AtomPay

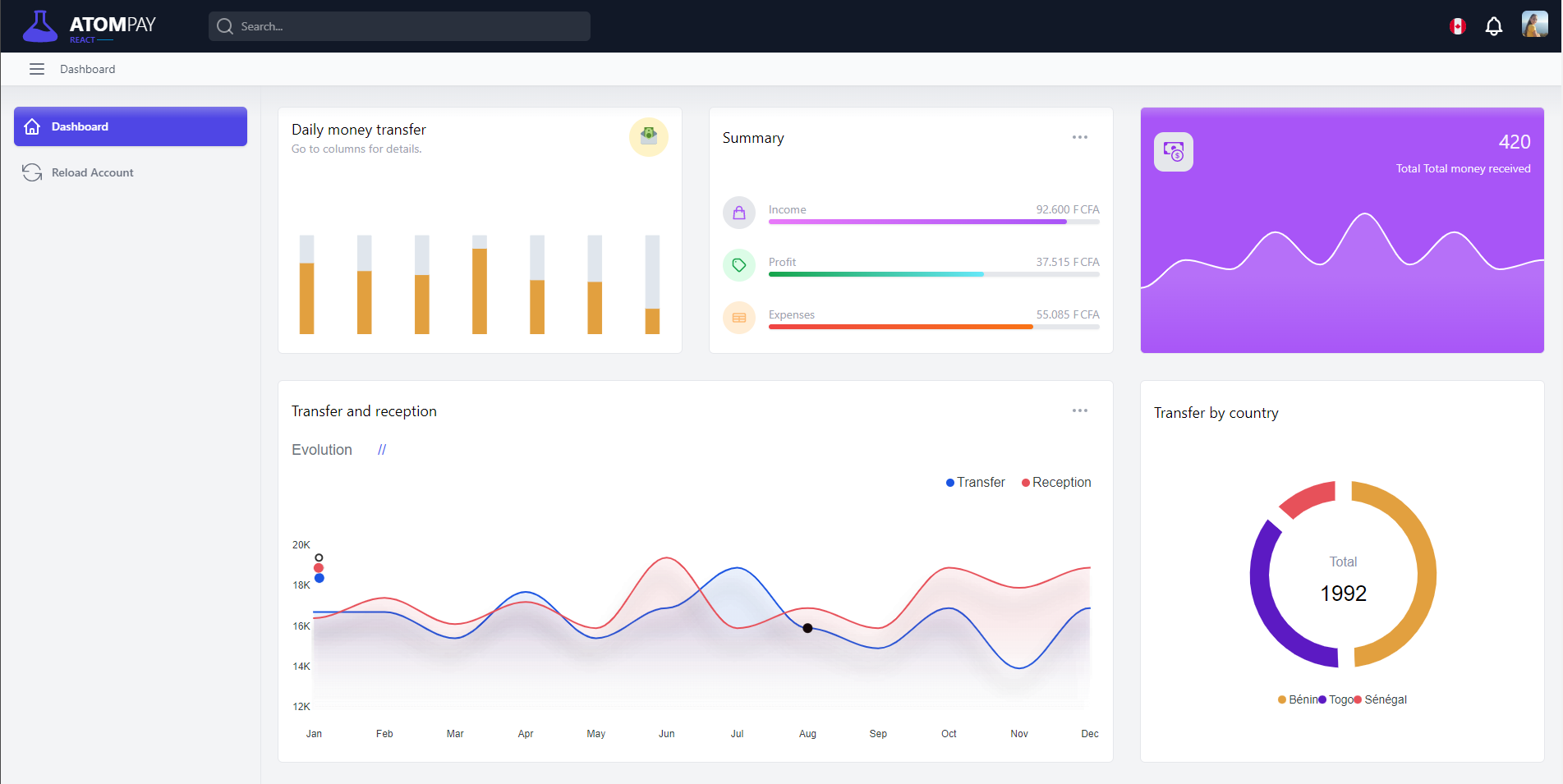
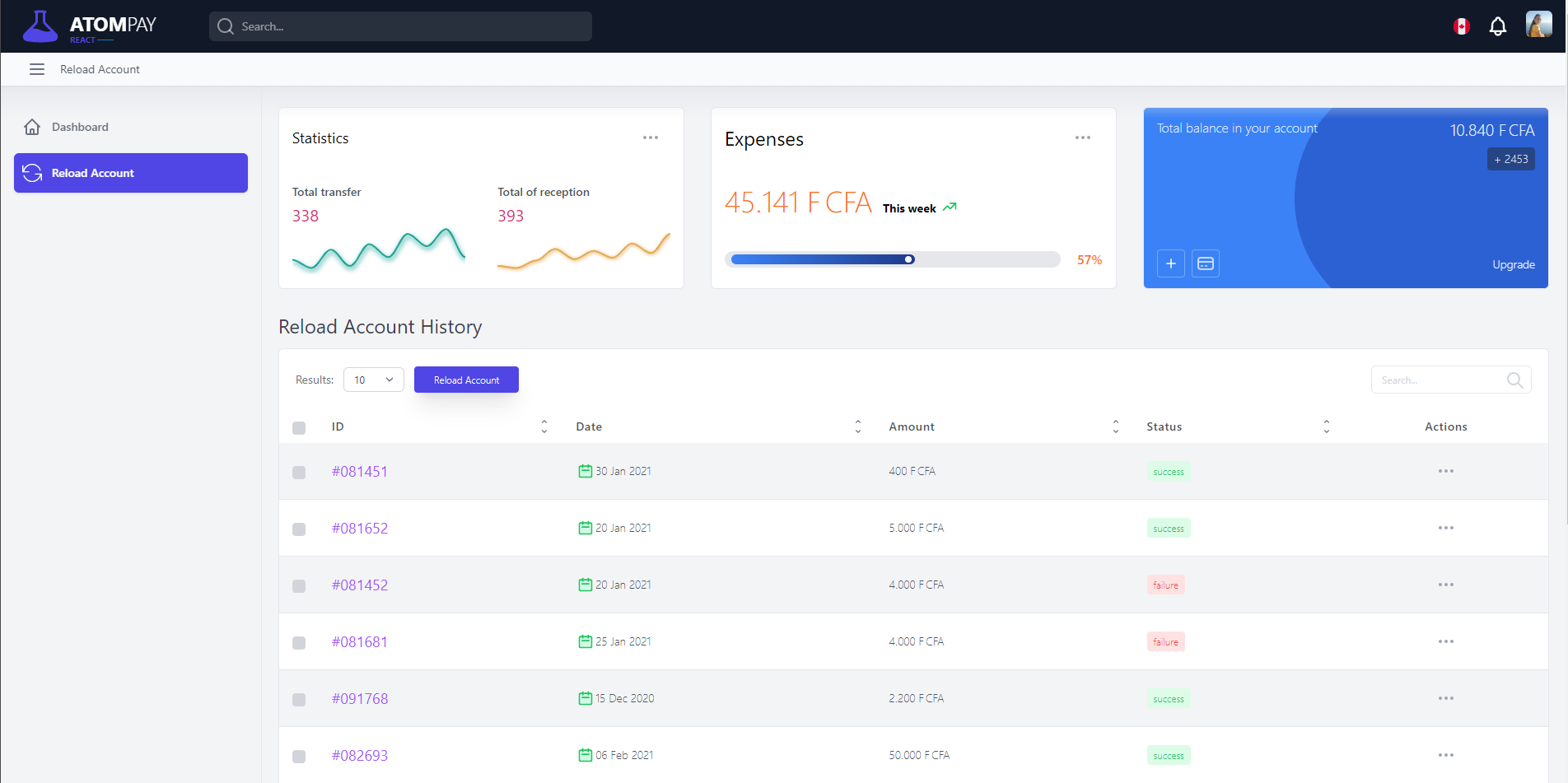
Pages
Installation
- Clone this repo
git clone https://github.com/onesine/atompay.git
- Go into the project root directory
cd atompay
- Set up the user account
By default, we have a user account with the login
[email protected]and the password12345. To modify this account, create an .env file from the .env.example file.
REACT_APP_NAME="AtomPay"
REACT_APP_VERSION="1"
REACT_APP_LOGIN="[email protected]"
REACT_APP_PASSWORD="12345"
REACT_APP_API_HOST="http://admin-api.com"
REACT_APP_LARAVEL_PASSPORT_CLIENT=""
REACT_APP_LARAVEL_PASSPORT_CLIENT_SECRET=""
- Install JS dependencies
yarn
- Start the dev server
yarn start
Online Demo
You can find the online demo at here. (login: [email protected], password: 12345)