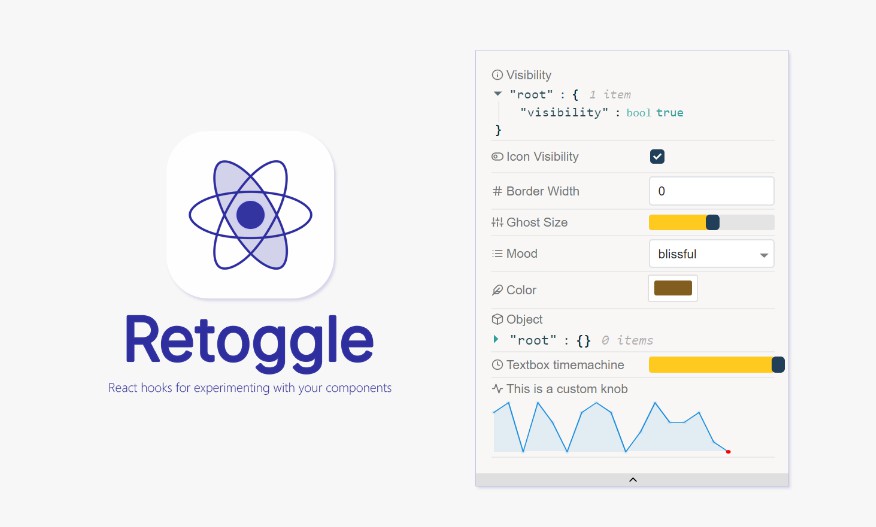
Retoggle
Retoggle is a collection of React hooks which provides UI toggles to manipulate your component state from outside. Like Storybook Knobs. This library is inspired by ideas from Dan Abramov.
- ? A wide range of toggles
- ? Frictionless integration
- ? Themeable components
- ? Extensible. Write your custom toggles.
? You need React v16.7.0 to use Retoggle since it relies on Hooks. Also Hooks are a new feature proposal that lets you use state and other React features without writing a class. They’re currently in React v16.7.0-alpha and being discussed in an open RFC.
Available knobs
- ?
useLog()- Keeps track of a variable value - ?
useTextKnob()- Shows a text box - 1️⃣
useNumberKnob()- Shows a number box - ✅️
useBooleanKnob()- Shows a check box - ?
useRangeKnob()- Shows a slider - ?
useRangesKnob()- Shows multiple sliders - ?
useSelectKnob()- Shows a select box - ⚒
useObjectKnob()- Shows an object editor - ?
useColorKnob()- Shows a color picker - ⏰
useTimemachine()- Shows a slider and tracks the state of a given variable and allows to travel back in time
? API Docs with live preview available here
? Codesandbox Demo
An example
The value of state will be displayed in the inspector component.
import React, { useState } from "react";
import { Inspector, useLog } from "retoggle";
export default function Demo() {
const [state, setState] = useState({ value: 5 });
// logs your state to inspector
useLog("My state", state);
return (
<div>
<Inspector />
</div>
);
}