? Tecnologias
Esse projeto foi desenvolvido com as seguintes tecnologias:
? Telas
Home. Nessa imagem é possível ver o conceito de paginação, onde temos uma opção “carregar mais posts” que permanecerá habilitada até que não existam mais posts a serem exibidos.
Lista com todos os posts cadastrados no prismic. Nessa tela é possível ver que o botão “carregar mais posts” não é mais exibido.
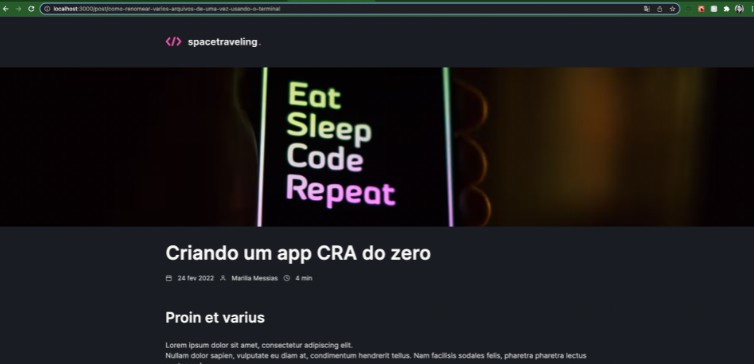
Página com as informações detalhadas sobre o post selecionado na tela anterior:
Nessa aplicação existem testes e podemos ver que todos eles passaram, garantindo assim a integridade do que seria esperado na execução do projeto:
? Como executar
Clone o projeto e acesse a pasta do mesmo.
$ git clone https://github.com/mariliamessias/ignite-spacetraveling/
$ cd ignite-spacetraveling
Para iniciá-lo, siga os passos abaixo:
# Instalar as dependências
$ yarn
# Iniciar o projeto
$ yarn start
O app estará disponível no seu browser pelo endereço http://localhost:3000.
? Projeto
Projeto do curso Ignite da Rocketseat que tem como objetivo
criar um blog do zero, e fazer com que ele consuma dados do Prismic utilizando a tecnologia NextJs e ReactJs.
? License
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.