Payload
A free and open-source TypeScript headless CMS & application framework built with Express, MongoDB and React.
Features
- Completely free and open-source
- GraphQL, REST, and Local APIs
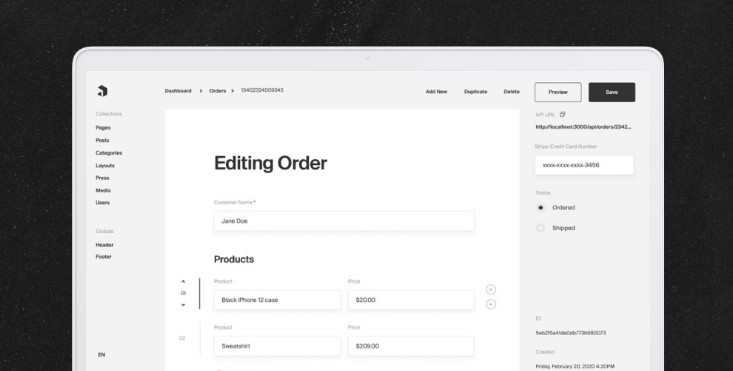
- Easily customizable ReactJS Admin
- Fully self-hosted
- Extensible Authentication
- Local file storage & upload
- Version History and Drafts
- Field-based Localization
- Block-based Layout Builder
- Extensible SlateJS rich text editor
- Array field type
- Field conditional logic
- Extremely granular Access Control
- Document and field-level hooks for every action Payload provides
- Built with Typescript & very Typescript-friendly
- Intensely fast API
- Highly secure thanks to HTTP-only cookies, CSRF protection, and more
Code-first
Payload is a CMS that has been designed for developers from the ground up to deliver them what they need to build great digital products. If you know JavaScript, you know Payload. It’s a code-first CMS, which allows us to do a lot of things right:
- Payload gives you everything you need, but then steps back and lets you build what you want in JavaScript or TypeScript – with no unnecessary complexity brought by GUIs. You’ll understand how your CMS works, because you will have written it exactly how you want it.
- Bring your own Express server and do whatever you need on top of Payload. Payload doesn’t impose anything on you or your app.
- Completely control the Admin panel by using your own React components. Swap out fields or even entire views with ease.
- Use your data however and wherever you need thanks to auto-generated, yet fully extensible REST, GraphQL and Local Node APIs.
Quick Start
Before beginning to work with Payload, make sure you have all of the required software.
From there, the easiest way to get started with Payload is to use the create-payload-app package:
npx create-payload-app
Alternatively, it only takes about five minutes to create an app from scratch.
Documentation
Check out the Payload website to find in-depth documentation for everything that Payload offers.
Other Resources
Discussions
There are lots of good conversations and resources in our GitHub Discussions board. If you’re struggling with something, chances are, someone’s already solved what you’re up against. Searching Discussions will often provide very helpful tips and tricks.
Discord
Join Payload’s Discord channel to interact with Payload developers in realtime.