Editor
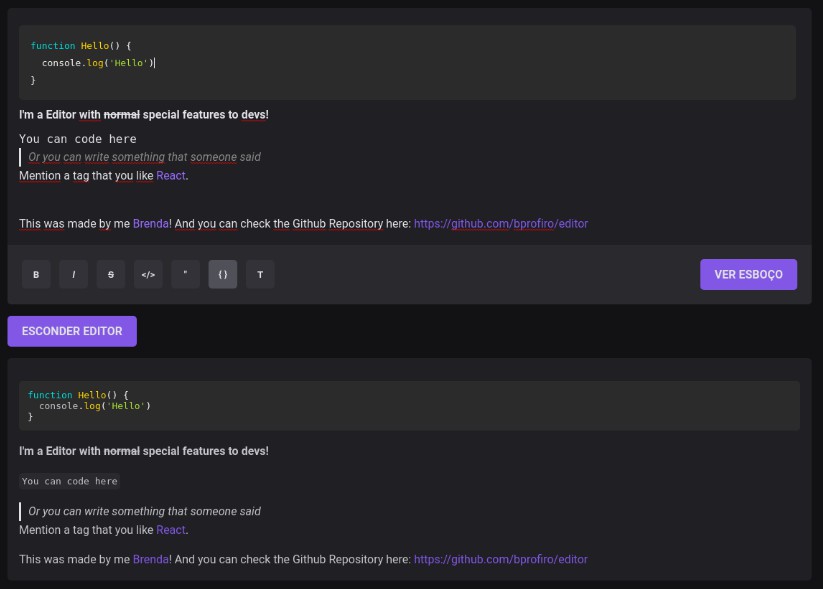
A editor with the main features created using Remirror and with a special code block ?
Done ?
? About
React Accessibility – This project was created with the intention of studying the concepts of accessibility within React, with the basic functionalities expected by an accessible project: keyboard navigation, color contrast, easy reading by screen readers, good semantics.
? Techs
The following tools were used in building the project:
? How to contribute to the project
- Fork the project.
- Create a new branch with your changes:
git checkout -b my-feature - Save the changes and create a commit message telling what you did:
git commit -m "feature: My new feature" - Submit your changes:
git push origin my-feature
? Autor
? License
This project is licensed under MIT.
Made with ❤️ by Brenda Profiro ?? Get in touch!