Weekly Digest
Welcome to my Weekly Digest #4.
This weekly digest contains a lot of interesting and inspiring articles,Video and React Codes I consumed during this week.
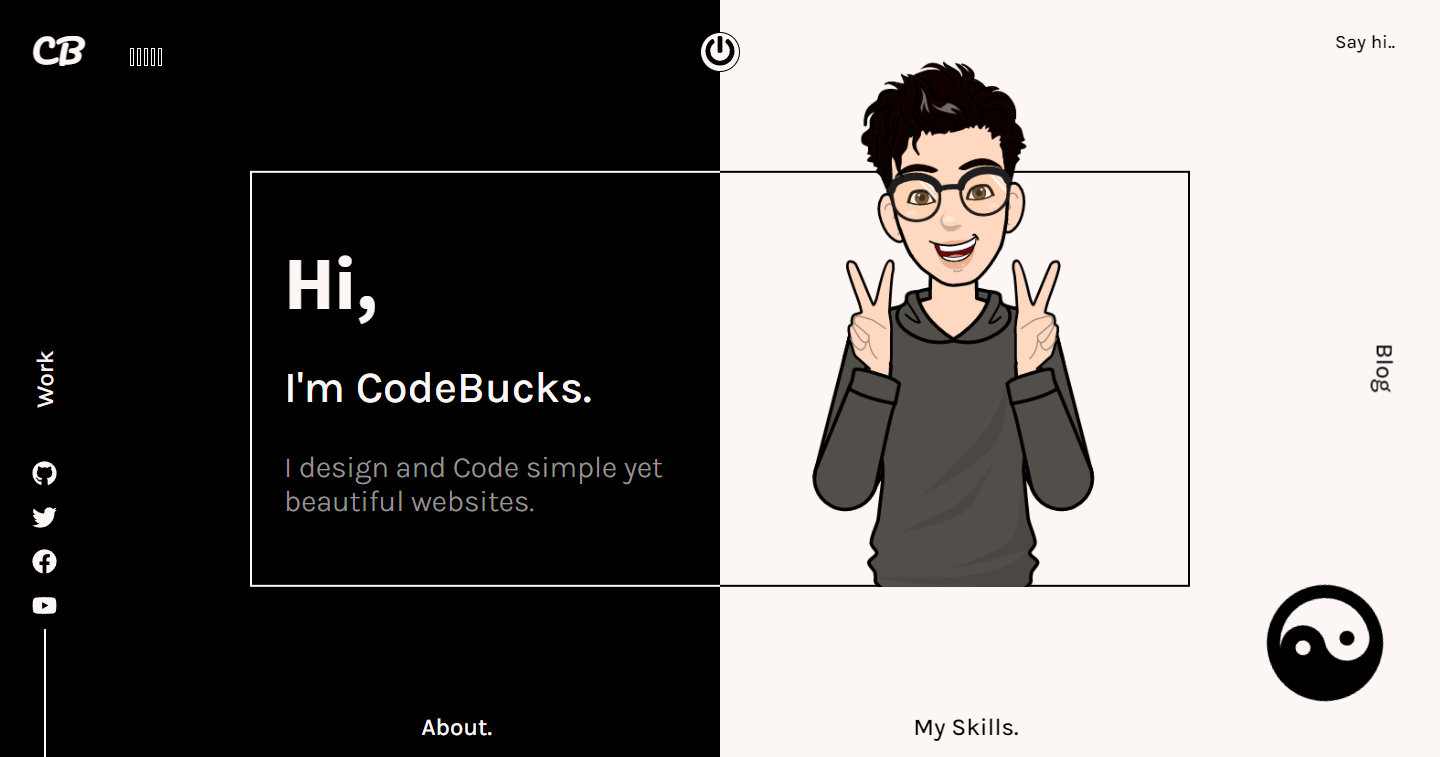
1.A Portfolio Template with React JS using Styled-Components and framer-motion for Animations
Build a Stunning Portfolio with React JS using Styled-Components and framer-motion for awesome Animations

2.Stunning touch-friendly 3D parallax hover effects
Atropos is a lightweight, free and open-source JavaScript library to create stunning touch-friendly 3D parallax hover effects.

3.Web Simulation of UbuntuOS Made Using React And Tailwind CSS
This is a personal portfolio website of theme Ubuntu 20.04, made using React.js & tailwind CSS.
If you want to edit this. Clone this project and edit the files in /src/components.

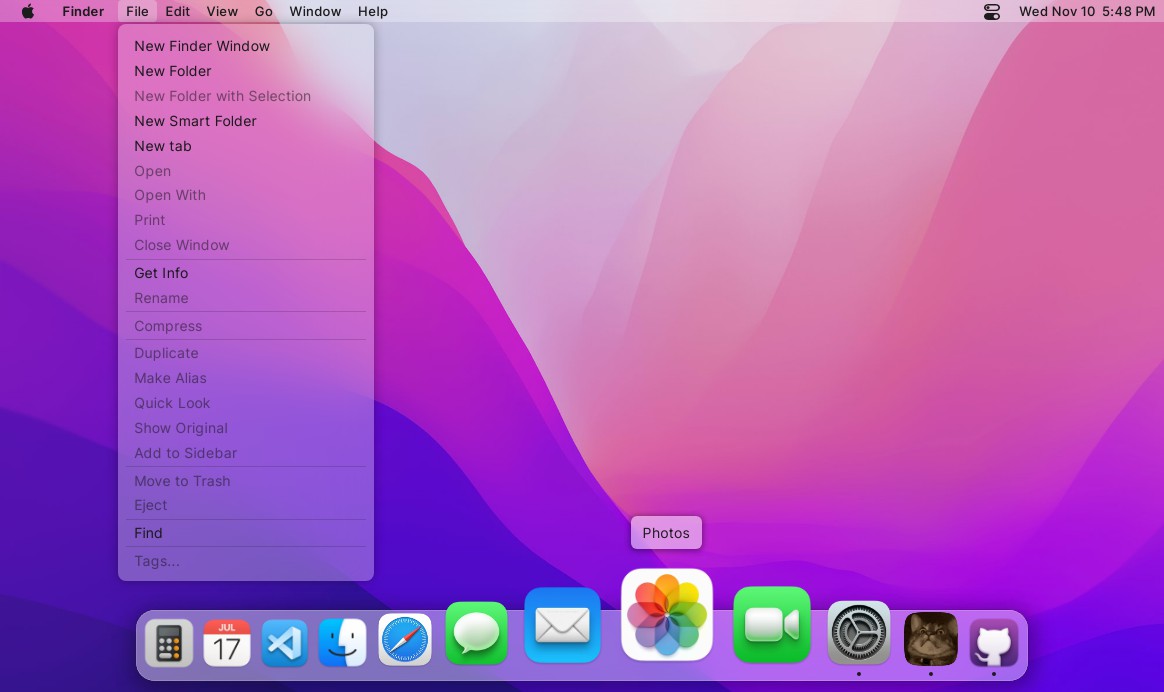
4.An Open Source MacOS Clone Built Using Preact
This open source project aims to replicate some of the Mac OS(Moneterey, at the time)’s desktop experience on web, using standard web technologies like HTML, CSS and JS

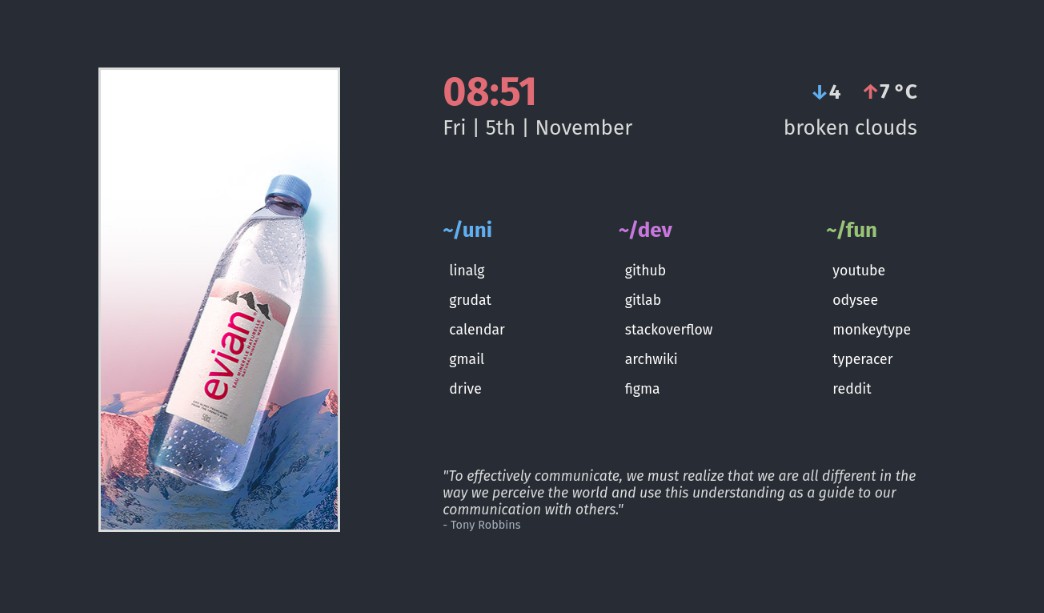
5.A custom startpage built with React.js
A custom startpage built with React.js

6.Immersive virtual office built with Phaser And React
An immersive remote-working platform - Winner of 2021 Monte Jade Innovation Competition

7.Introducing User Flows for Chrome DevTools & Lighthouse
Discover how Chrome DevTools, Lighthouse & Puppeteer can be used to record, replay and measure interactions beyond page load. This is a developer preview and we hope to refine these features over time. Learn more in the Chrome Dev Summit 2021 keynote.
8.7 Cryptography Concepts EVERY Developer Should Know
Cryptography is scary. In this tutorial, we get hands-on with Node.js to learn how common crypto concepts work, like hashing, encryption, signing, and more
9.Random Grids
After coming across the super cool header/footer motif on Josh Collinsworth's site we set about re-creating the randomized grid there, only just doing it from scratch guessing how it might have been done.
10.React Router 6 - What Changed & Upgrading Guide
React Router v6 (stable!) was released and it's a great improvement over v5! This video covers all the important new features AND dives into selected example apps that will be updated from v5 to v6.
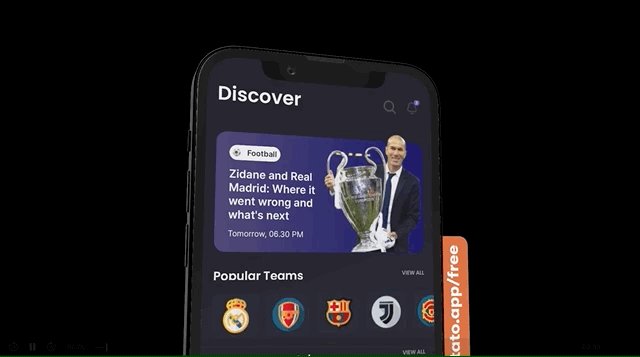
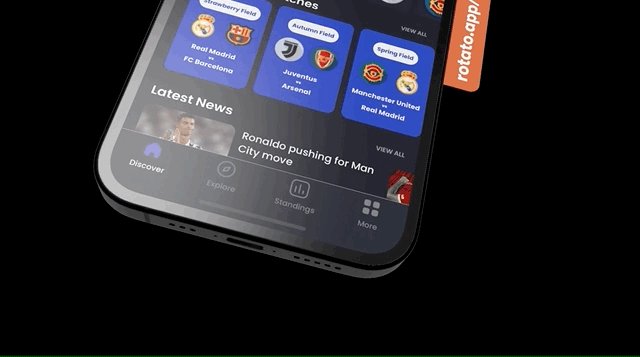
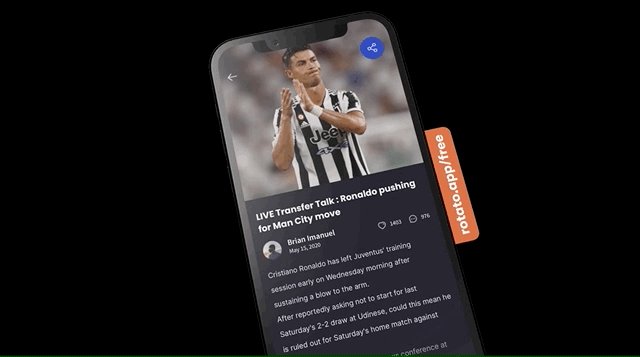
11.Football App UI In React Native
On the Football App #UI has two pages one for the discover page which has a list of Matches and News implemented by #FlatList. Then on the Article Detail page, it shows the detail of the selected News.

12.Million: <1kb compiler-focused virtual DOM
Current Virtual DOM implementations are inadequate—Ranging from overcomplicated to abandoned, most are unusable without sacrificing raw performance and size. Million aims to fix this, providing a library-agnostic Virtual DOM to serve as the core for Javascript libraries that focus on precompilation and static analysis.

13.A free and open source components and templates kit fully coded with Tailwind css
Tail-Kit is Free and Open Source. It does not change or add any CSS to the already one from TailwindCSS 2.0. It features multiple HTML elements that can be used in all web projects who’s use tailwind CSS.

14.Open Source Racing Game Built With React And Threejs
This project is a showcase for the feasibility of React in gaming. Every thing is a self contained component using react-three-fiber to express threejs with React semantics. If that seems strange to you read this explanation.

15.A convenient JavaScript snippet, which lets you create beautiful buttons, where people can add events to their calendars
A convenient JavaScript snippet, which lets you create beautiful buttons, where people can add events to their calendars.

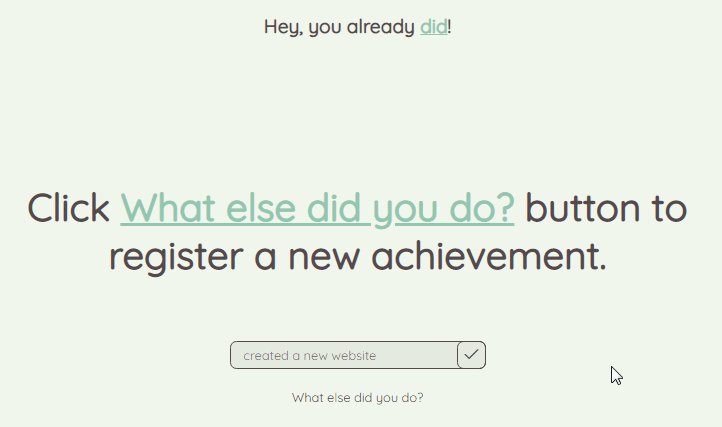
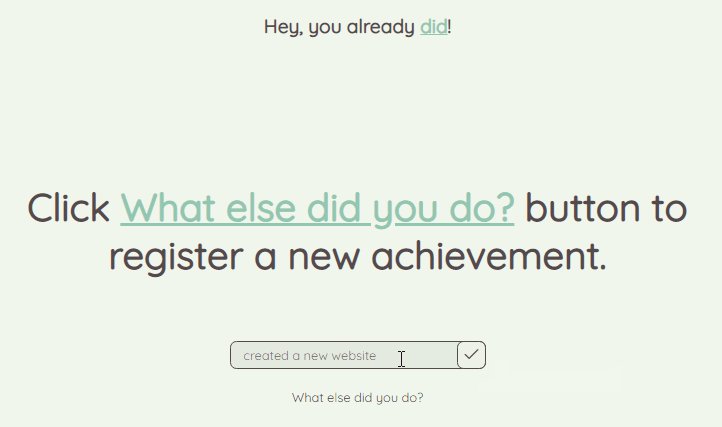
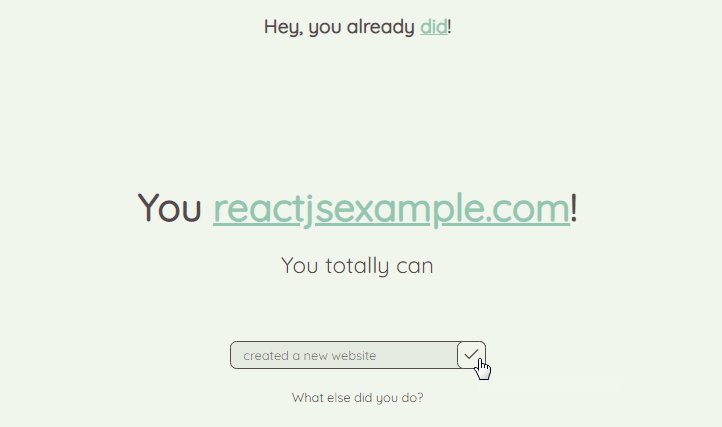
16.A React Custom able cursor that can decorate your site also your hand is open to manipulate the cursor with css
A React Custom able cursor that can decorate your site also your hand is open to manipulate the cursor with css