React Responsive Iframe Viewer
React Responsive Iframe Viewer is a versatile component designed for viewing iframe content within a responsive and resizable container.
It offers the following features:
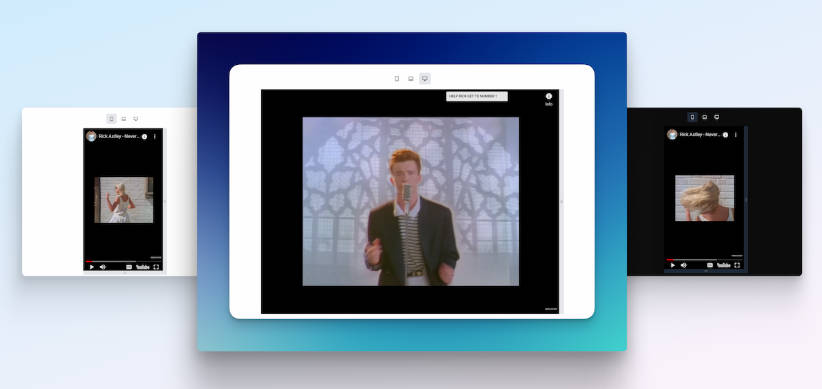
Responsive Container: The container adjusts dynamically to fit different screen sizes, ensuring optimal viewing experience on various devices.
Device Switching: Users can easily switch between common device sizes such as Mobile, Tablet, and Desktop, allowing for seamless testing and visualization of how the content appears across different platforms.
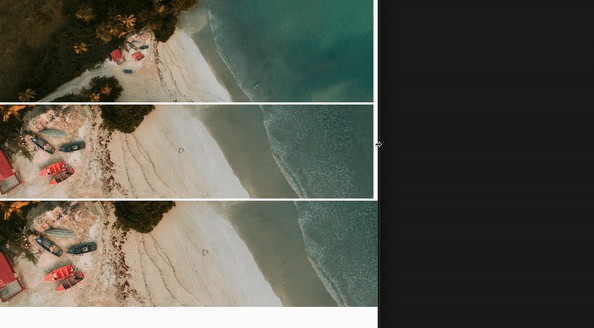
Resizable Handles: Handles are provided to enable users to resize the container, giving them control over the dimensions of the iframe display area.
Animated and Visually Appealing: The component includes animations and visual enhancements to provide an engaging user experience.
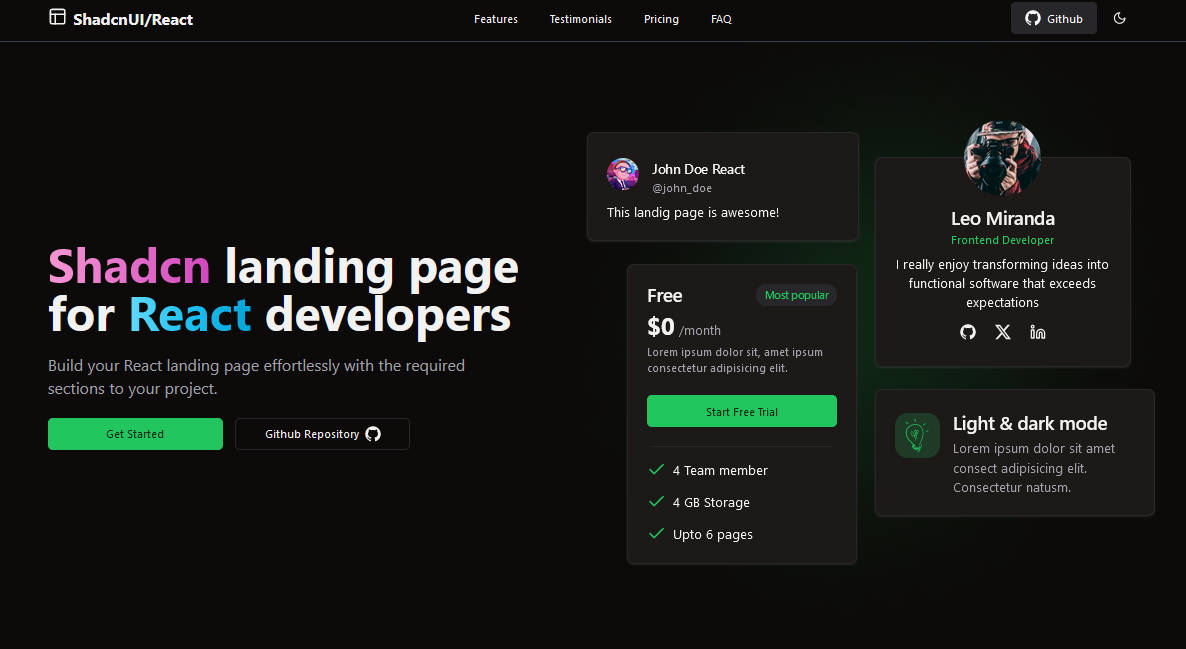
Dark Mode Support: Users have the option to switch to dark mode, enhancing visibility and reducing eye strain in low-light environments.
The React Responsive Iframe Viewer offers a user-friendly and visually appealing solution for viewing iframe content with flexibility and ease of use.