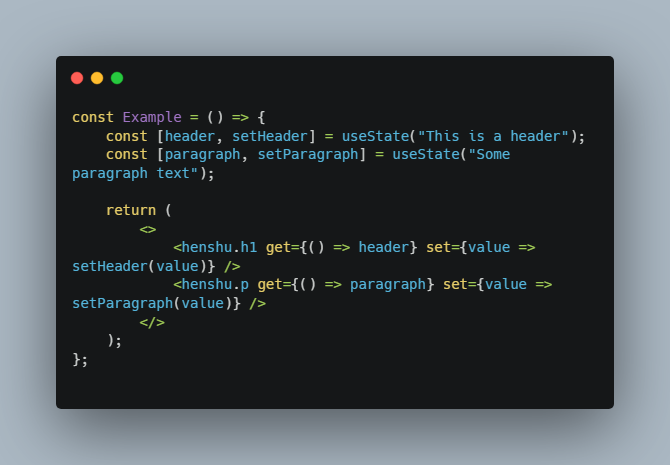
react-code-ui
A react code ui that has animated typing similar to Stripe.
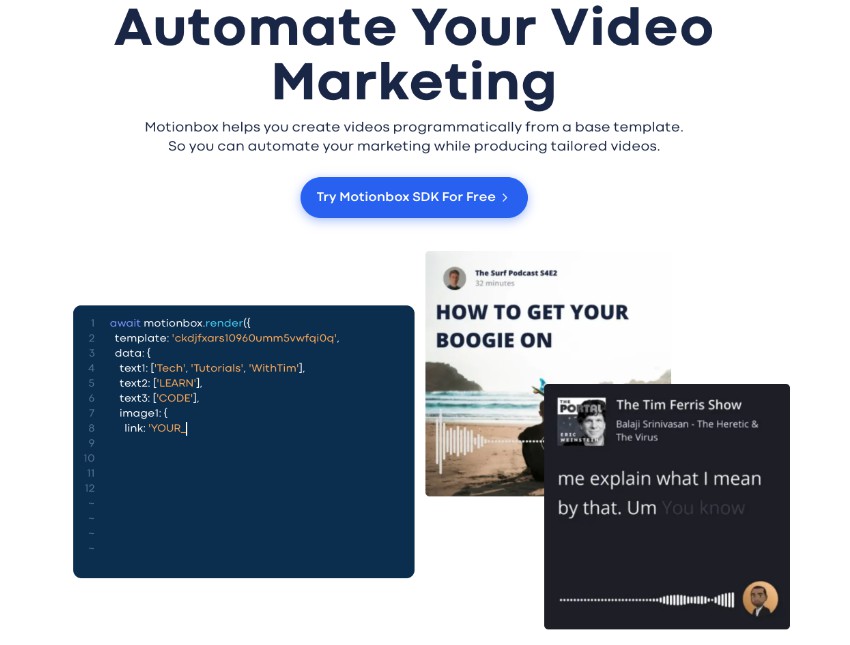
Motionbox
At Motionbox, we’re building video editing tools to help companies and developers market their products/services. This repository is one of many we have released as a gift to the open source community. You can find us using it in production.
Installation
$ npm i react-code-ui
$ yarn install react-code-ui
Documentation
import Code from "react-code-ui";
import "react-code-ui/dist/index.css";
const code = `await motionbox.render({
template: 'ckdjfxars10960umm5vwfqi0q',
data: {
text1: ['Tech', 'Tutorials', 'WithTim'],
text2: ['LEARN'],
text3: ['CODE'],
image1: {
link: 'YOUR_IMAGE_URL'
}
}
});
`;
<Code code={code} />;
Authors
- Michael Aubry (@michaelaubry)
Community
- Slack - To get involved with the Motionbox community, ask questions and share tips.
- Twitter - To receive updates, announcements, blog posts, and general Motionbox tips.
License
Licensed under the Apache License 2.0, Copyright © 2021-present [Motionbox].
See LICENSE for more information.