React Hooks for Ethereum
Features
- ? 20+ hooks for working with wallets, ENS, contracts, transactions, signing, etc.
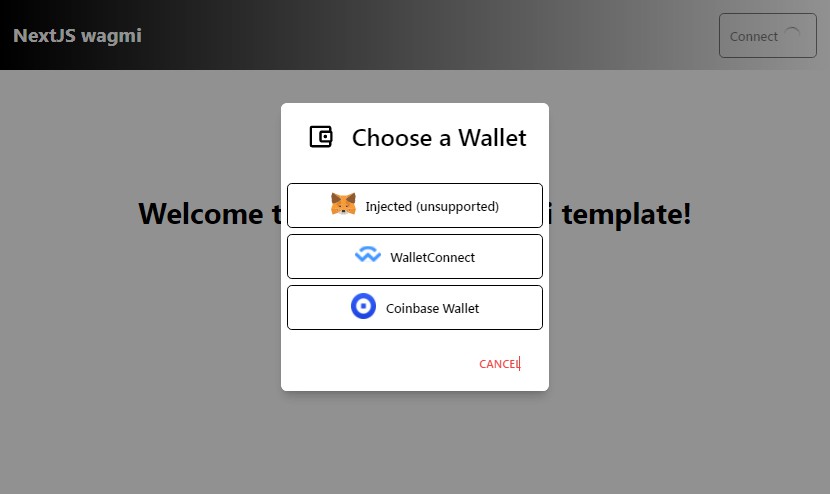
- ? Built-in wallet connectors for MetaMask, WalletConnect, Coinbase Wallet, and Injected
- ? Caching, request deduplication, multicall, batching, and persistence
- ? Auto-refresh data on wallet, block, and network changes
- ? TypeScript ready
- ? Test suite running against forked Ethereum network
…and a lot more.
Documentation
For full documentation and examples, visit wagmi.sh.
Installation
Install wagmi and its ethers peer dependency.
npm install wagmi ethers
Quick Start
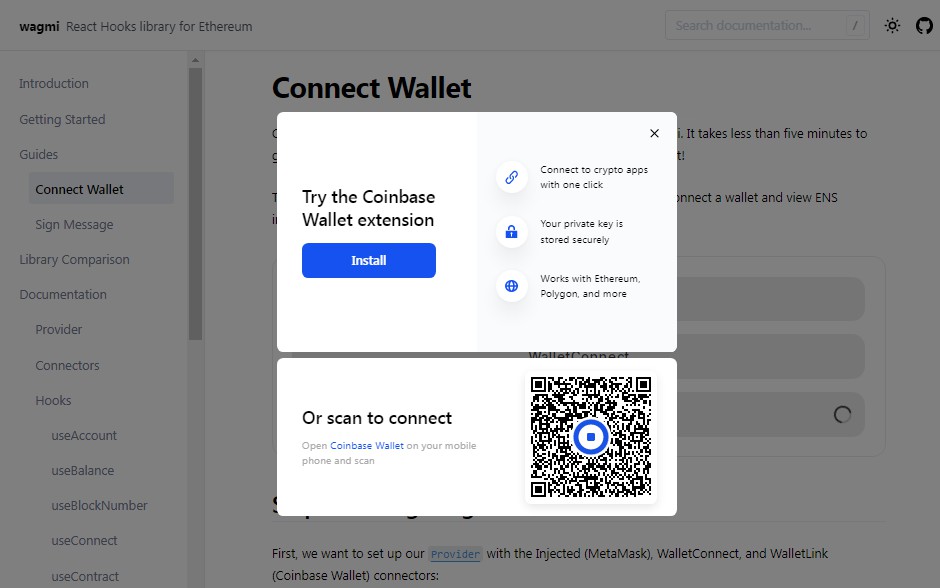
Connect a wallet in under 60 seconds. LFG.
import { WagmiConfig, createClient } from 'wagmi'
import { getDefaultProvider } from 'ethers'
const client = createClient({
autoConnect: true,
provider: getDefaultProvider(),
})
function App() {
return (
<WagmiConfig client={client}>
<Profile />
</WagmiConfig>
)
}
import { useAccount, useConnect, useDisconnect } from 'wagmi'
import { InjectedConnector } from 'wagmi/connectors/injected'
function Profile() {
const { address } = useAccount()
const { connect } = useConnect({
connector: new InjectedConnector(),
})
const { disconnect } = useDisconnect()
if (address)
return (
<div>
Connected to {address}
<button onClick={() => disconnect()}>Disconnect</button>
</div>
)
return <button onClick={() => connect()}>Connect Wallet</button>
}
In this example, we create a wagmi Client and pass it to the WagmiConfig React Context. The client is set up to use the ethers Default Provider and automatically connect to previously connected wallets.
Next, we use the useConnect hook to connect an injected wallet (e.g. MetaMask) to the app. Finally, we show the connected account’s address with useAccount and allow them to disconnect with useDisconnect.
We’ve only scratched the surface for what you can do with wagmi!
Community
Check out the following places for more wagmi-related content:
- Join the discussions on GitHub
- Follow @awkweb and @wagmi_sh on Twitter for project updates
- Share your project/organization using wagmi
- Browse the awesome-wagmi list of awesome projects and resources
Support
If you find wagmi useful, please consider supporting development. Thank you ?
Contributing
If you’re interested in contributing, please read the contributing docs before submitting a pull request.
Authors
- awkweb.eth (@awkweb) – Mirror
- moxey.eth (@jakemoxey) – Rainbow
Thanks to julianhutton.eth (@julianjhutton) for providing the awesome logo!
License
WAGMIT License