React Lazify 
Features
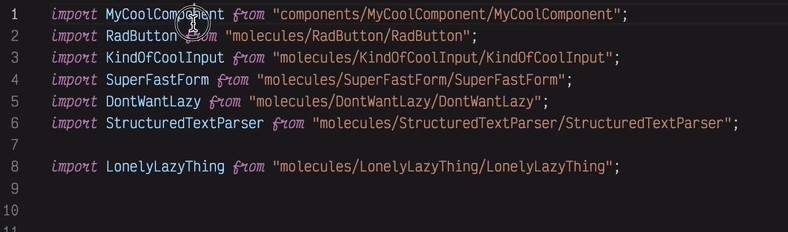
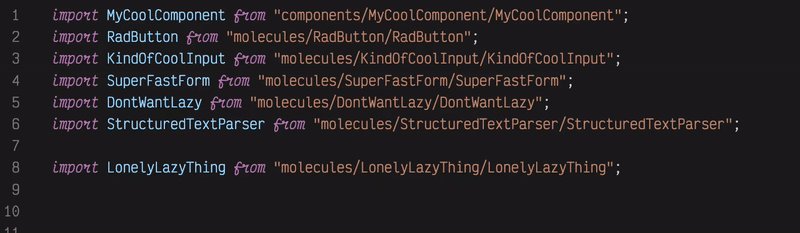
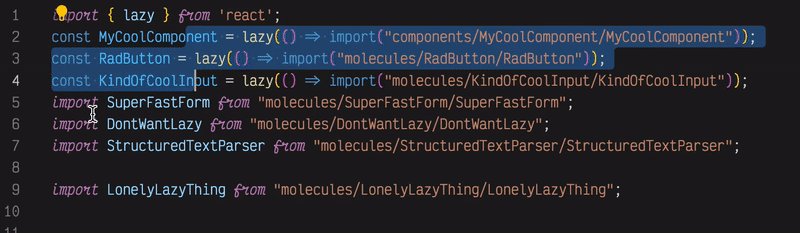
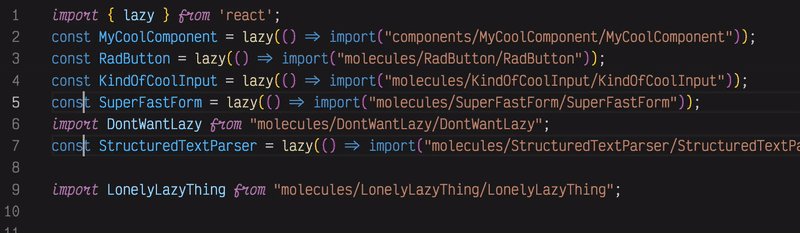
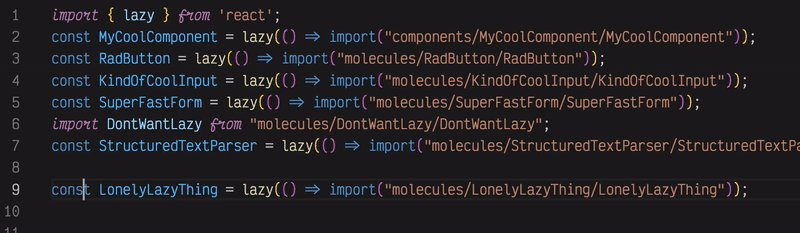
Will change any selected default import into a React Lazy import. Is this really hard to do? No.. However, I was tired of writing out lazy imports.
To use the extension:
- Select the component you wish to change to a lazy import
- Supports selections with multiple cursors and highlighting
- Use the keyboard shortcut
ctrl+opt+cmd+Lto make it lazy- If you hate the keybinding. Feel free to change it to whatever you want.
- You can also use the command palette (
shift+cmd+P) and select Lazify
Extension Settings
- Default keyboard shortcut —
ctrl+opt+cmd+L
Optional Settings
// settings.json
// If true, all imports will use React.lazy() instead of lazy()
"lazify.imports.useDefaultReactImport": boolean; // default = false
Requirements
- Lightweight and dependency free.
- Tested on Linux, Mac, and Windows OS
- Only works in
.jsxand.tsxfiles. (But I couldn’t imagine why you would need it in any other type of file.)
Known Issues
No known issues at this time, though I’m sure there will be plenty to come. If you want to help, PLEASE report any issues or feature requests on Github
Release Notes
Check out the Change Log
Contributors
Author
Justin Wallace