? New to O3? Be sure to review the OpenMRS 3 Frontend Developer Documentation. You may find the Map of the Project especially helpful. ??
OpenMRS O3 Form Engine
About The Project
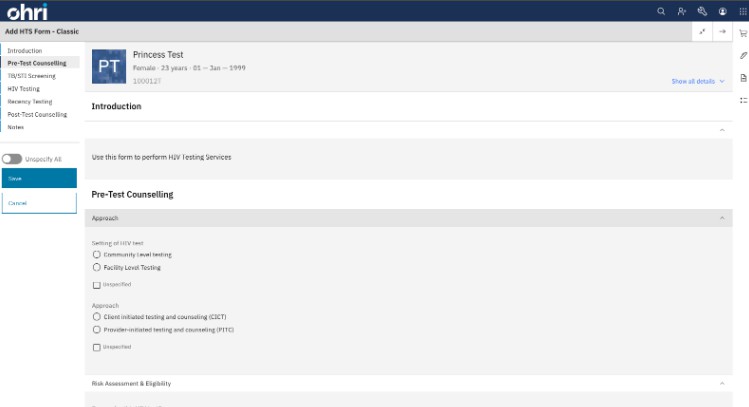
The OpenMRS form engine is simply a React component that renders forms based on the AMPATH Forms Schema. The AMPATH forms are well defined here.
Documentation
You can find for more details, Technical guides, and other docs bundled within the official documentation.
Built With
Getting Started
NB: The engine is a library and not an O3 MF module. That being said, it can be consumed by bundling it within an ESM or custom frontend app that incorporates it within a UI workflow.
Prerequisites
You must have git, node, npm, and yarn installed. The versions required are
- The Node Active LTS version
- The latest stable version of NPM
- The latest stable version of Yarn
Installation
yarn add @openmrs/openmrs-form-engine-lib@latest
Example Usage
import React from 'react';
import { OHRIForm, OHRIFormSchema, SessionMode } from '@openmrs/openmrs-form-engine-lib';
import { useFormsJson } from './forms-utils'
function FormRenderTest () {
const { formJson, _ } = useFormsJson(...);
// other declarations
return <OHRIForm formJson={formJson} patientUUID={patientUUID} mode={SessionMode.ENTER} />;
}
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”.
NB: You may have to yarn link your local installation of the project with a frontend app or ESM into order to view your local changes.
Report an issue
https://github.com/openmrs/openmrs-form-engine-lib/issues
License
Distributed under the MIT License. See LICENSE.txt for more information.