⚛ Simplefolio React ⚛
A clean, beautiful and responsive portfolio template for developers!
Feel free to use it as-is or customize it as much as you want. This template was created from scratch and inspired by Simplefolio by Jacobo Martinez. Simplefolio React uses (roughly) the same portofolio template in React.js.
Getting Started
See the instructions down below at Installation and Running / Development to get a copy of the project up and running on your local machine for development and testing purposes.
Template Instructions:
Step 1
To update the portfolio, all details are updated in the included index.json file:
{
"navigation": [
{
"title": "About",
"url": "http://www.example.com/about"
},
{
"title": "Projects",
"url": "http://www.example.com/portfolio"
},
{
"title": "Contact",
"url": "http://www.example.com/contact"
}
],
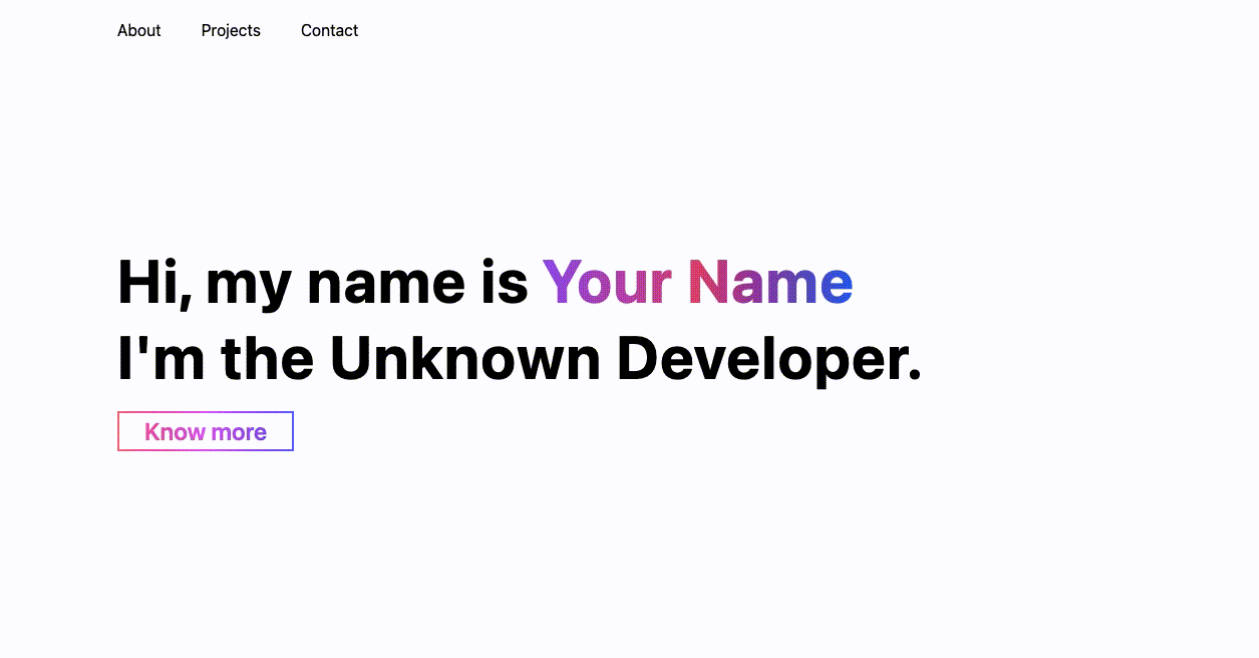
"hero": {
"name": "Your Name",
"subtitle": "I'm the Unknown Developer."
},
"about": {
"title": "About me",
"image": "/placeholder.png",
"primary": "This is where you can describe about yourself. The more you describe about yourself, the more chances you have!",
"secondary": "Extra Information about you! like hobbies and your goals."
},
"projects": {
"title": "Projects",
"projects": [
{
"title": "Project 1",
"description": "Describe the project being very specific, you can use the Twitter standard: no more than 280 characters: complement the information: the skills learned or reinforced in its realization and how you faced it, prove to be proactive in the search for solutions.",
"url": "http://www.example.com/project1",
"github": "http://www.example.com/github",
"image": "/placeholder-700x350.png"
},
{
"title": "Project 2",
"description": "Demonstrate in this description the skills of a programmer: such as having commitment, having perseverance and accepting alternative solutions. Remember that being a portfolio you are not selling the project, you are selling yourself, it reflects the resources used: Frameworks, libraries, platforms, etc.",
"url": "http://www.example.com/project2",
"github": "http://www.example.com/github",
"image": "/placeholder-700x350.png"
},
{
"title": "Project 3",
"description": "If the project was collaborative, reflect it in this description, that will demonstrate communication and/or leadership skills. Additionally, if you made use of the mastery of a second language, it will reflect on you professionalism.",
"url": "http://www.example.com/project3",
"github": "http://www.example.com/github",
"image": "/placeholder-700x350.png"
}
]
},
"contact": {
"title": "Contact",
"description": "This is where you can describe about your contact. The more you describe about your contact, the more chances you have!",
"linkedin": "",
"twitter": "",
"github": "",
"email": ""
}
}
That’s it!
Technologies used
- Tailwind – Utility-First CSS framework
- Next.js – Web development framework
- Vite – Frontend development environment
Authors
- Dylan Arveson – https://github.com/dyyllaann
License
This project is licensed under the MIT License – see the LICENSE.md file for details
Acknowledgments
I was motivated to create this project after seeing the Simplefolio that Jacobo Martinez created and shared with the ZTM Community and Andrei
Prerequisites
You will need the following things properly installed on your computer.
- Git
- Node.js (with npm)
- Google Chrome
Installation
git clone https://github.com/dyyllaann/simplefolio-react.gitthis repositorycd simplefolio-reactnpm install
Running / Development
npm run dev- Visit your app at http://localhost:3000.
Linting
npm run lint:hbsnpm run lint:jsnpm run lint:js -- --fix
Building
npm run build