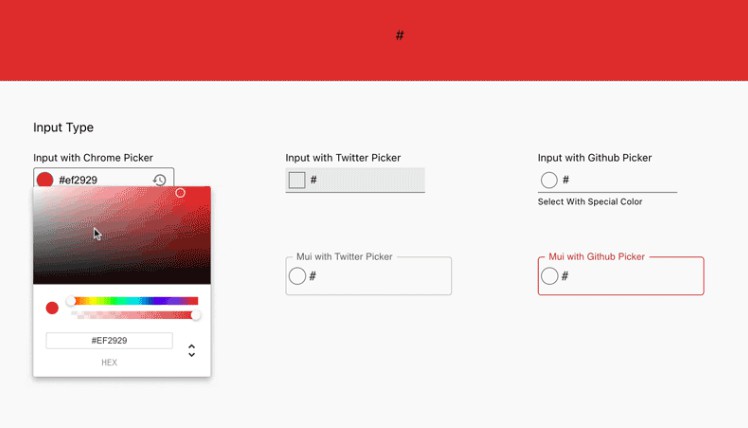
React Color
Color Picker component for React.
Getting Started
npm i @uiw/react-color
import { Sketch } from '@uiw/react-color';
function Demo() {
const [hex, setHex] = useState("#fff");
return (
<Sketch
style={{ marginLeft: 20 }}
color={hex}
onChange={(color) => {
setHex(color.hex);
}}
/>
);
}
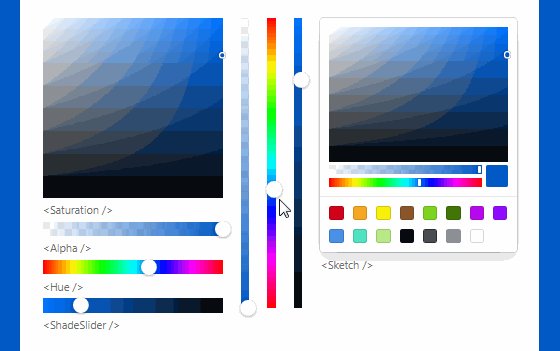
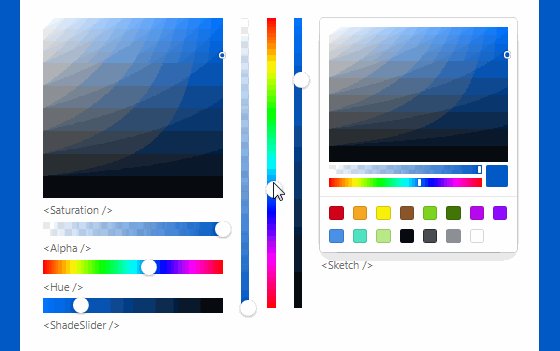
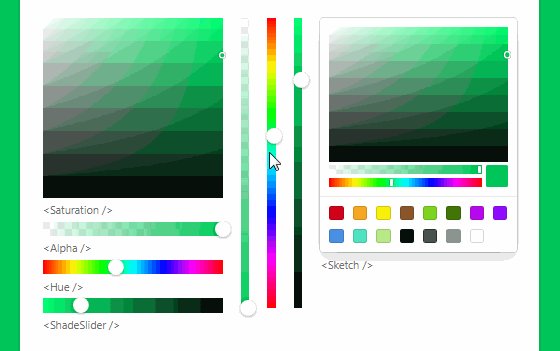
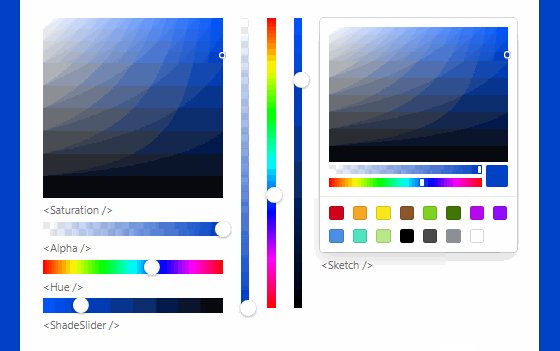
Packages
@uiw/react-color
@uiw/react-color-saturation

@uiw/react-color-hue

@uiw/react-color-alpha

@uiw/react-color-shade-slider

@uiw/react-color-slider
@uiw/react-color-sketch