gymnast
gymnast is a configurable grid and layout engine for React.
? Examples
We have several examples on the website. Here is one of them:
import * as React from 'react'
import { Grid } from 'gymnast'
<Grid>
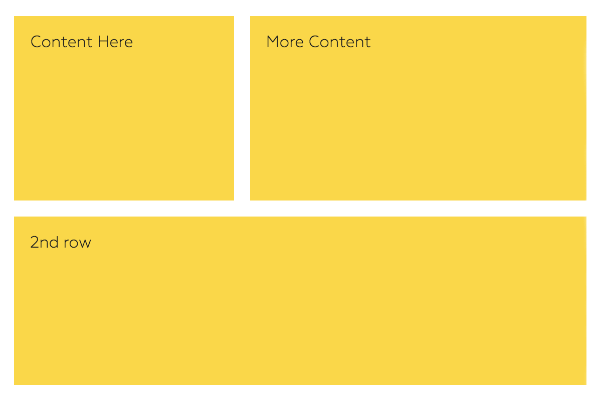
<Grid size={5} margin={2}>Content Here</Grid>
<Grid size={7}>More Content</Grid>
</Grid>
This will create 2 columns of sizes 5, 7, respectively.
There are additional components to assist with layout, for a deeper dive into gymnast, check out the docs, the examples here or follow the Getting Started guide.
Install
gymnast is available as the gymnast package on npm. It is also available on the unpkg CDN.
You can install it with:
yarn add gymnast
React and PropTypes are peer dependencies of the generated bundle.
⚙️ Dev Mode
Ensuring a layout adheres to the grid can be difficult. To simplify this task, gymnast includes an overlay Component to assist you. During development, import and append <Dev/> to your pages. It doesn't render anything by default but pressing CTRL+SHIFT+K will toggle it.
Learn more about <Dev /> mode in the docs.

import * as React from 'react'
import { Dev } from 'gymnast'
export default function MyPage() {
return (
<>
<Dev />
{/* other components */}
</>
)
}