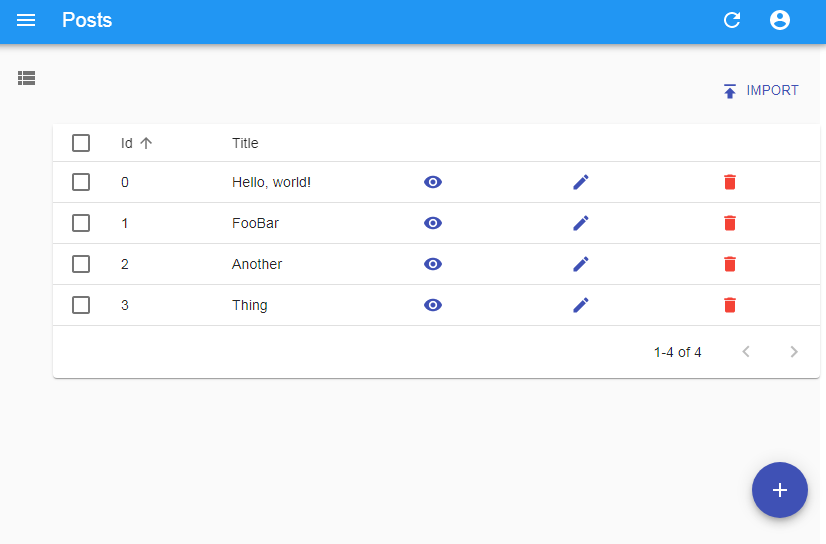
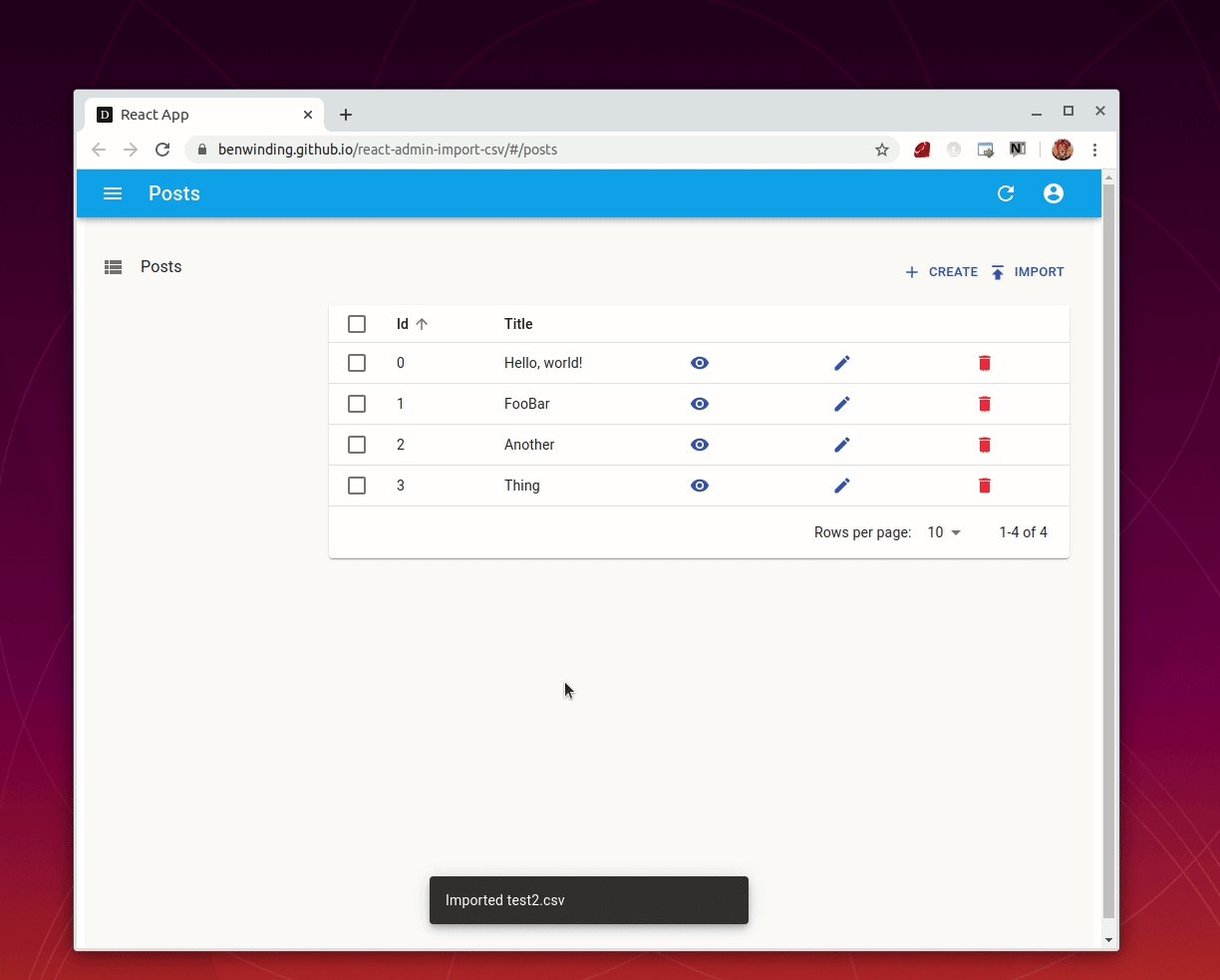
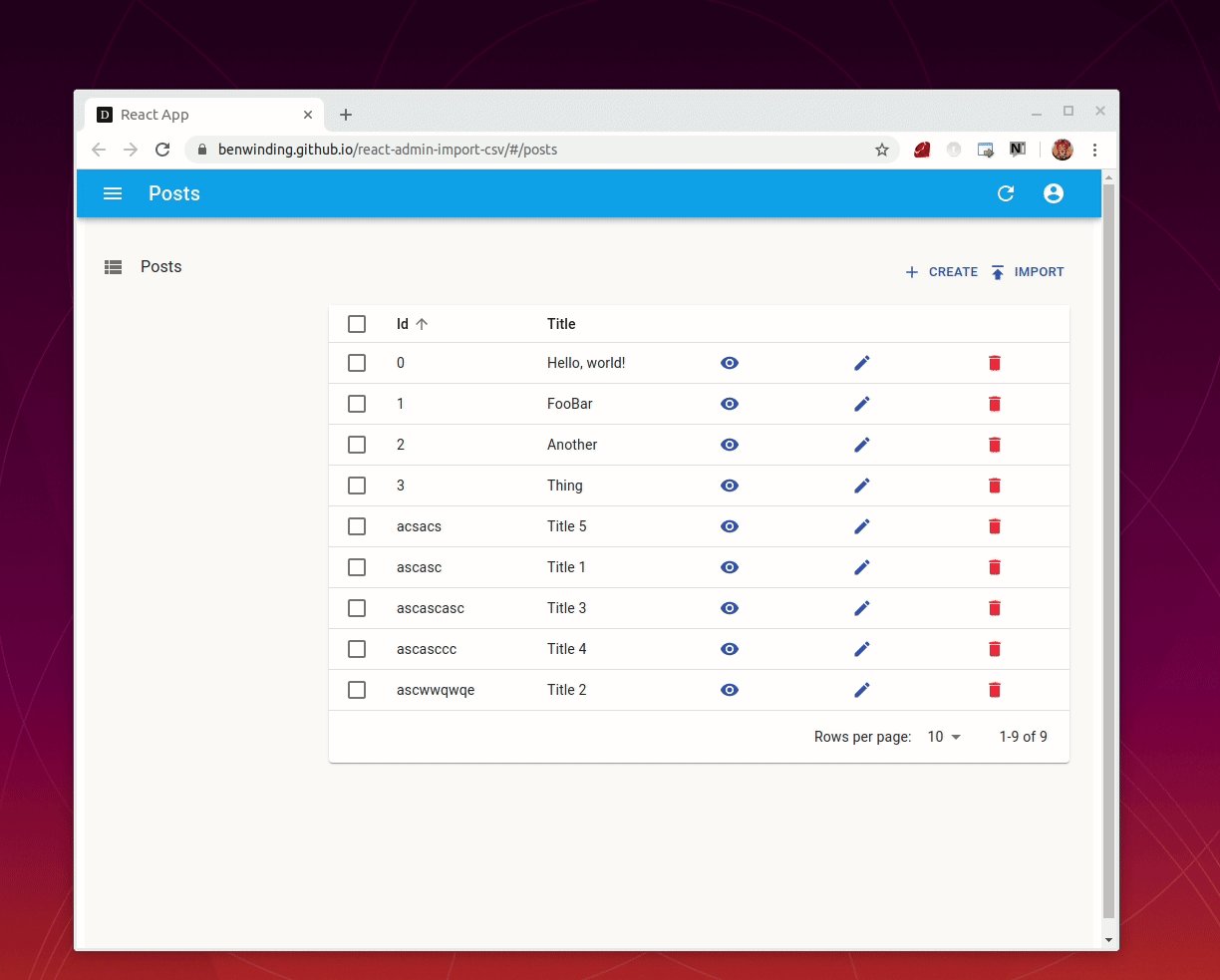
react-admin-import-csv
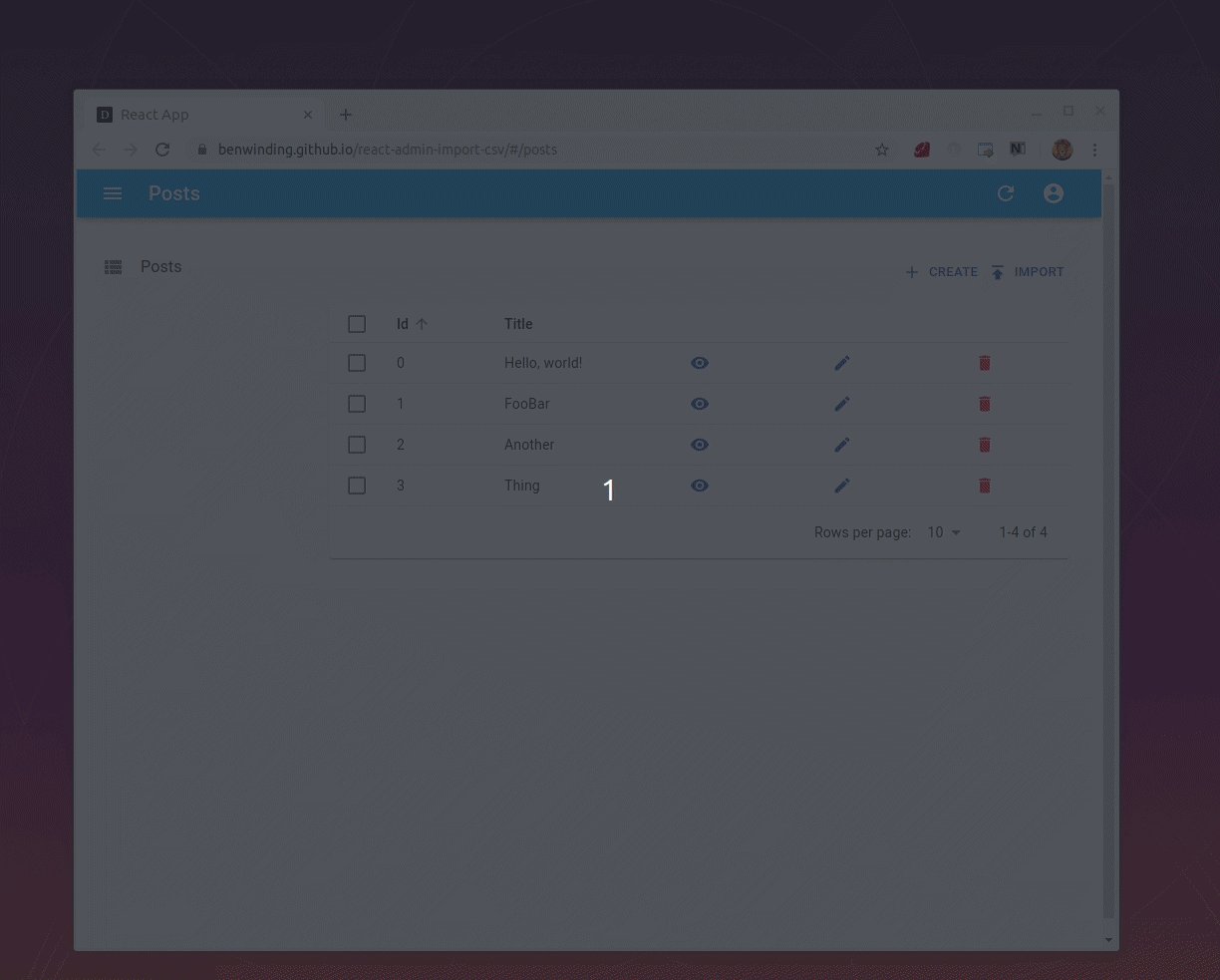
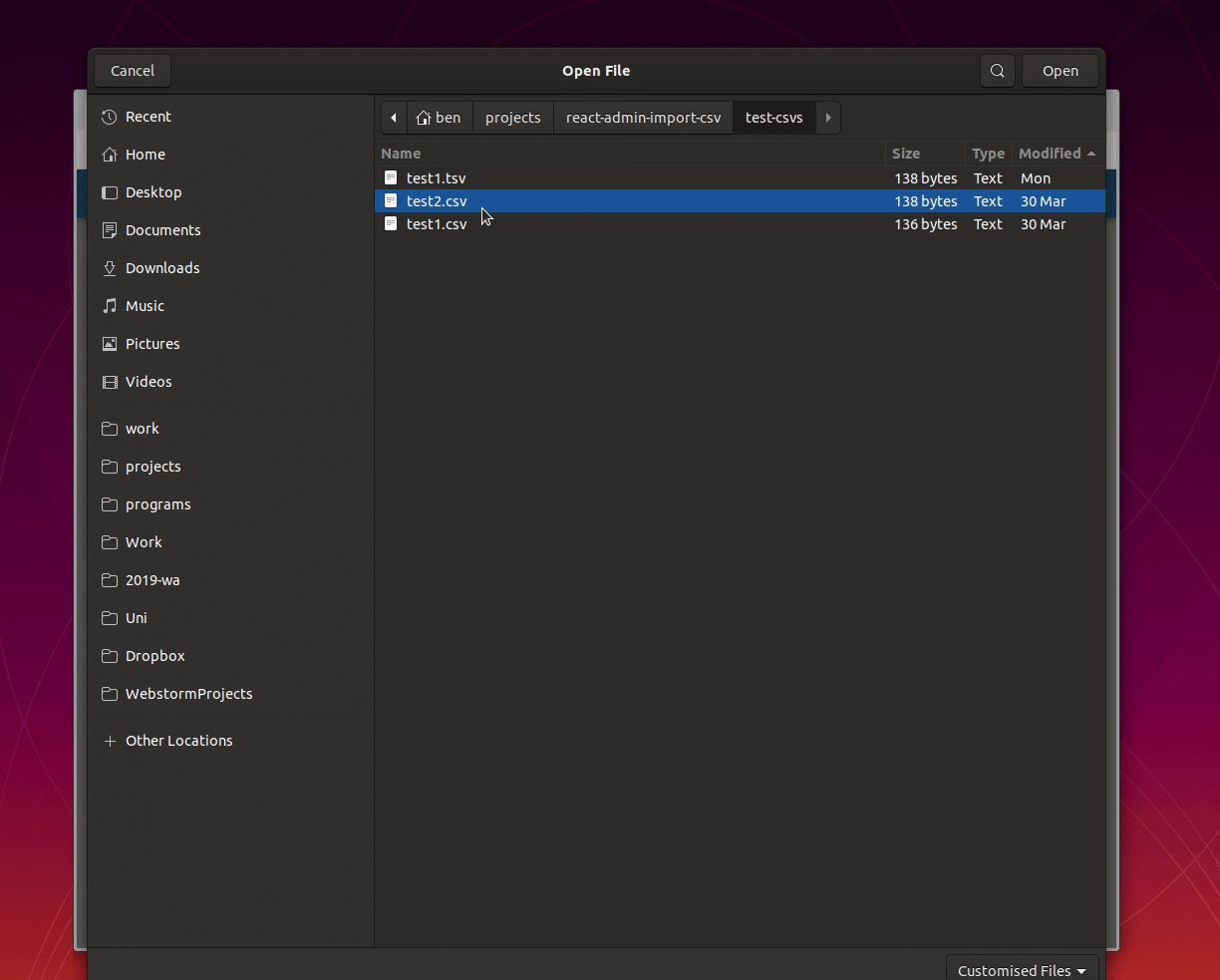
CSV import button for react-admin.

Usage
Simply import the button into a toolbar, like so:
Basic Import Action Only
import {
Datagrid,
List,
TextField,
RichTextField,
TopToolbar
} from "react-admin";
import { ImportButton } from "react-admin-import-csv";
import { CreateButton } from "ra-ui-materialui";
const ListActions = props => {
const { className, basePath } = props;
return (
<TopToolbar className={className}>
<CreateButton basePath={basePath} />
<ImportButton {...props} />
</TopToolbar>
);
};
export const PostList = props => (
<List {...props} filters={<PostFilter />} actions={<ListActions />}>
<Datagrid>
<TextField source="title" />
<RichTextField source="body" />
...
</Datagrid>
</List>
);
Export/Import Actions
import {
Datagrid,
List,
TextField,
RichTextField,
TopToolbar
} from "react-admin";
import { ImportButton } from "react-admin-import-csv";
import { CreateButton, ExportButton } from "ra-ui-materialui";
const ListActions = props => {
const {
className,
basePath,
total,
resource,
currentSort,
filterValues,
exporter
} = props;
return (
<TopToolbar className={className}>
<CreateButton basePath={basePath} />
<ExportButton
disabled={total === 0}
resource={resource}
sort={currentSort}
filter={filterValues}
exporter={exporter}
/>
<ImportButton {...props} />
</TopToolbar>
);
};
export const PostList = props => (
<List {...props} filters={<PostFilter />} actions={<ListActions />}>
<Datagrid>
<TextField source="title" />
<RichTextField source="body" />
...
</Datagrid>
</List>
);
Configuration Options
// All configuration options are optional
const config: ImportConfig = {
// Enable logging
logging?: boolean;
// Disable "import new" button
disableImportNew?: boolean;
// Disable "import overwrite" button
disableImportOverwrite?: boolean;
// A function to translate the CSV rows on import
preCommitCallback?: (action: "create" | "overwrite", values: any[]) => any[];
// A function to handle row errors after import
postCommitCallback?: ([]) => any[];
// Any option from the "papaparse" library
parseConfig?: {
// SEE: https://www.papaparse.com/docs#config
}
}
<ImportButton {...props} {...config}/>
Development
If you'd like to develop on react-admin-import-csv do the following.
Local install
git clone https://github.com/benwinding/react-admin-import-csv/cd react-admin-import-csvyarn
Tests
yarn test # in root folder
Run demo
Open another terminal
yarn build-watch
Open another terminal and goto the demo folder
yarn start