Formix
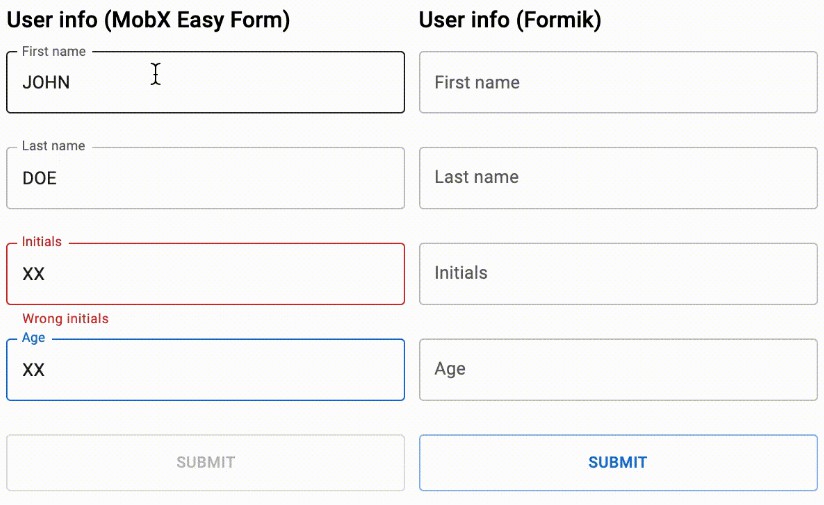
A Formik inspired form library that uses MobX under the hood and update only the changed fields.
Installation
Using npm:
npm install @euk-labs/formix mobx
Using yarn:
yarn add @euk-labs/formix mobx
Example
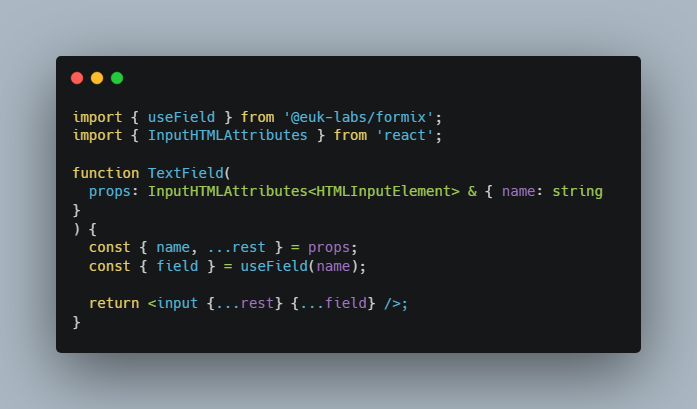
Creating your first input
import { useField } from '@euk-labs/formix';
import { InputHTMLAttributes } from 'react';
function TextField(
props: InputHTMLAttributes<HTMLInputElement> & { name: string }
) {
const { name, ...rest } = props;
const { field } = useField(name);
return <input {...rest} {...field} />;
}
Creating your first form
import { Formix } from '@euk-labs/formix';
import { TextField } from './TextField';
const initialValues = {
firstName: '',
lastName: '',
email: '',
password: '',
};
function handleSubmit(values) {
console.log(values);
}
function Form() {
return (
<Formix initialValues={initialValues} onSubmit={handleSubmit}>
<TextField name="firstName" placeholder="First Name" />
<TextField name="lastName" placeholder="Last Name" />
<TextField name="email" placeholder="E-mail" />
<TextField name="password" placeholder="Password" />
<button type="submit">Submit</button>
</Formix>
);
}