Unfolded Map ?️ Notebook ? Renderer for VSCode
See Geo Data Viewer ?️ vscode extension for advanced Geo Data Analytics with kepler.gl
Unfolded Map ?️ Renderer
Unfolded Map ?️ Notebook ? Renderer uses Unfolded Map SDK JavaScript library for interactive preview of Geo datasets loaded in VSCode Notebooks ?
Features
- View Location data from
CSV,XML,JSON, andGeoJSONNotebook ? cell ⌗ data output on the Unfolded Studio map ?️ - View
JSON,CSV, andXMLdata without Geo Location information inJSONformat in a scrollable text container withcode pre-wrapfor a quick copy/paste to other places:
Supported Data Formats
Unfolded Map ?️ Notebook ? Renderer supports loading Location data from the following output formats:
| Data Mime Type | Location Data | Geo Location Processing Description |
|---|---|---|
application/geo+json |
Point | GeoJSON Location Point coordinates are displayed using Unfolded Map ?️ SDK JavaScript library. See our unfoldedMap.js for more info about that setup. |
application/json |
Objects that contain geo location property pairs ending with: latitude/longitude, lat/lng, or lat/lng |
Flat JSON data objects and arrays are processed by our custom GeoConverter to extract Location information and covert loaded dataset to GeoJSON for display on the map. |
text/csv |
CSV data with column names in the 1st header row and columns ending with: latitude/longitude, lat/lng, or lat/lng |
CSV data is parsed with d3-dsv JavaScript library and converted to flat JSON data array and then to GeoJSON with our GeoConverter to display locations on the map. |
application/xml or text/xml |
XML data with root node children that contain attributes ending with: latitude/longitude, lat/lng, or lat/lng |
XML data is parsed with fast-xml-parser to load it into JSON data objects array and then processed with our GeoConverter to display locations on the map. XML data support is very alpha and experimental at this point, and might be removed later. |
application/vnd.code.notebook.stdout or text/plain |
Location data as string in CSV, XML, JSON or GeoJSON data format as described above |
Text data typically comes from display and console.log() instructions in vscode notebooks. We try to parse text as JSON with JSON.parse(), as CSV with d3-dsv.csvParse(), and as XML with fast-xml-parser. If those parse methods fail, or provided notebook cell text output contains no location data we can extract, we display text output in a custom scrollable text container with code pre-wrap for a quick copy/paste to other places. Otherwise, loaded data is converted to GeoJSON with our GeoConverter for locations display on the map. |
?️ Examples
Install and use Data Table ? for Notebooks ? built-in Notebook ? Examples to view Unfolded Map ?️ with provided sample Geo datasets. You can access built-in Data Table ? Notebook ? Examples via Data Table: Notebook Examples command from View -> Command Palette...
REST Book Example
-
Install REST Book ? vscode extension
-
Load World Cities REST Book ?
-
Run All cells ⌗
-
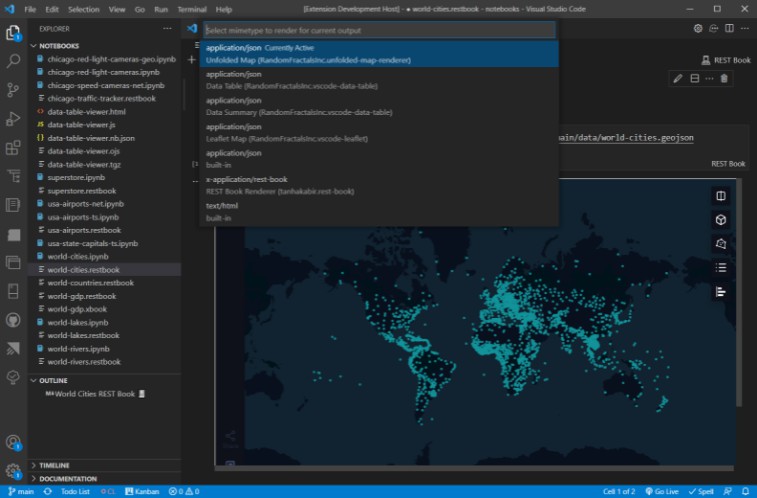
Click on
...in the gutter ofGETdata output and change it to KeplerGL Map ?️ renderer:
Recommended Extensions
Recommended extensions for working with Interactive Notebooks ? data ? charts ? and geo ?️ data formats in VSCode:
| Extension | Description |
|---|---|
| REST Book | Notebook extension for running REST queries |
| TypeScript Notebooks | TypeScript with Jupyter Notebooks ? |
| .NET Interactive Notebooks | .NET Interactive Jupyter Notebooks ? |
| Pyolite ? | Pyodide ? kernel for JupyterLite Notebooks ? |
| Observable JS | Observable JS compiler with Observable js and md code outline and previews. |
| JS Notebook ? Inspector ?️ | Provides Interactive Preview of Observable JS Notebooks ?, Notebook ? nodes ⎇ & cells ⌗ source code |
| Data Preivew ? | Data Preview ? extension for importing ? viewing ? slicing ? dicing ? charting ? & exporting ? large JSON array/config, YAML, Apache Arrow, Avro & Excel data files |
| Geo Data Viewer ?️ | kepler.gl Geo Data Analytics tool to gen. some snazzy ?️s w/0 Py ? pyWidgets ⚙️ pandas ? or react ⚛️ |
| Vega Viewer ? | Provides Interactive Preview of Vega & Vega-Lite maps ?️ & graphs ? |
| DeltaXML XPath Notebook ? | XPath 3.1 Notebook for Visual Studio Code |
| GeoJSON Snippets | Create geospatial objects using GeoJSON snippets |
| Data Table ? | Data Table ? for Notebook ? cell ⌗ data outputs |
Dev Log
See #UnfoldedMapRenderer ?️ tag on Twitter for the latest and greatest updates on this vscode extension and what’s in store next.
Dev Build
$ git clone https://github.com/RandomFractals/unfolded-map-renderer
$ cd unfolded-map-renderer
$ npm install
$ npm run compile
$ code .
F5 to launch Unfolded Map ?️ Renderer extension vscode debug session.
||
unfolded-map-renderer>vsce package
to generate VSIX Unfolded Map ?️ Renderer extension package with vsce from our latest for local dev install in vscode.
Contributions
Any and all test, code or feedback contributions are welcome.
Open an issue or create a pull request to make this Unfolded Map ?️ Renderer vscode extension work better for all.