’ll need Git, Node.js (which comes with npm) also you will need to install [vite] and [react] modules installed on your computer. You’ll also need to enable cross-origin requests to anywhere requesting It from https://cors-anywhere.herokuapp.com/
From your command line:
# Clone this repository
$ git clone https://github.com/your-user-name/your-project-name
# Install dependencies
$ npm install
# Run the app
$ npm start
Acknowledgements
Contact
- GitHub @jeremy-polanco