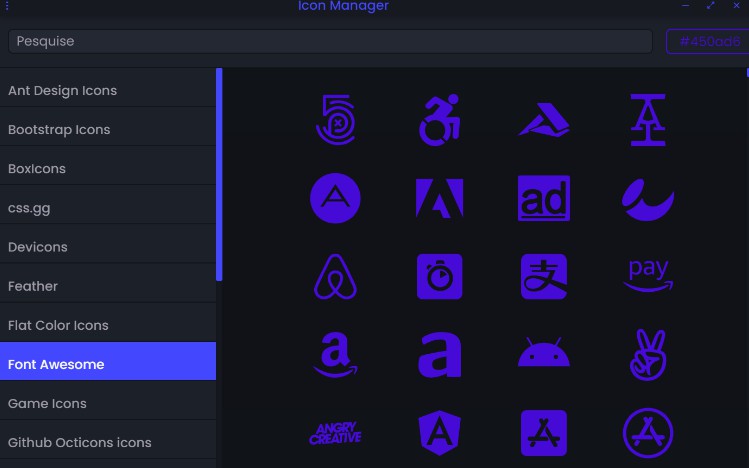
Gerenciador de ícones
⬇ Downloaded Images
Pode baixar o executável aqui
⚔ Features
- Diversas bibliotecas de ícones
- Pesquisar por ícones
- Mudar a cor dos ícones
- Copiar svg
- Copiar elemento React
- Copiar nome no React-icons
- Navegar para a pagina web da biblioteca
? Executar localmente
Prerequisites
- NodeJS
Clone
- Clone este repositório na sua maquina local, usando:
git clone https://github.com/solrachix/icons-manager.git
Setup
-
Instalar dependências do projeto
-
yarn // ou npm install
-
-
Rodar projeto em modo de desenvolvimento;
-
# Rodar react $ yarn dev:react # Rodar electron $ yarn dev:electron # Rodar all yarn dev // or npm run dev
-
-
Seja feliz! ?
Tecnologias
- ReactJS – Uma biblioteca JavaScript para construir interfaces de usuário.
- Typescript – TypeScript é uma linguagem de código aberto que se baseia em JavaScript, uma das ferramentas mais usadas do mundo, adicionando definições de tipo estático.
- Electron.JS – Electron é um framework de código aberto criado por Cheng Zhao, e agora desenvolvido pelo GitHub. Ele permite desenvolver aplicações para desktop GUI usando componentes front end e back end originalmente criados para aplicações web: Node.js para o back end e Chromium para o front end.
? Contribuindo
Para iniciar…
Passo 1
- ? Fork este repositório!
Passo 2
- ? Clone este repositório na sua maquina local, usando:
git clone https://github.com/solrachix/icons-manager.git
Passo 3
- ? Crie sua branch de feature com:
git checkout -b my-feature
Passo 4
- ✅ Faça commit das suas alterações assim:
git commit -m 'feat: My new feature';
Passo 5
- ? Suba a sua nova branch assim:
git push origin my-feature;
Passo 6
- ? Agora cria uma pull request
Depois que sua solicitação de pull for mesclada, você poderá excluir sua brach.
? Suporte
Entre em contato comigo em um dos seguintes lugares!
- Linkedin Carlos Miguel
- Instagram Solrachix
? License
Este projeto está sob a Licença Artística 2.0. arquivo para detalhes.
Made by Carlos Miguel with ? Enjoy it!