Light Toast
A light-weight React toast component with extremely easy API and 0 dependency.
Installation
yarn add light-toast --save
Version 0.2.0 and above require React hooks support, please use with caution.
Usage
import Toast from 'light-toast';
const Button = () => (
<button
onClick={() => {
Toast.info('message...', 3000, () => {
// do something after the toast disappears
});
}}
>
click me
</button>
);
API
Toast.info(content, duration, onClose);
Toast.success(content, duration, onClose);
Toast.fail(content, duration, onClose);
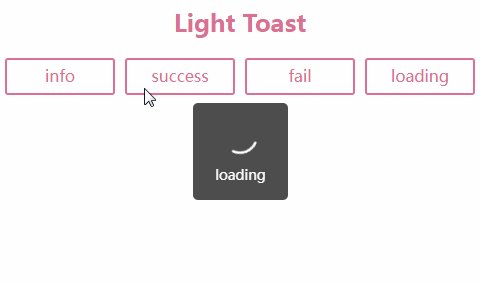
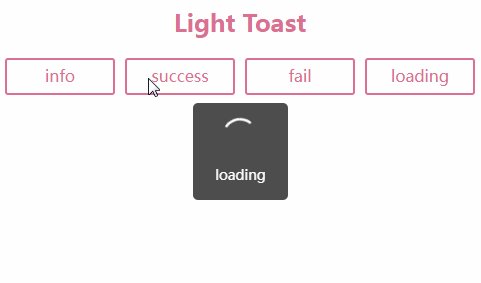
Toast.loading(content, onClose);
Toast.hide();
| param | detail | type | default |
|---|---|---|---|
| content | toast message | string | |
| duration | milliseconds delay to close | number | 3000 |
| onClose | callback function after closing the toast | function |
Notice
If you use Toast.loading(), you should call Toast.hide() by yourself to close the toast,
since this often happens when you make an asynchronous request.
When you are in loading state, you can call Toast.info(), Toast.success(), Toast.fail() directly to hide the loading message. This is useful when you want to hint something after waiting.