react-preview-a4
? A responsive print preview in A4 format.
Installation
To install, you can use npm:
$ npm install --save @diagoriente/react-preview-a4
$ yarn add @diagoriente/react-preview-a4
Examples
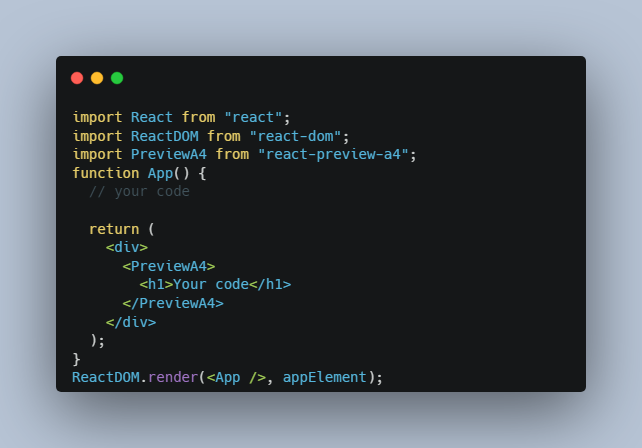
Here is a simple example of react-preview-a4:
import React from "react";
import ReactDOM from "react-dom";
import PreviewA4 from "react-preview-a4";
function App() {
// your code
return (
<div>
<PreviewA4>
<h1>Your code</h1>
</PreviewA4>
</div>
);
}
ReactDOM.render(<App />, appElement);
You can find the example in the examples directory, which you can run in a
local development server using npm start or yarn start.
Demo
There is a demo hosted on CodeSandbox.