The overload of ideas has pushed me to connect the dots, analogous to my connected thoughts forming a data structure.
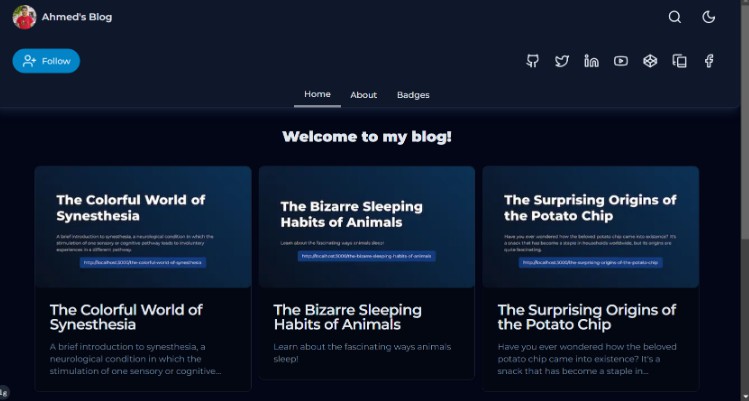
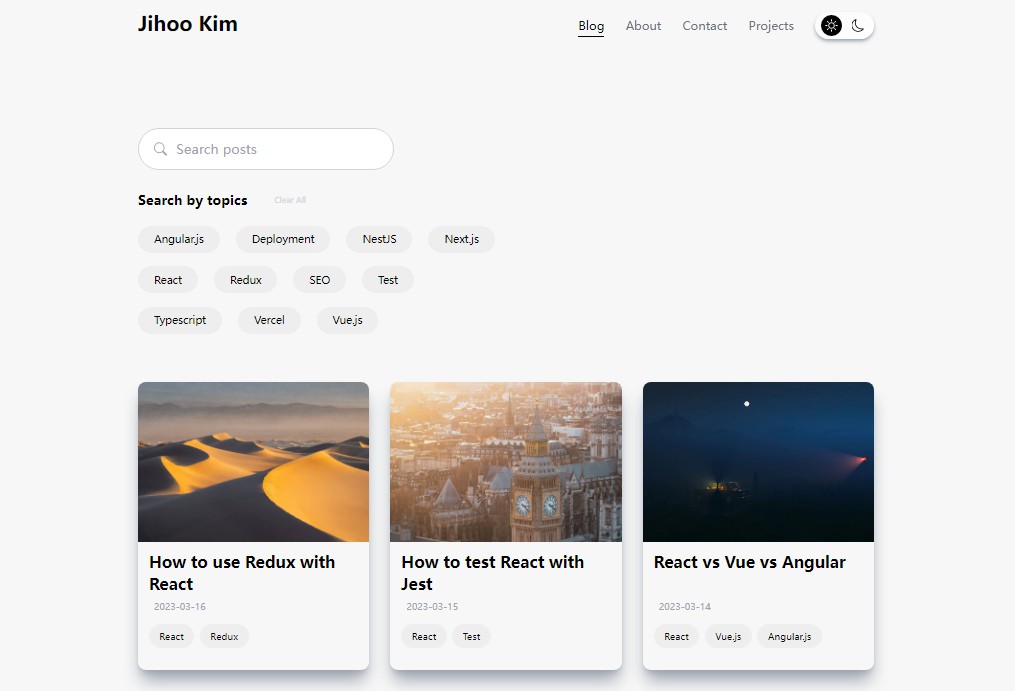
Features
- Tagging: organizes content by tags
- Author: displays author names who write a post
- Pagination: limits the number of posts per page
- CMS: built with CMS to allow editors modifying content with the quickest way
- SEO optimized: built-in metadata like JSON-LD
- Shortcode: extends content writing with React component like WordPress shortcodes
Dependencies
Styling pages by a customized theme
All source codes related to the blog are under components and pages directory.
You can modify it freely if you want to apply your design theme.
All components use styled-jsx and css-modules to define their styles, but you can choose any styling libraries for designing your theme.
The directory tree containing the blog source code are described below:
meta: yaml files defining metadata like authors or tags
public: images, favicons and other static assets
src
├── assets: other assets using inside of components
├── components: pieces of components consisting of pages
├── content: mdx files for each post page
├── lib: project libraries like data fetching or pagination
└── pages: page components managing by Next.js
References
- A huge shoutout to wutali/nextjs-netlify-blog-template
- Netlify CMS Documentation
- Building a Markdown blog with Next 9.4 and Netlify
- Hugo Theme – Codex
- Next.js Starter Template for TypeScript
- Building Blog with NextJS and Netlify CMS
- Unicons