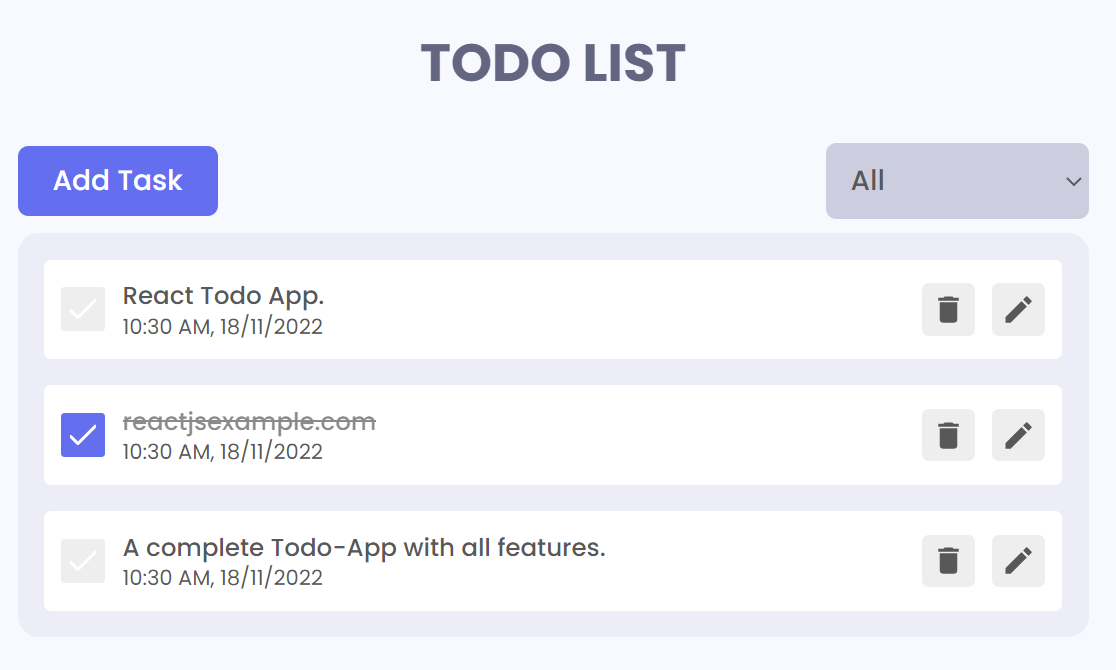
React Todo App.
A complete Todo-App with all features.
live demo: https://my-todoslist-app.netlify.app.app/
Project Description
In the project, we will be creating a Complete Todo Application with all features. We will do all the CRUD operations. We will to use React.js and to manage our states, we will use Redux. Also we will learn to make simple animations using Framer Motion.
What we are going to use
Requirements
- Basic ReactJs knowledge
- Basic HTML, CSS knowledge
Installing React-App
npm install create-react-app
and after that start the dev server.
npm start
Tools Used
- Favicon: Flaticon.com
- Code Editor: VS Code
Happy Coding! ?