Frontend Assigment: Github searcher
Goal
The goal of this assignment is to have the candidate to work with some of the tools that we use every-day on Areshta. It is designed to check your coding and problem-solving skills. Keep it simple and follow the requirements.
Assigment Description
For this assigment, you should consume the public Github REST API in order to present the github data of a given user.
The web app must have two pages/routes:
-
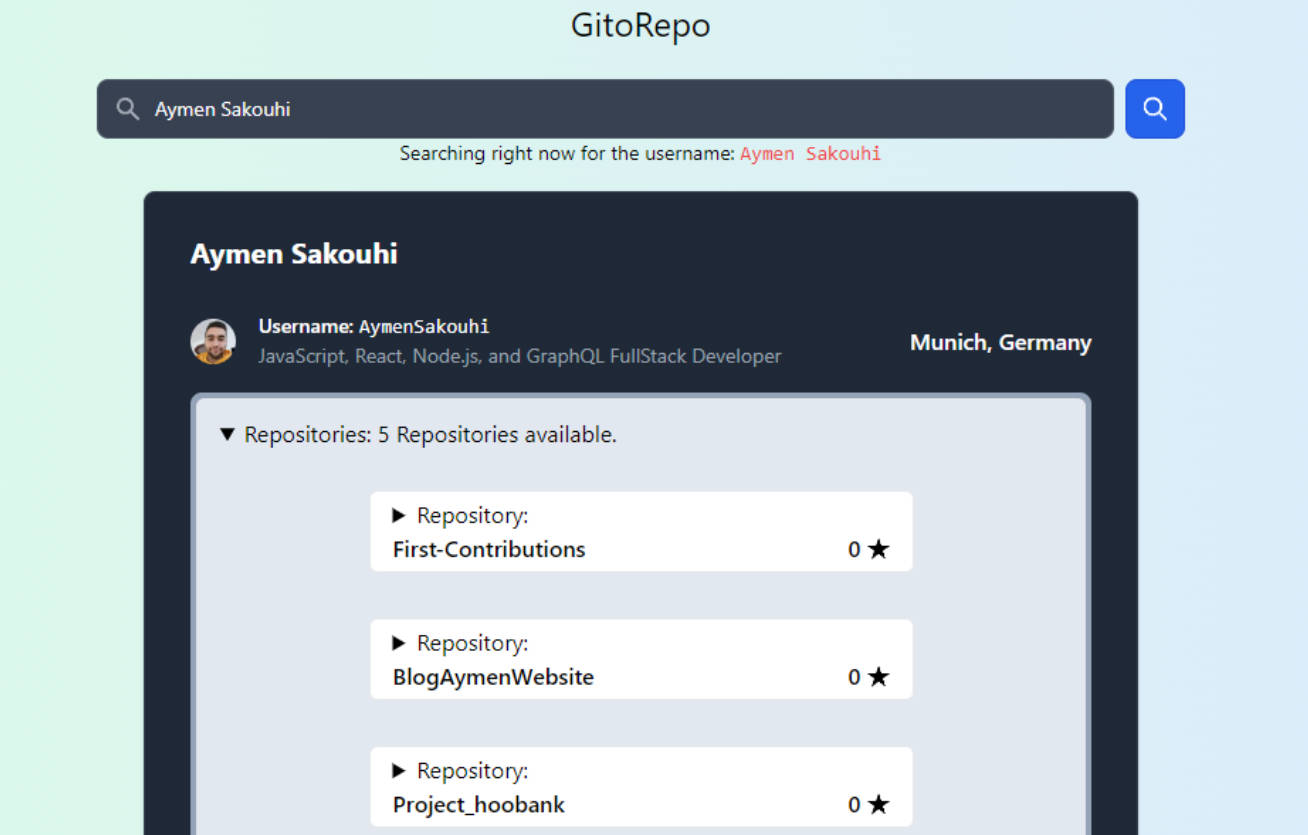
Search page: the user types a Github username in a form. Once the form is submitted, the data is fetched and presented in the UI. You can come up showing whatever you want, though it is required to show the user profile metadata (example: avatar picture, name, email, bio, etc.) and his repositories metadata info (example: name, description, URL, etc.)
-
History page: the page must show all previous terms searched by the user, sorted by timestamp. The most recent ones must be on the top. The user must be able to click in the history item and search again using the searched term.
Take into consideration that this web application must be scalable: more requirements will be added on top, and other teams/developers will work on that in the future.
Share your solution via URL to your git repository or send us a zip file with the source.
Stack
In your assigment, you are required to use:
- React & Hooks
- CSS (CSS modules, or plain CSS/SASS/LESS)
- Typescript
Review
During the assessment, we will look into the following points:
- Whether you use React/Hooks, HTML and CSS properly
- Code performance
- Writing testable code
- Code organization (modularity, dependencies between modules, naming, etc)
- SOLID principles
- Error handling
- Mobile friendly
- Assignment interpretation/completion
Hints
- You don’t need to spend time creating a dev/build environment. You can use create-react-app (and other alike tools) for that
- Third-party libraries are allowed, although is highly recommended to provide a vanilla solution since our main focus is to assess your skills with HTML, Javascript and CSS. Try to rely as much as possible in the Browser/Node native API.
- As a company, we believe that communication is the key to success. So if something is not clear to you, or if you have doubts on what you can use, reach the devs
That’s it!
Happy coding!