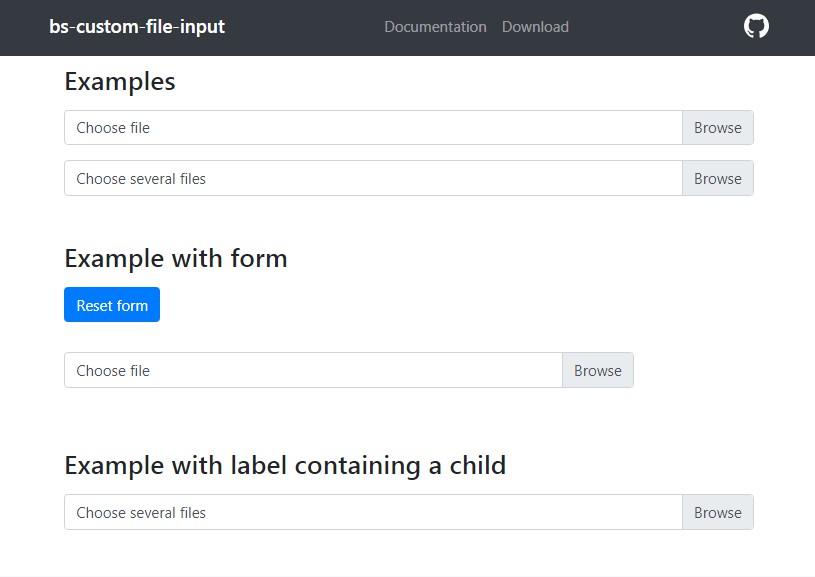
bs-custom-file-input
A little plugin which makes Bootstrap 4 custom file input dynamic with no dependencies.
Features:
- Works with Bootstrap 4
- Works without dependencies and jQuery
- Display file name
- Display file names for
multipleinput - Reset your custom file input to its initial state
- Handle form reset
- Allow custom selectors for input, and form
- Allow to drag and drop files
- Allow you to change the default display with a child in the
<label>element - Built in UMD to be used everywhere
- Small, only 2kb and less if you gzip it
Install
With npm
npm install bs-custom-file-input --save
CDN
| CDN | Link |
|---|---|
| jsDelivr | https://cdn.jsdelivr.net/npm/bs-custom-file-input/dist/bs-custom-file-input.js |
| jsDelivr, minified | https://cdn.jsdelivr.net/npm/bs-custom-file-input/dist/bs-custom-file-input.min.js |
How to use it
You should wait for the document ready event and call the init method to make your custom file input dynamic.
We expose one global variable available everywhere: bsCustomFileInput
$(document).ready(function () {
bsCustomFileInput.init()
})
Use it with npm
import bsCustomFileInput from 'bs-custom-file-input'
For more examples check out this file.
This library is UMD ready so you can use it everywhere.
Methods
init
Finds your Bootstrap custom file input and will make them dynamic.
Parameters
-
inputSelector- default value:
.custom-file input[type="file"] - type:
string
You can pass a custom input selector, but be sure to pass a file input selector
- default value:
-
formSelector- default value:
form - type:
string
Allows you to pass a custom form selector, but be sure to pass a form selector
- default value:
destroy
Removes this plugin from your Bootstrap custom file input and restore them at their first initial state