? WELCOME ?
About this project ?
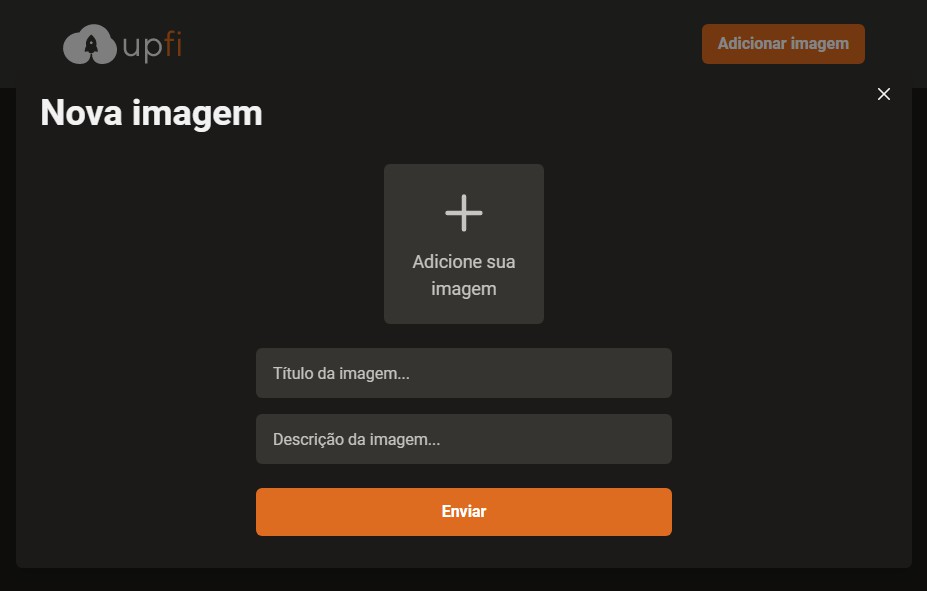
? upfy is image uploader service.
You can use upfy to upload your favorites images to cloud backup, or, just to easily share with your friends!
? This application is live in Vercel and you can acess it by clicking here.
Motivation ?
This is a Rocketseat’s Ignite code challenge where they provided a layout sample and a base code to be implemented and improved using ReactJS, Next.js and ChakraUI. These type of code challenges are perfect oportunities to improve development skills, try out new technologies and build “real world” applications, since there is a need to match certain “client” requirements.
Under de hood ?
This is a Next.js project with ChakraUi.
Next.js is a ReactJS framework that allows serveless applications building.
ChakraUI is a ReactJS component library that represent the future of interface building, allowing to build well-designed, responsive and acessible user interfaces with ease.
I also used Axios as HTTP client to consume a Next API to get and post images in imgbb images service and save informations from each image in a Fauna database.
This project use ReactQuery to cache images requests results to avoid excessive API calls and improve user experience.
To provide better code maintainability, this project was built with TypeScript.
Features ?
- Dynamic page building with data fetched from API
- Accessibility for screen readers
- Image upload
- Cached API requests results to improve user experience
Planned features ?
- Account creation
- My images section
- Collections
- Favorites images
- Easy share button
- Surprise me! (Get random image)
- Filters
Running localy ?
If you wish, you can run this project locally.
-
First, install Node.js v16.14.2.
-
Download or clone this project from this GitHub repository to your local storage.
-
Open the project folder in your code editor or terminal.
-
Install project dependencies:
npm install
# or
yarn
- Run the development server locally:
npm run dev
# or
yarn dev
- Open http://localhost:3000 with your browser to see the result.
Updates Log ?
- v0.0.1 – 08/06/22 | First commit
Want to contribute? ?
Lets work together! Feel free to contribute on this project.
LET’S WORK TOGETHER! ?